
With the advent of the mobile Internet era, WeChat has become the main entrance to the mobile Internet. Now many large enterprises have their own WeChat service accounts, such as: the banking industry has its own micro-bank, and the public service account of fund companies . The services provided by the enterprise can be realized conveniently and quickly through the WeChat portal.

For example: the public service account of China Merchants Bank in the picture above. The implementation of the above functions is completed based on the interface development specifications provided by "WeChat". Since "WeChat" is running On the Internet, at the beginning of this chapter we will combine the Sina "cloud" services released in the previous chapter to implement some functional examples of WeChat public accounts.
For registration of WeChat public accounts, please refer to relevant online information, such as "Getting Started to Mastering the WeChat Public Platform"

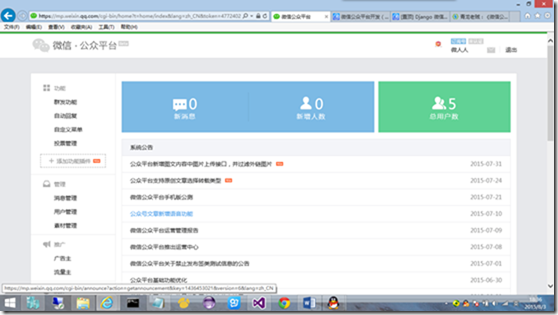
Developer Center->Server Configuration->Modify the configuration, the result of our modification is as shown below:

Now we click the submit button, "WeChat" will prompt an error message that token verification failed. According to the "WeChat" SDK requirements, we must first implement a handshake request service provided to the "WeChat" server so that "WeChat" server to verify whether our server is responding.

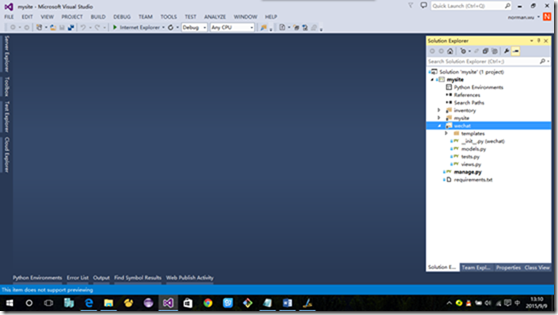
Here we create a new APP called wechat in the project to specifically handle "WeChat" "The requested interactive service is just like the principle of functional cohesion in object-oriented as mentioned earlier.

Next, let’s add the following code to wechat’s views.py:
from django.http import HttpResponse
from django.template import RequestContext
#from django.views.decorators.csrf import csrf_exempt
import time
import hashlib
TOKEN = "mysaesite" #must be consistent with WeChat Token
@csrf_exemptdefwechat(request): if request.method == 'GET':
response = HttpResponse(checkSignature(request),content_type="text/plain")
return response else:
return Nonedef checkSignature(request): global TOKEN
signature = request.GET.get("signature", None)
timestamp = request.GET.get("timestamp", None)
nonce = request.GET.get("nonce", None)
echoStr = request.GET.get("echostr",None)
token = TOKEN
tmpList = [token,timestamp,nonce]
tmpList.sort()
tmpstr = "%s%s%s" % tuple(tmpList)
tmpstr = hashlib.sha1(tmpstr).hexdigest()
if tmpstr == signature:
return echoStr
else:
return NoneThen, we modify mysite’s urls.py to add the wechat url service.
"""Definition of urls for mysite."""from django.conf.urls import patterns, include, url# Uncomment the next two lines to enable the admin:# from django.contrib import admin# admin.autodiscover()from inventory import viewsimport wechat.viewsurlpatterns = patterns('', # Examples:
# url(r'^$', 'mysite.views.home', name='home'),
# url(r'^mysite/', include('mysite.mysite.urls')),
# Uncomment the admin/doc line below to enable admin documentation:
# url(r'^admin/doc/', include('django.contrib.admindocs.urls')),
# Uncomment the next line to enable the admin:
# url(r'^admin/', include(admin.site.urls)),
url(r'^AddInStockBill/$', views.AddInStockBill),
url(r'^AddItem/$', views.AddItem),
url(r'^success/$', views.success),
url(r'^search/$',views.search),
url(r'^inventoryQuery/$',views.inventoryQuery),
url(r'^getInventoryByItemName/$',views.getInventoryByItemName),
url(r'^inventoryQueryExtjs/$',views.inventoryQueryExtjs),
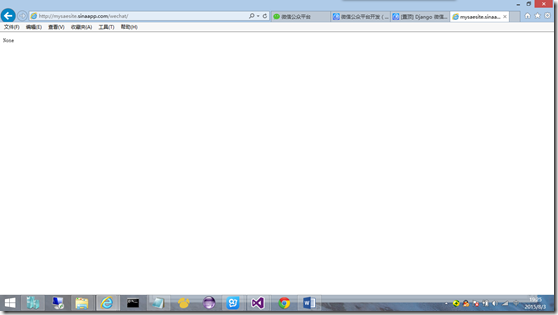
url(r'^inventoryQueryBootstrap/$',views.inventoryQueryBootstrap), url(r'^wechat/$',wechat.views.wechat),)Next, we update the urls.py file and wechat app directory and files to Sina Cloud, and we can access wechat. The access results are as follows:

Now, we click the submit button on the development center modification configuration interface just now, and the WeChat verification service passes, as shown below.

The function of the checkSignature function is to confirm whether the GET request comes from the "WeChat" server. If the request comes from the WeChat server, the echoStr data will be returned as is and the access will take effect. Otherwise, the access will fail
Now we have completed the configuration of our developed web service in the WeChat Development Center. In the next chapter, we will use a simple example to illustrate how to develop a WeChat public service account. .
For more articles related to Introduction to Python Development and Practical Combat 20-WeChat Development Configuration, please pay attention to the PHP Chinese website!




