1. Custom menu rules
Custom menus are divided into first-level menus and second-level menus.
The number of first-level menus is 1-3, that is, when you open the public account, you can directly see up to 3 buttons arranged at the bottom. The text of the first-level menu cannot exceed 16 bytes at most (equivalent to 8 Chinese characters).
The second-level menu is subordinate to the first-level menu, and the number is 1-5. The text of the secondary menu cannot exceed 40 bytes (equivalent to 20 Chinese characters).
Regardless of the first-level menu or the second-level menu, there are two trigger events to choose from, namely: click (click, the value cannot exceed 128 bytes) and open the URL (view, the url cannot exceed 256 characters) Festival).
When there is a second-level menu under a first-level menu, no event will occur when the first-level menu button is clicked.
2. Create a menu
Using Senparc.Weixin.MP SDK to create a custom menu is very simple. Just three steps:
Step 1: Get AccessToken
var accessToken = AccessTokenContainer.TryGetToken(appId, appSecret).access_token;
PS: If AppId is used instead of AccessToken in the third step, this step can be omitted.
Step 2: Organize menu content
ButtonGroup bg = new ButtonGroup();
//单击
bg.button.Add(new SingleClickButton()
{
name = "单击测试",
key = "OneClick",
type = ButtonType.click.ToString(),//默认已经设为此类型,这里只作为演示
});
//二级菜单
var subButton = new SubButton()
{
name = "二级菜单"
};
subButton.sub_button.Add(new SingleClickButton()
{
key = "SubClickRoot_Text",
name = "返回文本"
});
subButton.sub_button.Add(new SingleClickButton()
{
key = "SubClickRoot_News",
name = "返回图文"
});
subButton.sub_button.Add(new SingleClickButton()
{
key = "SubClickRoot_Music",
name = "返回音乐"
});
subButton.sub_button.Add(new SingleViewButton()
{
url = "http://weixin.senparc.com",
name = "Url跳转"
});
bg.button.Add(subButton);Step 3: Submit to WeChat server
var result = CommonApi.CreateMenu(accessToken, bg);
The above SingleClickButton and SingleViewButton correspond to the two menu response methods of click and view respectively. .
3. Menu query
To query the menu, you also need to obtain the AccessToken in the above way, and then only need one line of code:
var result = CommonApi.GetMenu(accessToken);
The structure of the result.menu obtained is similar to the above ButtonGroup bg variable when creating menu.
4. Menu deletion
After obtaining the AccessToken, deleting the menu also only requires one line of code:
var result = CommonApi.DeleteMenu(accessToken);
5. Menu response event
Whether it is click or view, the server will receive different event responses (see "WeChat Public Platform Development: Understanding MessageHandler", which trigger OnEvent_ClickRequest() and OnEvent_ViewRequest() respectively.
The difference is that the client can get the return information after clicking , and after the view receives the request, no matter what information is returned, the client cannot receive it (the URL is opened directly)
6. Custom menu visual editor
Currently Shengpai. The Internet provides free custom menu visual editors in two places, eliminating the need for everyone to run code to operate the menu:
First generation: http://sdk.weixin.senparc.com/ Menu

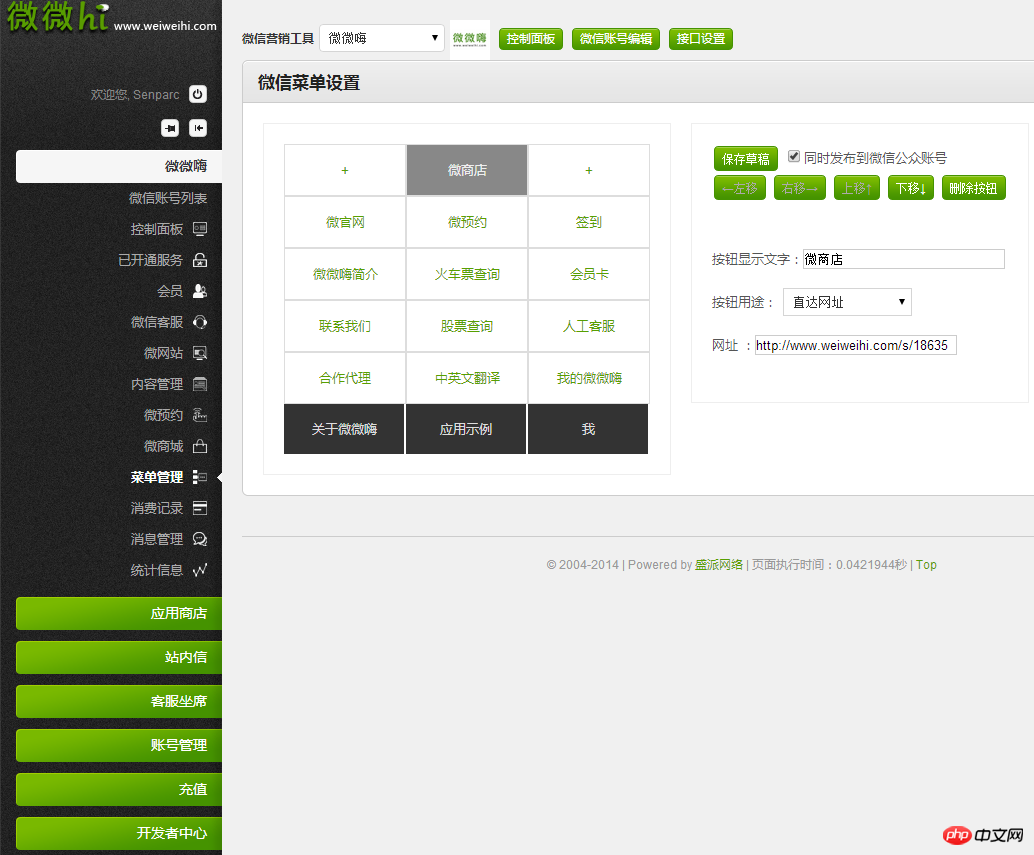
Second generation: Weiweihi (http://www.weiweihi.com). After registering and adding a WeChat public account, you can get a series of powerful management functions ( The picture below shows the first version of WeiweiHi, which has been updated and can also be found in the left menu of the background)