
Not long ago, WeChat launched a personalized menu interface, and Senparc.Weixin SDK has also been updated simultaneously.
This update upgrades Senparc.Weixin.MP version to v13.5.2, which depends on Senparc.Weixin version 4.5.4. Both .NET4.5(master) / .NET4.0 branches have been updated simultaneously.
Due to the large changes in the personalized menu, the entire menu interface has been reconstructed by the largest area so far (it can be backward compatible).
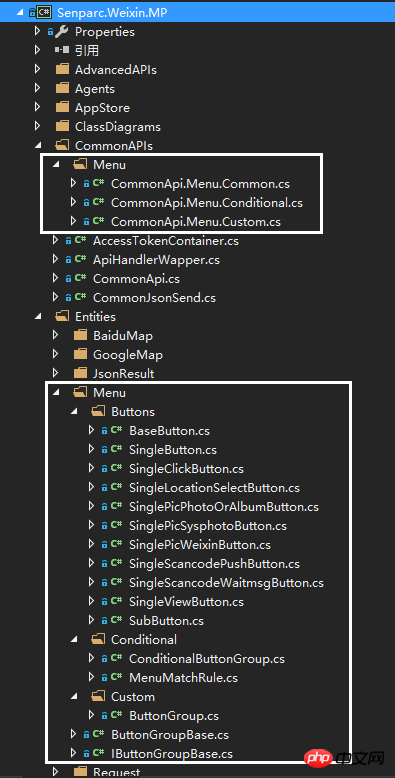
Compared with the previous custom menu, the current menu-related functions have been comprehensively organized based on the file structure:

The menu interfaces have all been classified into the CommonAPIs/Menu directory, and three class files are separated under the CommonApi section:
| File name | Description |
| CommonApi.Menu.Common.cs | Menu public method |
| CommonApi.Menu.Conditional.cs | Personalized menu |
| CommonApi.Menu.Custom.cs | Common custom menu |
Menu interface file
The custom menu interface has been ensured to be backward compatible. If there are projects that have developed custom menu functions in the past, you can Feel free to upgrade.
The content of the personalized menu class is as follows:
/*----------------------------------------------------------------
Copyright (C) 2015 Senparc
文件名:CommonApi.Menu.Conditional
文件功能描述:个性化自定义菜单接口
创建标识:Senparc - 20151222
修改标识:Senparc - 20151222
修改描述:v13.5.1 添加个性化菜单接口
----------------------------------------------------------------*/
/*
API:http://mp.weixin.qq.com/wiki/0/c48ccd12b69ae023159b4bfaa7c39c20.html
*/
using Senparc.Weixin.Entities;
using Senparc.Weixin.Helpers;
using Senparc.Weixin.MP.Entities;
using Senparc.Weixin.MP.Entities.Menu;
namespace Senparc.Weixin.MP.CommonAPIs
{
public partial class CommonApi
{
/// <summary>
/// 创建个新华菜单
/// </summary>
/// <param name="accessTokenOrAppId">AccessToken或AppId。当为AppId时,如果AccessToken错误将自动获取一次。当为null时,获取当前注册的第一个AppId。</param>
/// <param name="buttonData">菜单内容</param>
/// <returns></returns>
public static CreateMenuConditionalResult CreateMenuConditional(string accessTokenOrAppId, ConditionalButtonGroup buttonData, int timeOut = Config.TIME_OUT)
{
return ApiHandlerWapper.TryCommonApi(accessToken =>
{
var urlFormat = "https://api.weixin.qq.com/cgi-bin/menu/addconditional?access_token={0}";
var jsonSetting = new JsonSetting(true);
return CommonJsonSend.Send<CreateMenuConditionalResult>(accessToken, urlFormat, buttonData, timeOut: timeOut, jsonSetting: jsonSetting);
}, accessTokenOrAppId);
}
#region GetMenu
/* 使用普通自定义菜单查询接口可以获取默认菜单和全部个性化菜单信息,请见自定义菜单查询接口的说明 */
/// <summary>
/// 测试个性化菜单匹配结果
/// </summary>
/// <param name="accessTokenOrAppId"></param>
/// <param name="userId">可以是粉丝的OpenID,也可以是粉丝的微信号。</param>
/// <returns></returns>
public static MenuTryMatchResult TryMatch(string accessTokenOrAppId, string userId)
{
return ApiHandlerWapper.TryCommonApi(accessToken =>
{
var url = string.Format("https://api.weixin.qq.com/cgi-bin/menu/delconditional?access_token={0}", accessToken);
var data = new
{
user_id = userId
};
return CommonJsonSend.Send<MenuTryMatchResult>(accessToken, url, data, CommonJsonSendType.POST);
}, accessTokenOrAppId);
}
#endregion
/// <summary>
/// 删除菜单
/// </summary>
/// <param name="accessTokenOrAppId"></param>
/// <param name="menuId">菜单Id</param>
/// <returns></returns>
public static WxJsonResult DeleteMenuConditional(string accessTokenOrAppId, string menuId)
{
return ApiHandlerWapper.TryCommonApi(accessToken =>
{
var url = string.Format("https://api.weixin.qq.com/cgi-bin/menu/delconditional?access_token={0}", accessToken);
var data = new
{
menuId = menuId
};
return CommonJsonSend.Send(accessToken, url, data, CommonJsonSendType.POST);
}, accessTokenOrAppId);
}
/* 使用普通自定义菜单删除接口可以删除所有自定义菜单(包括默认菜单和全部个性化菜单),请见自定义菜单删除接口的说明。 */
}
}In the menu public method, the GetButtonGroup() method adds a parameter: buttonGroup, which is used to specify the menu button List type (whether it is a personalized menu or a custom menu).
Changes related to entity classes are reflected in the Entities/Menu directory. The IButtonGroupBase interface and ButtonGroupBase base class are newly created. ButtonGroup (custom menu) and ConditionalButtonGroup (personalized menu) buttons both inherit from ButtonGroupBase.
All button types in the Entities/Menu/Buttons/ directory are common.
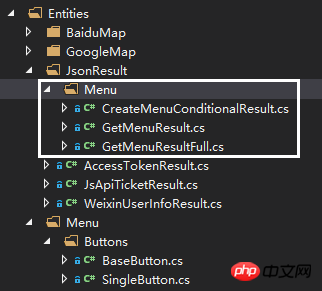
The rearranged return types are all in the Entities/JsonResult/Menu/ directory:

The menu addition and deletion interfaces of custom menus and personalized menus are different, and you need to call different interfaces when using them.
If you use a personalized menu, at least one rule in the MenuMatchRule must be filled in.
The data returned when obtaining the menu is different for using the personalized menu and not using it (the former includes the latter), so the SDK only provides the same one for these two cases. Entity: GetMenuResult (the corresponding receiving message entity is GetMenuResultFull). Information (list) about Xinhua menus can be read directly from GetMenuResult.conditionalmenu. If it is null or the list is empty, it means there is no personalized menu.
The source code provides a simple visual editing tool, and you can view the resulting menu JSON data format ( What is displayed is the JSON converted by the operated entity, not the original JSON).
For more WeChat public platform development: personalized menu interface description and related articles, please pay attention to the PHP Chinese website!
 Computer 404 error page
Computer 404 error page
 Solution to the Invalid Partition Table prompt when Windows 10 starts up
Solution to the Invalid Partition Table prompt when Windows 10 starts up
 How to solve the problem of missing ssleay32.dll
How to solve the problem of missing ssleay32.dll
 How to set IP
How to set IP
 How to open state file
How to open state file
 Why is the mobile hard drive so slow to open?
Why is the mobile hard drive so slow to open?
 What are the basic units of C language?
What are the basic units of C language?
 What platform is Kuai Tuan Tuan?
What platform is Kuai Tuan Tuan?




