
Since the WeChat mini program was opened for public beta testing, it has become popular in various technical communities overnight. It is estimated that everyone is familiar with it, so I won’t go into details about its future value. In a simple sentence: Mini Programs can be simply understood as a new operating system and a new ecology. In the future, most application scenarios will be given to WeChat Mini Programs. Programs are developed. Based on the awe of it and the convenience for everyone to get started quickly, we have specially compiled a series of WeChat mini program mall development. We will continue to add WeChat mini program technical articles in the future, so that everyone can fully understand how to quickly develop a WeChat mini program mall.
This article mainly introduces the development tools officially provided by WeChat mini programs. As the saying goes: If you want to do a good job, you must first sharpen your tools.
Mini program development document address https://mp.weixin.qq.com/debug/wxadoc/dev/index.html
First we need to obtain the WeChat mini program provided to us Code editor
Tool acquisition address:
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/devtools.html?t=20161107

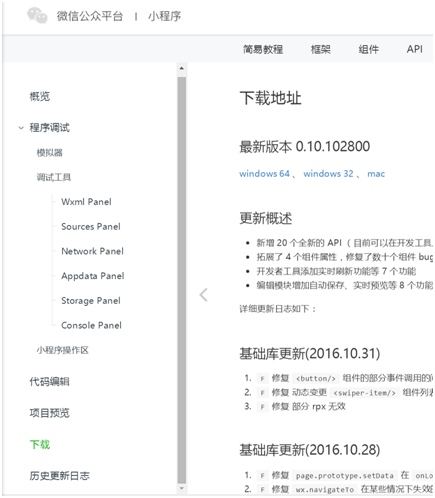
Download address We can download the corresponding version according to our computer system
After downloading the installation package, double-click to open it and follow the process to complete the installation

After installation, there will be a
Let’s create one step by step WeChat Mini Program

Open the tool and you will find that you need to scan and log in through WeChat to use the tool

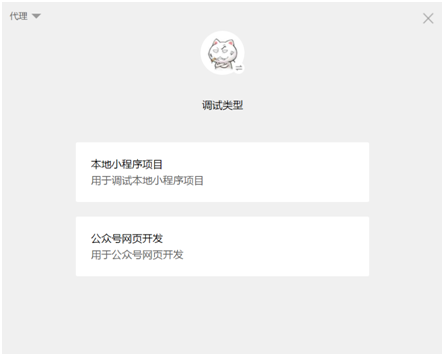
Scan After logging in with the code, we can choose the type of project we need to create
For this we choose to create a new local applet project

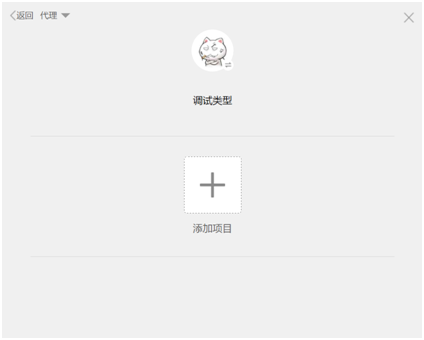
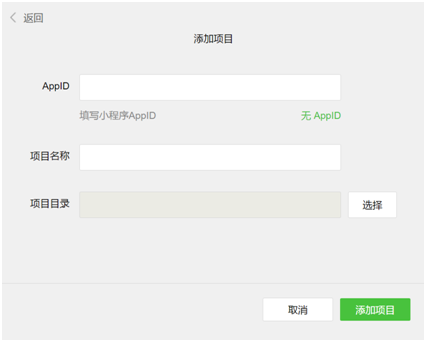
Click to add a project

Fill in your APPID, project name and directory of the project you built here in order
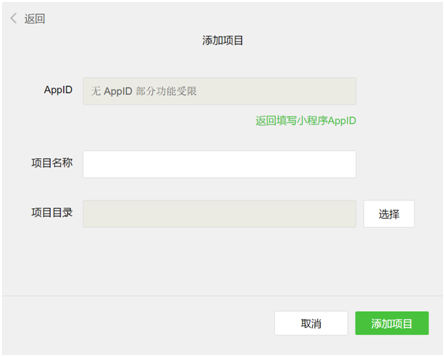
The public beta of the mini program has been started. The registration scope is enterprises, governments, Media, and other organizations, that is to say, individuals cannot register, so those who are not within the scope of registration can choose to develop without APPID

Already have some Log in to the backend of https://mp.weixin.qq.com and view the APPID of the mini program in the settings

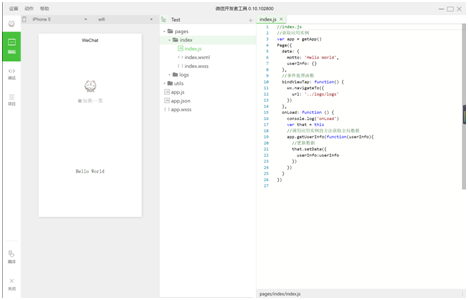
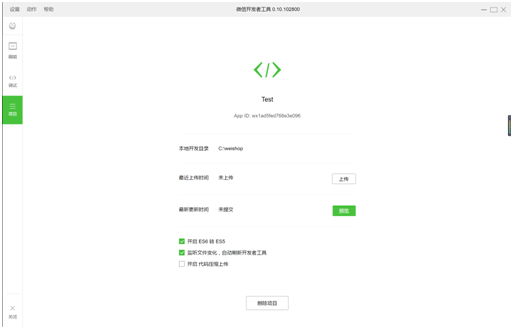
After completing the above steps and adding the project, we can enter To the editor interface

The editor is mainly divided into three modules, editing, debugging, and project.
Edit: The main function is equivalent to the function of our code editor.
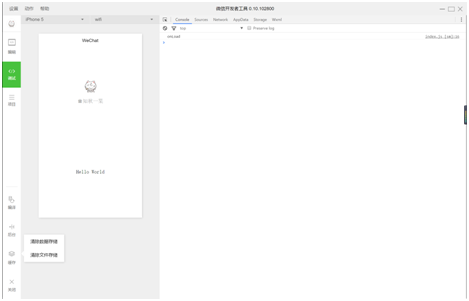
Debugging: This type is the same as the console of our Goole browser
Project: This place is mainly used to publish code and preview
Front-end colleagues It should be easy to get started. This is equivalent to integrating our previous web development editors and debugging tools into one environment. It's relatively easy to understand.

You can see this in the debugging interface, which is similar to when we use Goole browser to develop H5 websites. Are you looking for something familiar?
We can compile manually in the debugging interface. (Here we can also set up the project module to automatically monitor file changes and compile files)
Manually clear the cache, view console logs, network requests...etc.

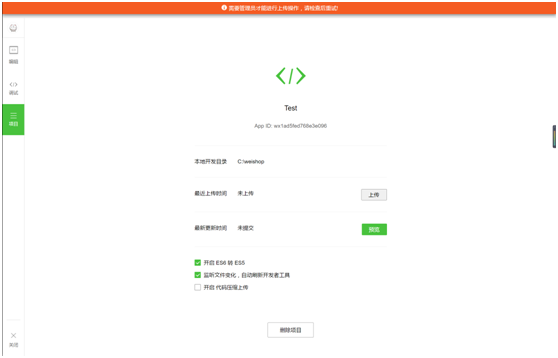
The next step is our project module, which is relatively simple.
Here you can upload and preview the project, as well as some simple configuration of the entire IDE.

It should be noted here that this upload code requires an administrator to upload. Of course, it cannot be uploaded without an AppID. Since it is now in the public beta stage, the code we upload cannot really be seen by users. Only developers can see it.
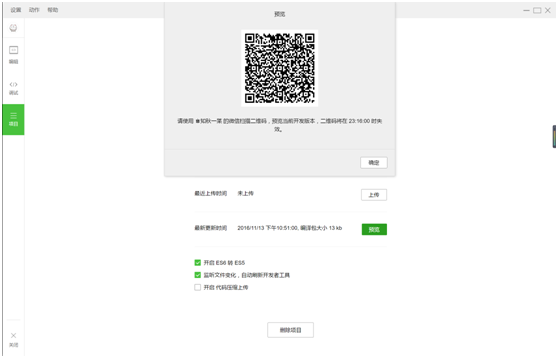
In addition, the preview function below may be the only highlight of the entire IDE in my opinion. Everyone knows that the biggest headache we had when building H5 websites was in the browser simulator. Everything was fine, but when we viewed it on a real mobile phone, there were various compatibility issues. This function allows you to upload a page immediately after finishing it and preview it by scanning the QR code.

It should be noted that the preview can only be done on a mobile phone that is logged in with the same WeChat ID as the current IDE. Other mobile phones will not be able to preview via WeChat scanning.
Okay, today we will introduce WeChat IDE. In the next chapter, we will implement our mini program step by step.
More WeChat Mini Program Shopping Mall System Development Series-Tools related articles Please pay attention to PHP Chinese website!




