-htmlConcept:hyper Text Markup Language (Hypertext Markup Language)
HtmlTag classification: 1 Double tag 2 Single tag
HtmlBetween tags Relationship: 1 Nested relationship2 Parallel relationship
HtmlSingle mark:
#Horizontal mark
Line break mark
Comment mark–Comment text--> ctrl+/
HtmlDouble tag##-
Title tag-
Text formatting tag:
Control the web page text color, size, and font.and
Bold text
andText italics
and Text underline
Text strikethrough
SuperscriptimageURL”
alt=”Image cannot Replacement text when displayed" title="Content displayed when the mouse is hovered" width/height="XX" / > _self / _blank”> Text or image
Anchor point:Definition
"md”>
Link textNote that it needs to be in English; the ending will take effect
Description |
Character code |
||
Space character |
|
||
< | Less than number | ##< | |
| ##> | ## Greater than number|||
|
和 |
& |
| ##¥|
##RMB |
##& |
© |
|
| ##Copyright
|
©
|
##® |
|
##® |
##° |
℃ |
|
##° | ± |
positive and negative sign |
|
± ; |
##× |
## multiply sign |
|
| #÷
|
Division sign
|
||
| ##²2 (superscript 2 |
||
|
##² |
³##cubic 3 |
(Superscript 3 ) |
|
³ |
The list (list) is divided into: Unordered listUL Ordered listol Customized list dl Unordered listul: List item1 ;Cancel list styledisc/square/circle/ Picture below
Ordered listol < ol type = 1/ a / A / i / I / start=” 2 / b / B / ii / II / ”>< li >Custom listdl
Meta Tag introduction There are two types of Metaattributes: name and http-equiv . > Used to describe the generation toolDescribe your web page keywords to search engines Tell the search engine Engine the main content of this site Tell the name of its producer is set to all: the file will be retrieved, And the links on the page can be queried; Set to none: the file will not be retrieved, and the links on the page cannot be queried; Set to index: the file will be retrieved; Set to follow: the page The links on the page can be queried; Set to noindex: The file will not be retrieved, but the links on the page can be queried; Set to nofollow: The file will not be retrieved, but the links on the page can be queried ##http-equiv. Attribute## Describe the web page Attribute Encoding Web page jumplink Tag1: is used to reference external css2: Used to quote the title picture (icon) “icon” href = “ 1.icon ”>Charset charsetutf-8 is currently the most commonly used character set encoding method. Commonly used character set encoding methods include gbk and gb2312 gb2312 Simple Chinese GBKContains all Chinese characters Traditional BIG5 Traditional Chinese UTF-8 contains the characters that all countries in the world need to use
Table table The simplest table ##
< table border = “0” > border < table cellspacing = “0” > The distance between cells< table cellpadding = “0” > The distance between text and cells< table width= “0” > width < table height= “0” > Height< table align= “ lift / right / center ” > Alignment< table bgcolor= “white/ red/...” > Background color
The structure of the table When using the table for layout, the table can be divided into headers Head, body and footer, the details are as follows: : used to define the head of the table, must be located The
|
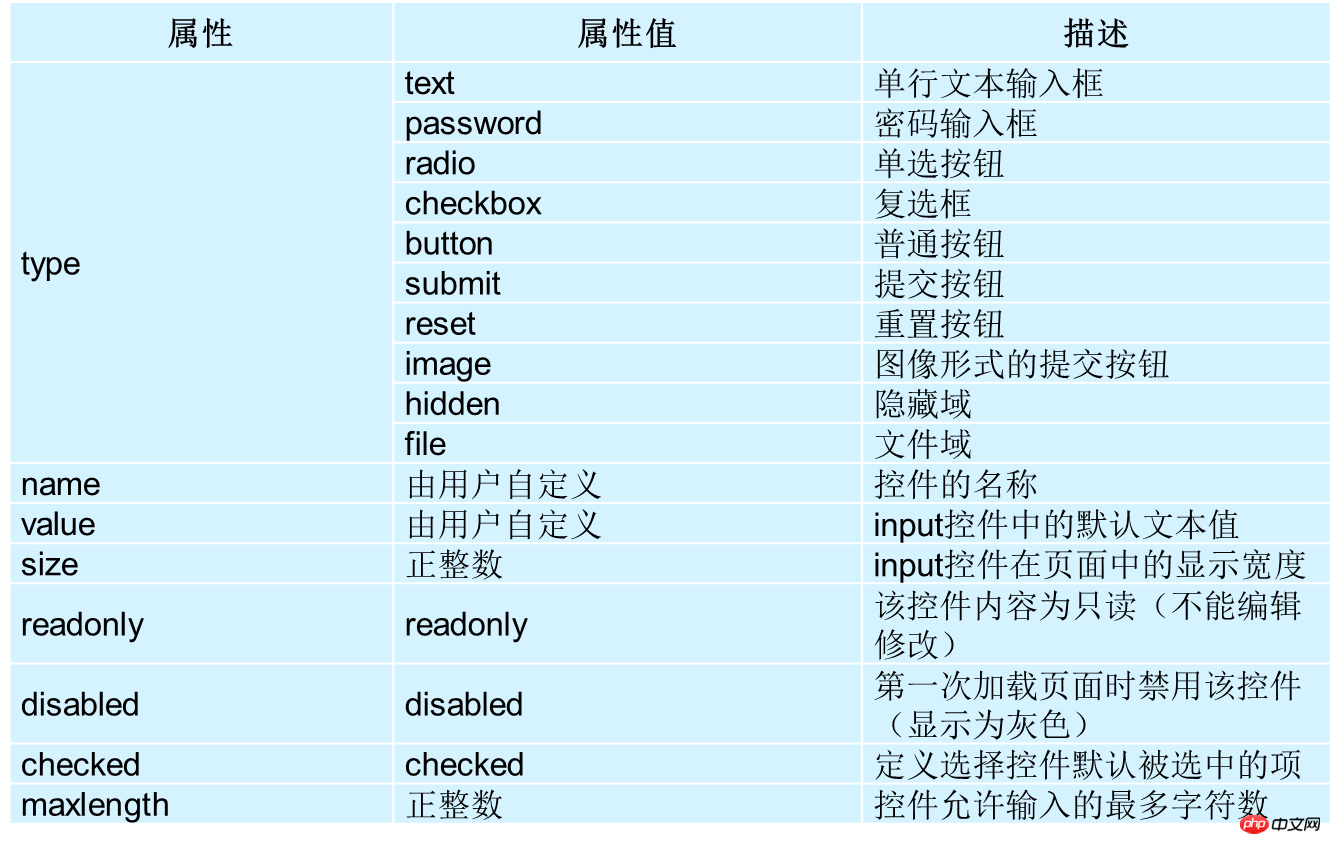
rowspan Merge the same column Form form Form control: Contains specific form function items, such as single-line text input box, password input box, check box, submit button, reset button, etc. Prompt information: A form usually also needs to contain some explanatory text to prompt users to fill in and operate. Form field: It is equivalent to a container to accommodate all form controls and prompt information. It can be used to define the address of the program used to process table single data, and Method for submitting data to the server. If the form fields are not defined, the data in the form cannot be transmitted to the backend server. Name : Define the name of the form Method : The default transmission method is get Action : Specify the location of the form handler (server-side script handler) Fieldset :Group the form Legend :Group name InputControl < Input type = “Control type”> Control syntax Meaning Radio button # Set display text
Textarea Control ##textareaThe control can easily create multi-line text input boxes Select Control tag After the tag, it generally contains other content in the web page except the header and bottom. Colspan Merge the same row
Text input box #
Password input box
##
##
Complex Selection box (multiple selection box)
File upload control ##Normal button
value