
Network communication in the WeChat applet can only communicate with the specified domain name. The WeChat applet includes four types of network requests.
Normal HTTPS request (wx.request)
Upload file (wx.uploadFile)
Download file (wx.downloadFile)
WebSocket communication (wx.connectSocket)
Here to introducewx.request,wx.uploadFile,wx.dowloadFileThree types of network requests are the main ones
If you want the WeChat applet to communicate over the network, you must Set the domain name first, otherwise an error will occur:
The URL domain name is illegal, please try again after mp background configuration
Needs to be set in the mini program of the WeChat public platform domain name.
You can see the setting options in the setting interface of the WeChat applet:

Settings
SelectDevelopment Settings:

Development settings
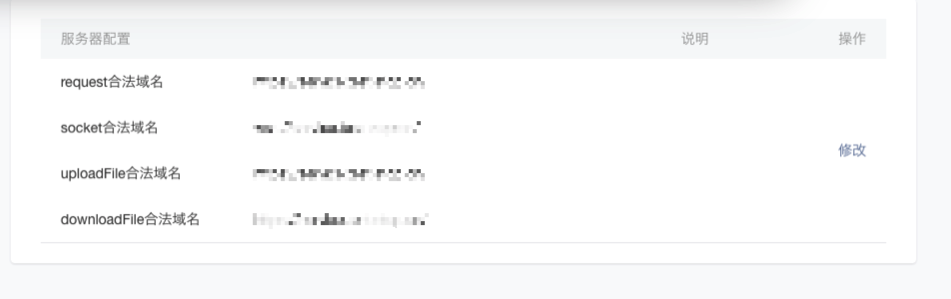
You can see the server settings:

Server Settings
Here you can set the domain names corresponding to four types of network access. Each type of network request needs to set a domain name. Note that if you set the domain name https://example here .com/api/, thenhttps://example.com/apicannot be called, and must be followed by/.
Usewx.requestto initiate an http request. A WeChat applet is limited toonly 5 network requests at the same time.
function queryRequest(data){ wx.request({ url:"https://example.com/api/", data:data, header:{ // "Content-Type":"application/json" }, success:function(res){ console.log(res.data) }, fail:function(err){ console.log(err) } }) }
The above code will send an http get request and then print out the returned results. The parameters are also relatively easy to understand.
urlThe url address of the server
dataThe request parameters can be Stringdata:"xxx=xxx&xxx=xxx"or Objectdata:{"userId":1}
headerSet the request header
successInterface success callback
failInterface Failed callback
There are also two parameters not in the code:
methodhttp method, default For GET request
completeThe callback after calling the interface will be called regardless of success or failure
The api for uploading files iswx.uploadFile, which will initiate ahttp postrequest, in which theContent-typeismultipart/form-data. The server needs to receive files according to theContent-typetype. Example code:
function uploadFile(file,data) { wx.uploadFile({ url: 'http://example.com/upload', filePath: file, name: 'file', formData:data, success:function(res){ console.log(res.data) }, fail:function(err){ console.log(err) } }) }
among whichurl,header,success,failandcompleteare the same as ordinary http requests. (WeChat applet application number exchange group 563752274)
The different parameters here are:
nameThe key corresponding to the file, the server needs to passnameParameters to get the file
formDataOther parameters that can be used in the http request
The api for downloading files iswx.downloadFile. This api will initiate an http get request and return the temporary path of the file after the download is successful. Sample code:
function downloadFile(url,typ,success){ wx.downloadFile({ url:url, type:typ, success:function(res){ if(success){ success(res.tempFilePath) } }, fail:function(err){ console.log(err) } }) }
The parameters ofurl,header,fail,completeandwx.uploadFileare consistent. The different parameters are:
type: The type of the downloaded resource, which is used for automatic identification by the client. Parameters that can be usedimage/audio/ video
success: Callback after successful download, returns the temporary directory of the file with thetempFilePathparameter:res ={tempFilePath:'File path'}
After successful download, it is a temporary file, which can only be used during the current running of the program. If you need to save it permanently, you need to call the methodwx.saveFileActively persist files, example code:
function svaeFile(tempFile,success){ wx.saveFile({ tempFilePath:tempFile, success:function(res){ var svaedFile=res.savedFilePath if(success){ success(svaeFile) } } }) }
Usewx.saveFileto save temporary files locally and provide them for use when the applet is started next time. Parameters:
tempFilePath需要被保存文件的路径
success保存成功的回调,返回保存成功的路径,使用res.savedFilePath可以获取保存成功的路径
fail失败的回调
complete结束的回调
在微信小程序开发:MINA中已经提到了在app.js中设置networkTimeout可以设置四种类型网络访问的超时时间:
"networkTimeout":{ "request": 10000, "connectSocket": 10000, "uploadFile": 10000, "downloadFile": 10000 }
这里设置的超时时间对应着四种类型的网络请求。
更多WeChat applet development: http request相关文章请关注PHP中文网!
 The difference between sqlserver and mysql
The difference between sqlserver and mysql attributeusage
attributeusage The difference between scilab and matlab
The difference between scilab and matlab Introduction to the main work content of the backend
Introduction to the main work content of the backend How to solve the problem of garbled characters when opening a web page
How to solve the problem of garbled characters when opening a web page Characteristics of two's complement arithmetic
Characteristics of two's complement arithmetic Introduction to shortcut keys for minimizing windows windows
Introduction to shortcut keys for minimizing windows windows How to use countif function
How to use countif function



