
Isn’t it troublesome to make 10 or so different sizes every time you make an iOS application icon? Of course, what’s even more troublesome is that you need to re-save these different sizes and names after each modification; if you accidentally change the name and Getting the dimensions wrong can also cause unnecessary errors.
The action function of PhotoShop can solve this problem very well. We can record an action, automatically modify the 1024*1024 Icon to a different size and save it as a different name. Only 1024 icons are modified each time and then one action is executed to pull down all updates.
1. Open a 1024*1024 icon picture and merge all layers to avoid the border and projection not scaling after changing the size.
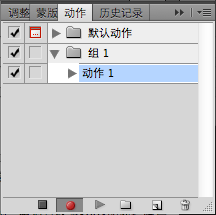
An action
5. Execute respectively: Image 》 Image Size 》 Size (such as: 512*512) 》 Save as (icon-512.png) 

| 512×512 | iTunesArtwork | Ad Hoc iTunes | Optional, but it is recommended to add | |
|---|---|---|---|---|
| 57×57 | Icon.png | iPhone/iPod touch App Store and Home screen | Required | |
| ##114×114 | Icon@2x.png | High resolution iPhone 4 home screen | Optional, but it is recommended to add | None |
| 72×72 | Icon-72.png | Master Screen, in order to be compatible with iPad | Optional, but it is recommended to add | None |
| ##29×29 | Icon-Small.png | Spotlight and settings app | are optional, but it is recommended to add | None |
| 50×50 | Icon-Small-50.png | Spotlight, in order to be compatible with iPad | If the app has a settings package, it is recommended to add it. Otherwise optional, but recommended. | 无 |
| 58×58 | Icon-Small@2x.png | High resolution iPhone 4 Spotlight and Setting up app | If the app has a settings package, it is recommended to add it. Otherwise optional, but recommended. | None |
| Table 2: Only supports iPad app icon requirements. | Size | File name |
| 512×512 | iTunesArtwork | Ad Hoc iTunes | Optional, but it is recommended to add | The file should be in PNG format , but do not use the .png suffix in the file name. | |||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 72×72 | Icon-72.png | iPad App Store and Home Screen | Required | None | |||||||||||||||||||||||||||||||||||
| Icon-Small-50.png | Spotlight for iPad | Optional, but It is recommended to join. | None | ||||||||||||||||||||||||||||||||||||
| Icon-Small.png | iPad Settings app | If The app has a settings package, so it is recommended to join it. Otherwise optional, but recommended. | none | ||||||||||||||||||||||||||||||||||||
| Size | File name | Purpose | Is it required | Remarks |
|---|---|---|---|---|
| 512×512 | iTunesArtwork | Ad Hoc iTunes | Optional, but it is recommended to add | The file should be in PNG format , but do not use the .png suffix in the file name. |
| 57×57 | Icon.png | iPhone/iPod touch App Store and Home screen | Required | None |
| Icon@2x.png | High resolution iPhone 4 home screen | Optional, but it is recommended to add | None | |
| Icon-72.png | iPad App Store and Home Screen | Must | None | |
| Icon-Small.png | Settings app for iPad and iPhone, Spotlight for iPhone | If the app has a settings package, it is recommended to join it. Otherwise optional, but recommended. | None | |
| Icon-Small-50.png | Spotlight for iPad | Optional, but recommended. | 无 | |
| Icon-Small@2x.png | High resolution iPhone 4 Spotlight and Setting up app | If the app has a settings package, it is recommended to add it. Otherwise optional, but recommended. |
## 7. Okay, the next time the icon changes, or other applications need to make an icon, just open the picture of 1024*1024 to execute the recording of the recording The play button next to the button will automatically generate all the icon files!
8. The effect is as follows: 

## This is more useful to use Photoshop action batch For related articles about generating iOS icons, please pay attention to the PHP Chinese website! 




