
Last time we introduced the principle of achieving image distortion effect in html5, and expanded it into the drawtriangles function,
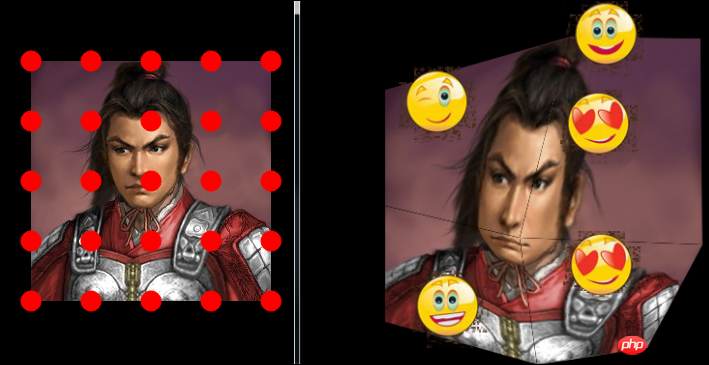
The following is Let’s explain in detail how to use the drawtriangles function. And use the drawtriangles function to achieve the following processing effect

Because this method is Ported from AS3, so its usage is basically the same as AS3. Here is the drawtriangles function API of AS3. You can refer to it
http://help.adobe.com/zh_CN/FlashPlatform/reference/ actionscript/3/flash/display/Graphics.html#drawTriangles()
As mentioned last time, the transplanted drawtriangles function has different meanings after the fourth parameter. Here it is The 4 parameters represent the thickness of the dividing line, and the fifth parameter represents the color of the dividing line. If not set, the dividing line will not be displayed.
Definition of the drawTriangles function
drawTriangles(vertices, indices, uvtData,thickness,color) vertices:由数字构成的矢量,其中的每一对数字将被视为一个坐标位置(一个 x, y 对)。vertices 参数是必需的。 indices:一个由整数或索引构成的矢量,其中每三个索引定义一个三角形。 如果 indexes 参数为 null,则每三个顶点(vertices 矢量中的 6 对 x,y)定义一个三角形。否则,每个索引将引用一个顶点,即 vertices 矢量中的一对数字。 例如,indexes[1] 引用 (vertices[2], vertices[3])。 uvtData:由用于应用纹理映射的标准坐标构成的矢量。 每个坐标引用用于填充的位图上的一个点。每个顶点必须具有一个 UV 或一个 UVT 坐标。对于 UV 坐标,(0,0) 是位图的左上角,(1,1) 是位图的右下角。 thickness:分割三角形的边框的线粗 color:分割三角形的边框的颜色
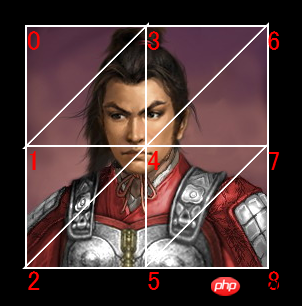
Look directly The above text may not be easy to understand. Here are a few examples. The last two parameters are relatively simple. Let’s talk about these two parameters first. The following is the effect of setting the last two parameters line width to 2 and the color to white.

As you can see, the triangle border is shown in the above picture.
Okay, let’s talk about the usage of the other three parameters.
1. The first parameter vertices actually defines the coordinates of each vertex. The order of these vertices is in order. For the picture below

vertices parameter stores the coordinates of the above 9 vertices. The code is as follows
vertices = new Array(); vertices.push(0, 0); vertices.push(0, 120); vertices.push(0, 240); vertices.push(120, 0); vertices.push(120, 120); vertices.push(120, 240); vertices.push(240, 0); vertices.push(240, 120); vertices.push(240, 240);
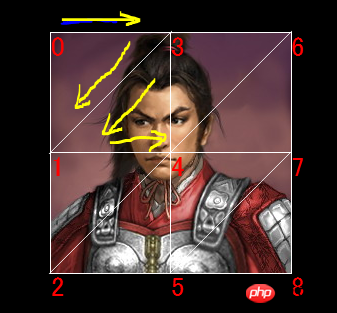
2, No. The two parameters indices define triangles. Every three vertices in the array vertices can form a triangle. Indices is used to define these triangles. The order of the vertices of these triangles is specified. In fact, as can be seen from the previous figure, every two vertices A triangle is a rectangle. When defining these triangles, the four vertices of these rectangles should be used as the basis. The order of the vertices of the triangles are (upper left, upper right, lower left) and (upper right, lower left, lower right), as shown in the figure below

corresponds to the triangle in the figure, the code is as follows
indices = new Array(); indices.push(0, 3, 1); indices.push(3, 1, 4); indices.push(1, 4, 2); indices.push(4, 2, 5); indices.push(3, 6, 4); indices.push(6, 4, 7); indices.push(4, 7, 5); indices.push(7, 5, 8);
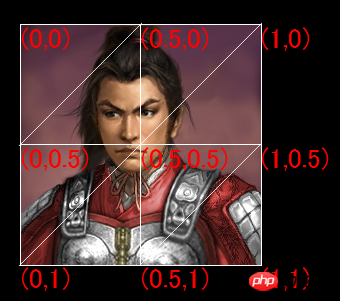
2, the third parameter uvtData defines the proportion of each vertex above relative to the entire picture. For example, the coordinates of the 9 vertices in the above picture, their positions relative to the original picture are as shown in the figure below

Converted into code is as follows
uvtData = new Array(); uvtData.push(0, 0); uvtData.push(0, 0.5); uvtData.push(0, 1); uvtData.push(0.5, 0); uvtData.push(0.5, 0.5); uvtData.push(0.5, 1); uvtData.push(1, 0); uvtData.push(1, 0.5); uvtData.push(1, 1);
With the definition of the above parameters, and then through the two functions beginBitmapFill and drawTriangles of the graphics attribute of the LSprite object, you can draw a variety of Graphic
beginBitmapFill fills the drawing area with a bitmap image, and the parameter is the LBitmapData object
If the coordinate position defined in the vertices parameter is the corresponding position in the original picture, then the picture is There is no change, but if you change the position of these coordinates, such as the following code
vertices = new Array(); vertices.push(0, 0); vertices.push(0-50, 120);//这里将原坐标的x坐标左移50 vertices.push(0, 240); vertices.push(120, 0); vertices.push(120, 120); vertices.push(120, 240); vertices.push(240, 0); vertices.push(240+50, 120);//这里将原坐标的x坐标右移50 vertices.push(240, 240); indices = new Array(); indices.push(0, 3, 1); indices.push(3, 1, 4); indices.push(1, 4, 2); indices.push(4, 2, 5); indices.push(3, 6, 4); indices.push(6, 4, 7); indices.push(4, 7, 5); indices.push(7, 5, 8); uvtData = new Array(); uvtData.push(0, 0); uvtData.push(0, 0.5); uvtData.push(0, 1); uvtData.push(0.5, 0); uvtData.push(0.5, 0.5); uvtData.push(0.5, 1); uvtData.push(1, 0); uvtData.push(1, 0.5); uvtData.push(1, 1); backLayer.graphics.beginBitmapFill(bitmapData); backLayer.graphics.drawTriangles(vertices, indices, uvtData);
The effect is as shown

The above deformation is Divide the picture into 8 triangles. To achieve more transformations, you only need to divide the picture into more small triangles.
For example, I used this function to create a simple picture modification The effect of the tool is as follows


http://lufylegend.com/html5/lufylegend/ps.html Please indicate when reprinting: Reprinted from lufy_legend’s blog
Note:
To use the drawtriangles function, you need to download version 1.5 or above of the HTML5 open source engine lufylegend. The release address of lufylegend version 1.5 is as followshttp://blog.csdn.net/lufy_legend/article/details/8054658
The above is the graphic distortion and application of HTML5 advanced programming (Application Part 2) For more related content, please pay attention to the PHP Chinese website (m.sbmmt.com)!



