
In the previous articles, we gradually transitioned from the original WeChat API encapsulation to the WeChat application platform management system, and gradually introduced the interface design of WeChat data in the management system, as well as the logic of related processing operations. and code, I hope to introduce you to the WeChat application development process from a higher level. This article mainly introduces how to realize the synchronization operation of WeChat user group information in the management system.
In fact, the reason why WeChat is so popular is mainly because of user information, so it is very important to synchronize and manage the user data of WeChat accounts. With the data of WeChat users, you can connect with any of your application systems to achieve system-mobile client data integration. You can also conduct marketing management for users, such as sending product news, service news, etc. that users are interested in, which can be well expanded. Corporate influence and market behavior.
In an earlier essay "C# Development of WeChat Portal and Application (5)--User Group Information Management", I once introduced various underlying API encapsulation operations of WeChat groups, which mainly include The .NET advanced grouping that provides API to WeChat exchanges all information and exchanges data through entity, making it more convenient for us to call API to handle various WeChat transactions, thereby laying the foundation for the management of WeChat application platform. This article introduces the API encapsulation process of all WeChat group management, user group management, including the following aspects:
1) Create a group
2) Query all groups
3) Query the group the user belongs to
4) Modify the group name
5) Move the user group
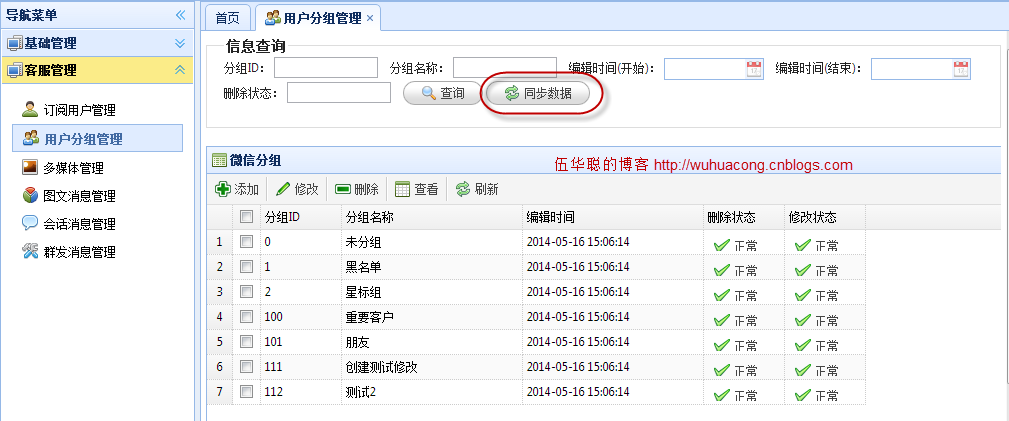
Operations for the above WeChat grouping , we can design a module in the WeChat application management system to manage WeChat group data. In this module, we can create groups, modify groups, view groups and other basic operations, and can also implement the operation of synchronizing WeChat groups. The synchronization operation is mainly to add the newly added group information to WeChat. The modified group will also be modified in WeChat. Deletion is currently not supported by WeChat, so don't worry about it. Finally, we can synchronize the modified data from the WeChat server. In order to avoid submitting unsuccessful data to us during synchronization, we need to mark the modified records. This is my overall synchronization operation. The logic is processed.
In the management system, the list management interface design for WeChat groups is as follows.

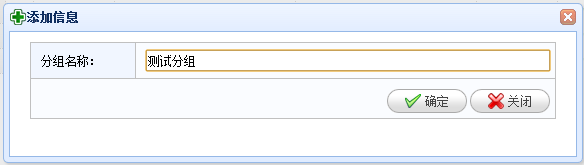
When creating a group, we only need to add a group name. The interface design is also simple, but we design the created ID to be -1 as a future Synchronized new identifier.

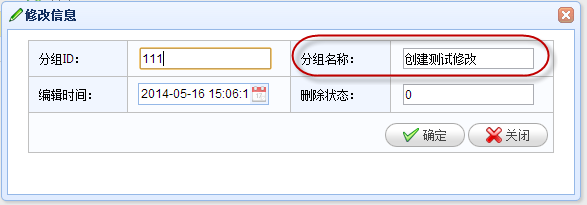
The editing group information interface is as shown below. When groups are edited and saved, the system will remember those modified groups.

In order to better realize the management of group synchronization, I encapsulated the group operation code in an MVC control In the server method, the page code can be synchronized through Ajax calls. If the synchronization is successful or fails, the user will be prompted to let us understand the results.
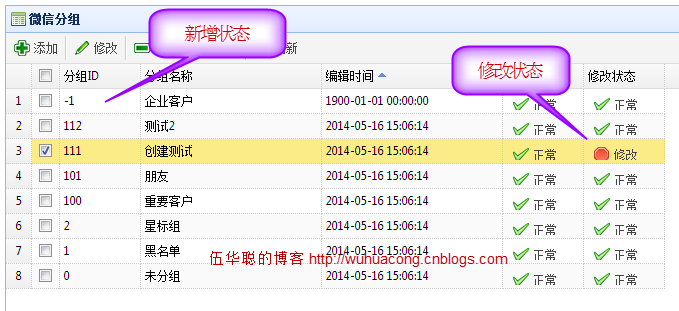
When synchronizing, create a group on the server for the newly added local content; modify the modified group name on the server, and then perform synchronization list processing. Before the synchronization operation, the list interface may be as follows As shown in the figure, there are new records with ID=-1, and there are also records with modification flags after modification.

The synchronization button operation of user grouping is to call a script code. The specific code is as follows.
//绑定提交按钮的的点击事件
function BindSyncDataEvent() {
$("#btnSyncData").click(function () {
$.messager.confirm("提交确认", "您确认需要和微信服务器同步分组信息吗?", function (action) {
if (action) {
//提交数据
$("#loading").show();
$.ajax({
url: '/Group/SyncGroup',
type: 'post',
dataType: 'json',
success: function (data) {
if (data.Success) {
$("#grid").datagrid("reload");
$.messager.alert("提示", "同步成功");
}
else {
$.messager.alert("提示", "同步失败:" + data.ErrorMessage);
}
},
data: ''
});
$("#loading").fadeOut(500);
}
});
});
}The red part above is the MVC controller method called through Jquery. The specific function code is as follows.
/// <summary>
/// 同步服务器的分组信息 /// </summary>
/// <returns></returns>
public ActionResult SyncGroup()
{ string accessToken = GetAccessToken();
CommonResult result = BLLFactory<Group>.Instance.SyncGroup(accessToken); return ToJsonContent(result);
}从上面,我们没有看到太多的逻辑,为了方便我对他们进行了进一步的封装,把它放到了业务逻辑层进行处理了。具体我们看看它的代码逻辑吧,这里为了所有的数据库操作更加快捷和完整,使用了事务的操作,我把相关的代码贴出来,方便大家了解逻辑。
/// <summary>
/// 同步服务器的分组信息 /// </summary>
/// <returns></returns>
public CommonResult SyncGroup(string accessToken)
{
CommonResult result = new CommonResult(); try
{
IUserApi api = new UserApi(); using (DbTransaction trans = baseDal.CreateTransaction())
{ //先把本地标志groupId = -1未上传的记录上传到服务器,然后进行本地更新
string condition = string.Format("GroupID = '-1' ");
List<GroupInfo> unSubmitList = base.Find(condition); foreach (GroupInfo info in unSubmitList)
{
GroupJson groupJson = api.CreateGroup(accessToken, info.Name); if (groupJson != null)
{
info.GroupID = groupJson.id;
baseDal.Update(info, info.ID, trans);
}
} //把标志为修改状态的记录,在服务器上修改
condition = string.Format("GroupID >=0 and Modified =1 ");
List<GroupInfo> unModifyList = base.Find(condition); foreach (GroupInfo info in unModifyList)
{
CommonResult modifyed = api.UpdateGroupName(accessToken, info.GroupID, info.Name); if (modifyed != null && modifyed.Success)
{
info.Modified = 0;//重置标志 baseDal.Update(info, info.ID, trans);
}
}
//删除具有删除标志的分组 //condition = string.Format("GroupID >=100 and Deleted=1 "); //List<GroupInfo> unDeletedList = base.Find(condition); //foreach (GroupInfo info in unDeletedList) //{ // CommonResult deleted = api.DeleteGroup(accessToken, info.GroupID, info.Name); // if (deleted != null && deleted.Success) // { // baseDal.Delete(info.ID, trans); // } //}
List<GroupJson> list = api.GetGroupList(accessToken); foreach (GroupJson info in list)
{
UpdateGroup(info, trans);
} try
{
trans.Commit();
result.Success = true;
} catch
{
trans.Rollback(); throw;
}
}
} catch (Exception ex)
{
result.ErrorMessage = ex.Message;
} return result;
}在Jquery同步的时候,我们为了避免等待时间过久而无法判断程序是否正常在工作,最好增加一个忙碌的提示操作,因为我们使用了Ajax调用,所以我们可以统一设置Ajax的忙碌和完成状态,具体设置代码如下所示。
//用来统一请求忙碌显示的设置
$.ajaxSetup({
beforeSend: function () {
$("#loading").show();
},
complete: function () {
$("#loading").hide();
}
});
如果感兴趣或者体验相关的微信功能,可以关注我的微信了解下。具体效果可以关注我的微信门户:广州爱奇迪,也可以扫描下面二维码进行关注了解。

更多C#开发微信门户及应用-在管理系统中同步微信用户分组信息 相关文章请关注PHP中文网!




