
When the user actively sends a message to the official account (including sending information, clicking the custom menu clike event, subscribing event, scanning QR code event, payment success event, user rights protection), WeChat will push the message data to Developers, developers can call the customer service message interface within a period of time (currently 24 hours) and send messages to ordinary users by POSTing a JSON data packet. There is no limit on the number of sending times within 24 hours. This interface is mainly used for functions such as customer service that require manual message processing, so that developers can provide users with better services.
1. Get ACCESS_TOKEN
http request method: GET
https://api.weixin.qq.com/cgi- bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET
| Parameter | Is it required | Description |
|---|---|---|
| grant_type | Yes | Get access_token fill in client_credential |
| appid | Yes | Third party User's unique credential |
| secret | is | 's third-party user's unique credential key, which is appsecret |
Under normal circumstances, WeChat will return the following JSON data packet to the public account:
{"access_token":"ACCESS_TOKEN","expires_in":7200}
2. Send a message
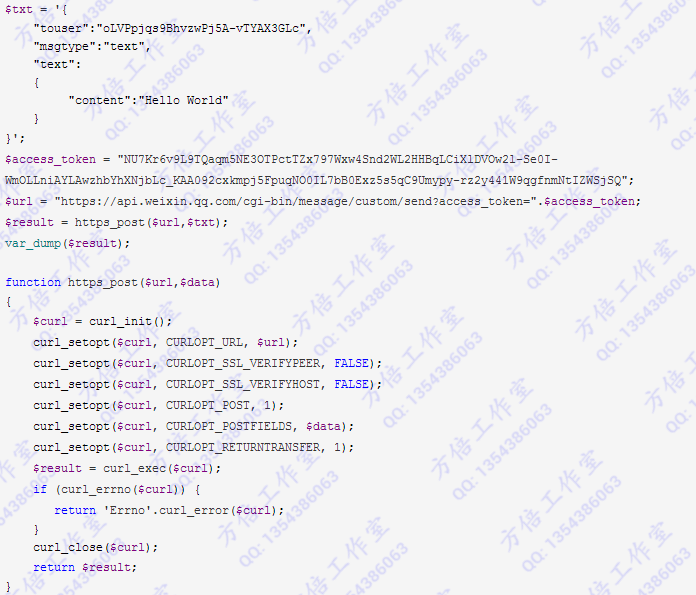
Send a text message


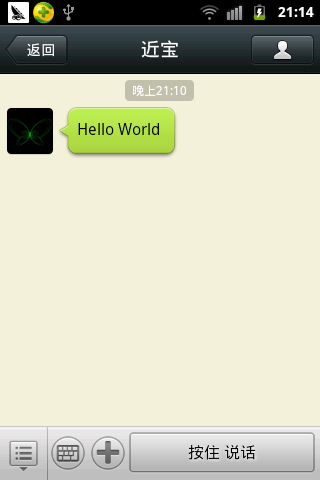
Send a picture (media_id needs to be uploaded first Picture obtained)
$img = '{
"touser":"oLVPpjqs9BhvzwPj5A-vTYAX3GLc",
"msgtype":"image",
"image":
{
"media_id":"jViS8sQUXIh6rTdkz2qUOD5pvChYpp50i9rsLR4YnCm-pqdpiHhz6xbN2KAboScV"
}
}';
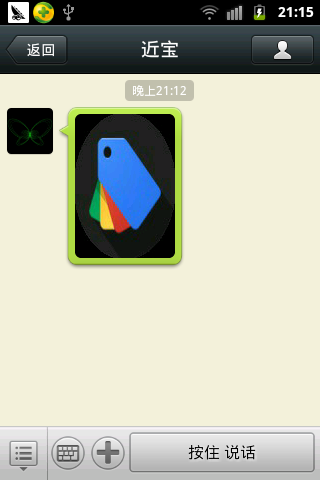
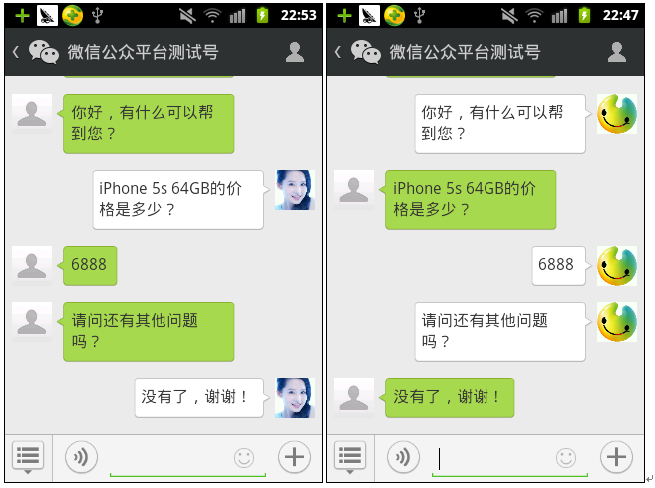
The following is a screenshot of the customer service system developed using the customer interface



 How to recover browser history on computer
How to recover browser history on computer
 How to solve the problem that the folder does not have security options
How to solve the problem that the folder does not have security options
 file_get_contents
file_get_contents
 How to resume use of gas after payment
How to resume use of gas after payment
 Linux restart command type
Linux restart command type
 BigDecimal method to compare sizes
BigDecimal method to compare sizes
 Dynamic link library initialization routine failed
Dynamic link library initialization routine failed
 how to change ip address
how to change ip address




