
This article mainly introduces the relevant information about the detailed introduction of the slider component of the WeChat Mini Program (Twenty). Friends in need can refer to the

slider sliding component. Not too much, I don’t use it much on other platforms anyway
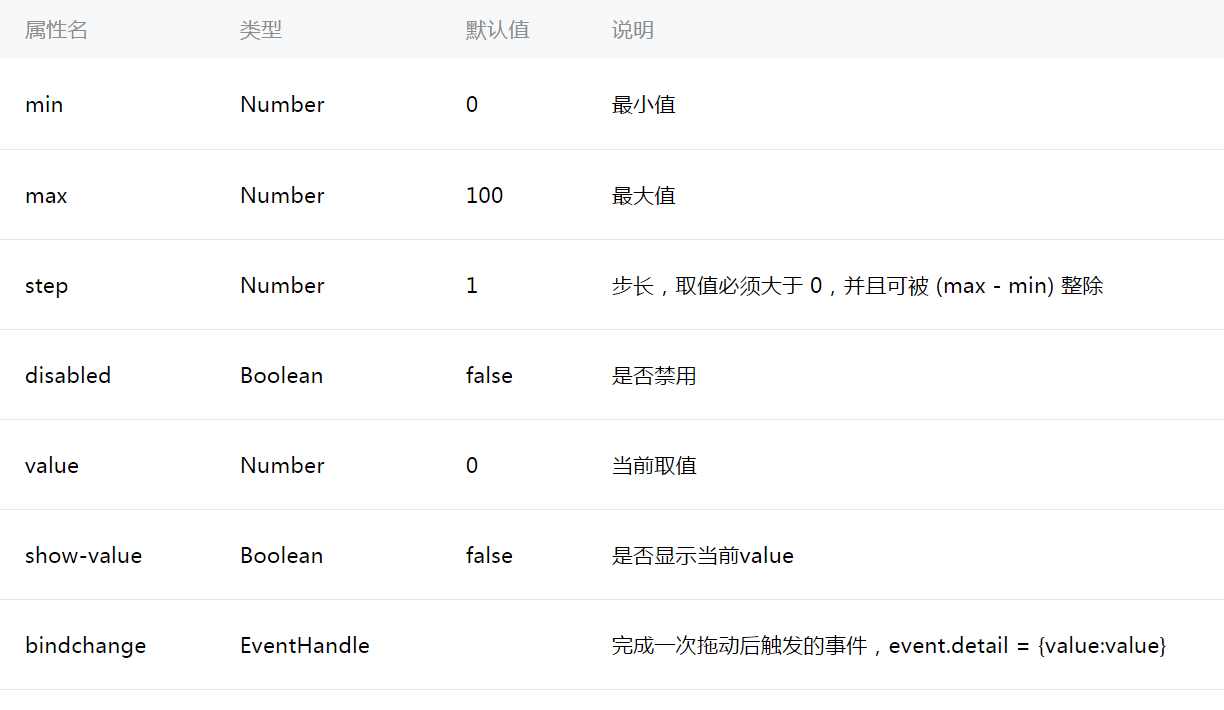
Main attributes:

wxml
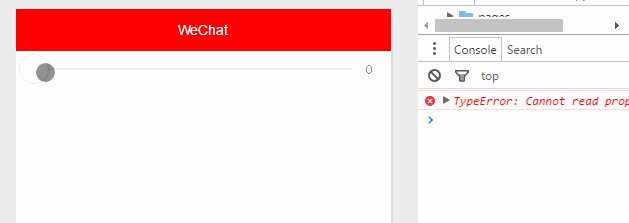
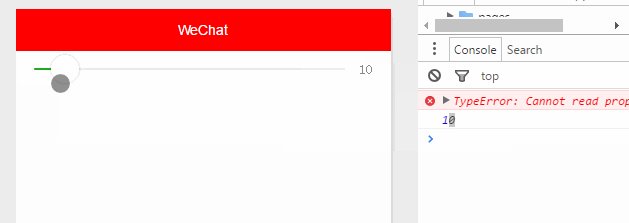
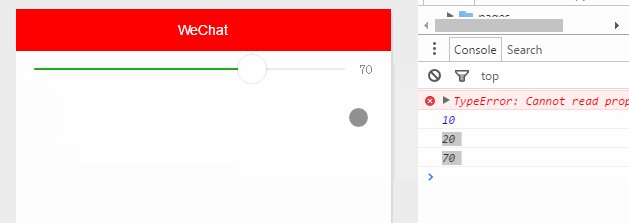
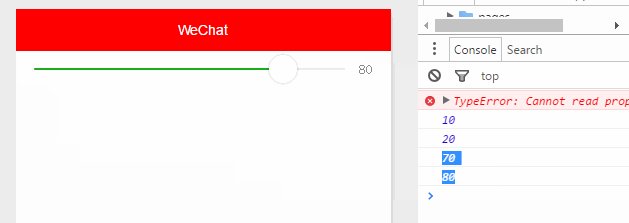
<slider max="100" step="10" show-value="true" bindchange="listenerSlider" />
js
Page({
data:{
// text:"这是一个页面"
},
/**
* 监听slider
*/
listenerSlider:function(e) {
//获取滑动后的值
console.log(e.detail.value);
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})For more detailed introductions to WeChat applet slider components and related articles, please pay attention to the PHP Chinese website!
Related articles:
Examples help you understand the HTML5 sliding area selection element Slider element
hwSlider-content sliding switching effect (1)
hwSlider-content sliding switching effect (2): responsive touch sliding




