
As a coder, my art foundation is weak. We can refer to some mature web PS tutorials to improve our design capabilities. To paraphrase a sentence, "If you are familiar with three hundred Tang poems, you can recite them even if you don't know how to compose them."
The tutorials in this series come from online PS tutorials, which are all foreign and all in English. I try to translate these excellent tutorials. Due to limited translation capabilities, the details of the translation still need to be worked out. I hope that the majority of netizens will give me some advice.
Agreement:
1. The software used in this article is Photoshop CS5 version
2. The screenshots of the original tutorial are in English. Based on the re-production, I re-screened the Chinese version.
3. Some operations in the original text do not provide parameters. I measured some parameters through repeated testing, which are shown in red text. For some incorrect parameters, the correct parameters are directly displayed in red text.
For example: (90, 22, 231, 77) , indicating that the coordinates of the upper left corner of the rectangle are (90, 22), width 231, height 77
For example: (90, 22) , indicating that the coordinates of the upper left corner of the rectangle are (90, 22). The other two parameters of the rectangle have been specified in the tutorial.
4. My own experience will be attached at the end of the tutorial. Some are optimizations of some steps in the tutorial, etc.
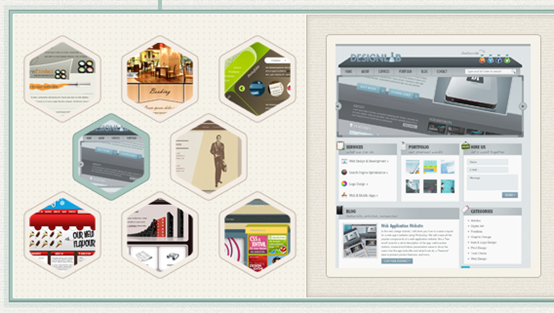
In this tutorial we will explain how to create a one-page retro web design using Adobe Photoshop. While most of the design is created in Photoshop, we will also use Illustrator to create various shapes and elements. Let’s get started!
In this tutorial, we’ll explain how to create a one-page retro web design using Photoshop. While most of the designs are created in Photoshop, we also use Illustrator to create various shapes and elements. let's start!
This tutorial was a collaboration with Ciursa Ionut.
This tutorial had the collaboration of Ciursa Ionut.
960 Grid System
960 Grid System
In this tutorial we will use the 960 Grid System. Download it and unzip the archive file. Then go to the "Photoshop" folder (inside "templates"). There you will find all the .PSD files. For this web design we will use the 12 columns grid.
In this tutorial we will use the 960 grid system. Download and unzip the file. Then go to the Photoshop folder (templates inside). There you will find all PSD files. For this web design, we will use a 12-column grid.
After you open the .psd file in Photoshop you will see 12 red bars. That is the grid that we will be using. You can hide the red bars by clicking on the eye icon of the “12 Col Grid” layer.
After you open the .psd file in Photoshop, you will see 12 red vertical bars. This is the grid we will be using. You can hide the red vertical bar by clicking on the eye icon of the 12 Col Grid layer.
During this tutorial I will ask you to create shapes with certain dimensions. Open the Info panel (Window > Info) and when you create a shape you will see its exact width and height in this panel.
In this tutorial, I'll ask you to create a shape with certain dimensions. Open the Info panel (Window > Info ), and when you create a shape, in this panel you'll see its exact width and height.
The .PSD file contains some guides as well which will be very useful. To activate them go to View > Show > Guides, or use the shortcut Ctrl/Cmd + ;. I usually hide the red bars and activate the guides whenever I need them.
The .PSD file contains some grids which will be very useful. To activate them click: View > Show > Guides , or use the shortcut Ctrl / Cmd+;. I usually hide the red vertical bar and activate the grid whenever I need it.
The grid will help us apply the alignment design principle, which states that every element of the design should be visually connected with another one and nothing should be placed randomly.
This grid will help us route design principles, which dictate that each element of the design is visually connected to another and is not placed randomly.
Now that we covered the basics of using the 960 Grid System, we can move on to creating the actual web layout. If you want to find out more about the 960 Grid System you can read a more comprehensive guide.
Now that we've discussed the basics of using the 960 grid system, we can start to create the actual network layout. If you want to learn more about the 960 Grid System, you can read a more comprehensive guide.
Step 1 – Setting up the document and creating the background
Step 1: Set up document and create background
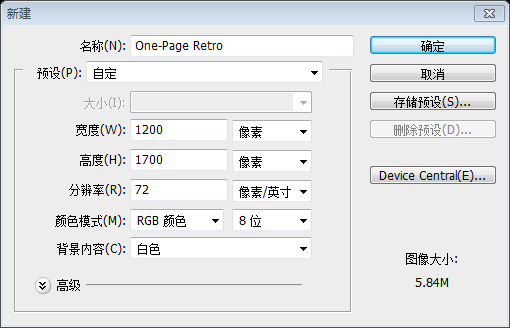
Open the "960_grid_12_col .psd" file in Photoshop. We need more space to work with, so we will have to increase the canvas size. Go to Image > Canvas Size (Ctrl/Cmd + Alt/Option + C). Set the width to 1200px and the height to 1700px. Then click on the upper middle anchor point. That is the point the image will expand from.
Open 960_grid_12_col .psd in PS. We need more space to work with, so we're going to resize the canvas. Click: Image > Canvas Size (Ctrl/Cmd + Alt/Option +C). Set the width to 1200px and the height to 1700px. Then click on the upper middle anchor point. This is the expansion anchor point of the image.
Since this translation tutorial does not use the 960 grid layout system, this step is changed to create a new document, size: 1200px*1700px

Now we will create a pattern which is going to be applied to the website background. Create a new document (Ctrl/Cmd + N) with the dimensions 1px by 3px. Then create a new layer (Ctrl/Cmd + Shift + N).
We are going to create a pattern for the background of a web page. New document (Ctrl/Cmd + N) size: 1px*3px. Then create a new layer (Ctrl/Cmd + Shift + N)
Zoom in and use the Rectangular Marquee Tool (M) to create a 1px by 1px selection at the top of your document. Fill this selection with black using the Paint Bucket Tool (M).
Zoom into the document and use the Rectangular Marquee Tool to create a 1px by 1px selection at the top of the document. Use the Paint Bucket Tool to fill the selection with black
This step is easier to use the Brush tool
Hit Ctrl/Cmd + D to deselect. Hide the "Background" layer and go to Edit > Define Pattern. Now you can close this document.
Press Ctrl/Cmd + D to cancel the selection. Hide the Background layer and click: Edit > Define Pattern . Now you can close the document

Go back to your web design document and hide the "12 Col Grid" layer, but always keep it at the top of the Layers panel. This way you can activate it and check if the elements of your web design are aligned to the grid.
Go back to your web design document and hide the 12 col Grid layer but still keep it at the top of the layers panel. This allows you to activate it when you need to align your components to the grid.
Go to Layer > New Fill Layer > Solid Color and set the color to #f2f1ed. Name this layer "Main background". We will apply a noise filter to this layer, but we don't want to rasterize it. Instead we will use a smart object, so we can edit the filters later on if needed. It is always a good practice to work as non-destructive as possible and keep everything editable.
Click: Layer > New Fill Layer > Solid Color , set the color to #f2f1ed. Name the layer Main Background. I'm going to add a noise filter to this layer, but I don't want to rasterize it. We replace it with a smart object and then edit the filter effect if needed. It's a good practice to be as non-destructive as possible and keep everything editable.
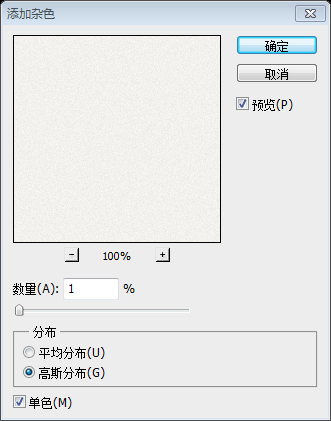
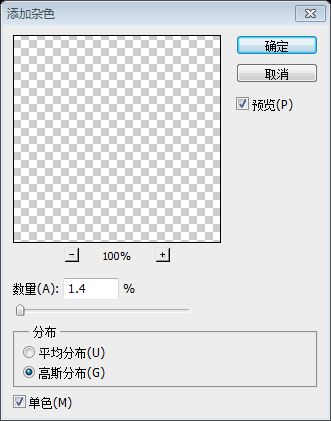
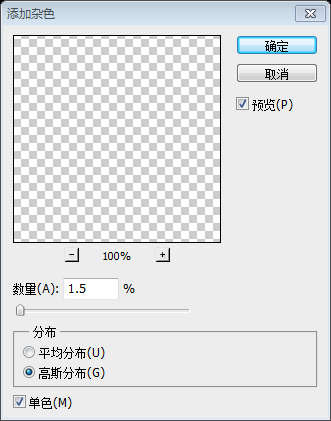
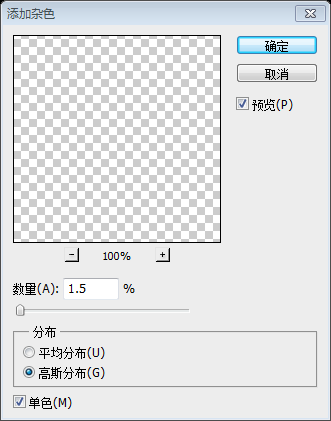
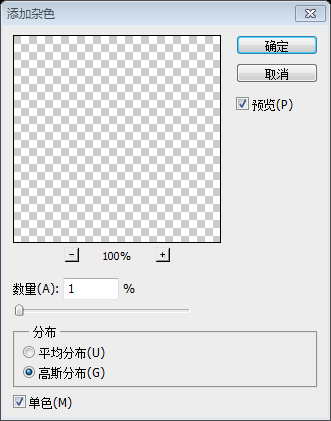
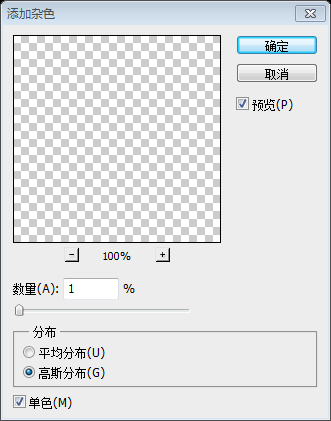
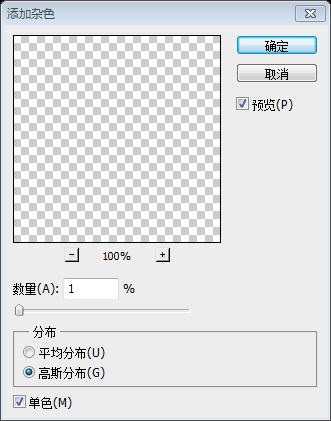
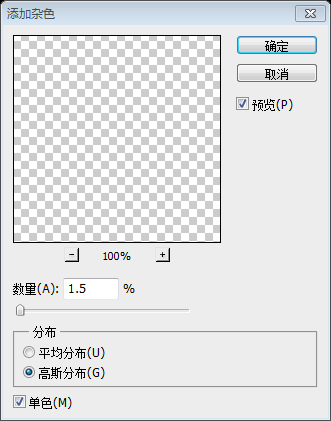
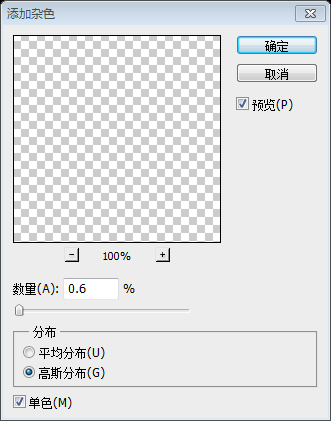
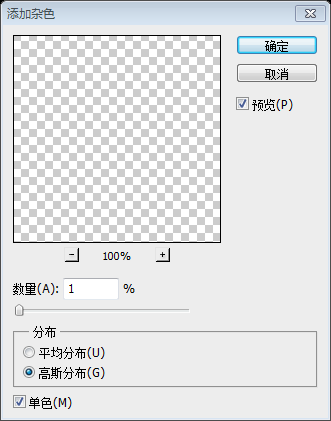
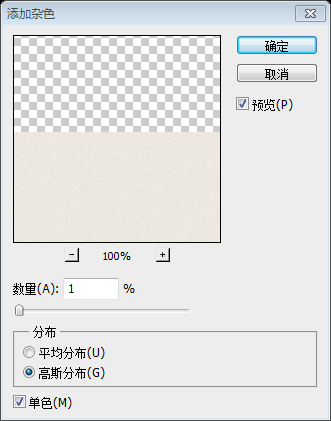
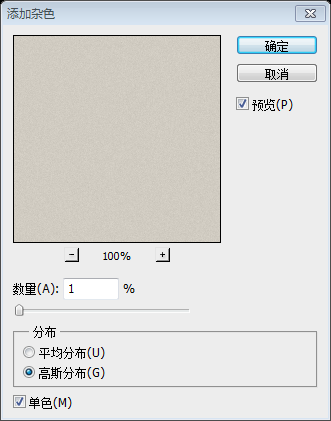
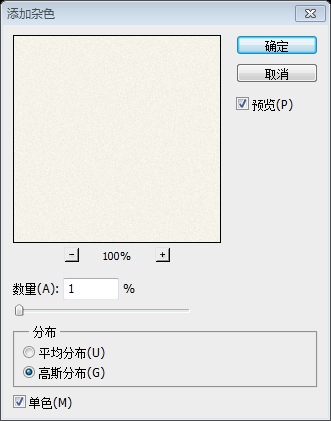
Right-click on the "Main background" layer and select Convert to Smart Object. Then go to Filter > Noise > Add Noise and use the settings from the image below. Double-click on this layer to open the Layer Style window and apply the pattern you created. This will give us a subtle cardboard texture which we will use throughout the entire design.
Right-click on the Main Background layer and select Convert to Smart Object. Then click: Filter > Noise > Add Noise and set it as shown below. Double-click the layer to open the Layer Styles window and add the pattern you created earlier. This will give us a subtle cardboard texture that we will use throughout the design.


Step 2 – Creating the header background
Step 2: Create the background of the head area
Create a new group (Layer > New > Group) and name it "Header". Create another group inside it and name it "Header bg".
Create a new group Header (Layer > New > Group ). Create new group Header bg in it
Select the Rectangle Tool (U) and create a rectangle with the dimensions 1200px by 150px and the color #e9e5db. Name this layer "header bg" and place it at the top of your document.
Use the Rectangle Tool to create a rectangle (0,0), size: 1200px*150px, color: #e9e5db. Name it header bg and place it at the top of the document

Right-click on the "header bg" layer and select Convert to Smart Object. Go to Filter > Noise > Add Noise and use the settings from the image below.
Right-click on the header bg layer and select Convert to Smart Object. Click: Filter > Noise > Add Noise and set it up as shown below

Create a new vertical line pattern just like you created the previous one. For this pattern set the document size to 3px by 1px. After you save the pattern (Edit > Define Pattern), go back to your web design document, double-click on the "header bg" layer to open the Layer Style window and apply the pattern you created.
Create a pattern of vertical lines just like the pattern you created before. For this pattern, set the document size to 3px*1px. After you save the pattern (Edit > Define Pattern), go back to your web design document, double-click the header bg layer to open the layer style window, and add the previously created pattern

There is not a lot of contrast between the header background and the main background, so we will add a few separators and gradients to define each section better.
The contrast between the head area's background and the main background isn't very clear, so we'll add some separators and gradients to better define each part.
Select the Line Tool (U) and set the Weight to 1px. Hold down the Shift key and create a horizontal line at the bottom of your header using the color #bcb9b1. Name this layer "1px line".
Select the Straight Line Tool and set the thickness to 1px. Hold down the Shift key to create a horizontal straight line (0, 150) at the bottom of your head area, color: #bcb9b1. Name the layer 1px line
Duplicate this layer (Ctrl/Cmd + J), select the Move Tool (V) and hit the down arrow key on your keyboard to move this layer 1px down. Change the color of the new line to #f8f7f5.
Duplicate the layer (Ctrl/Cmd + J), select the Move Tool and press the down arrow key on your keyboard to move the layer 1px down. Change the color of new lines: #f8f7f5

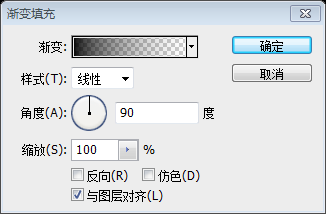
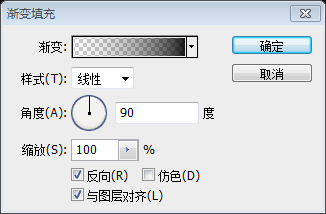
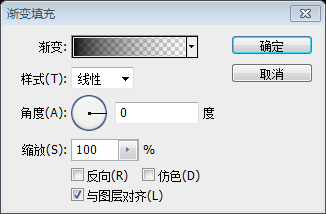
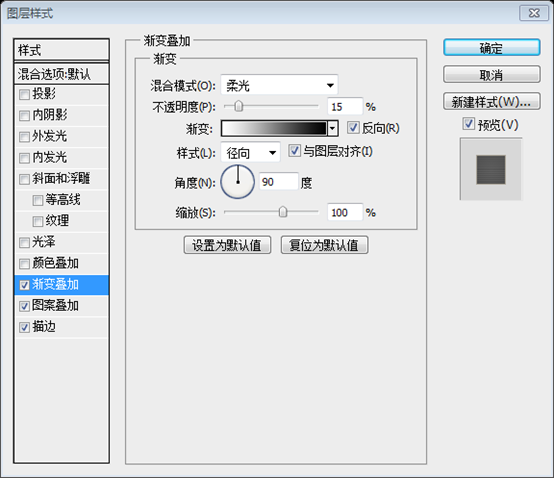
Use the Rectangular Marquee Tool (M) to create a selection at the bottom of your header (1). Then go to Layer > New Fill Layer > Gradient and use the settings from the following image (2). Name this layer " bottom gradient" and set its blend mode to Soft Light 20%.
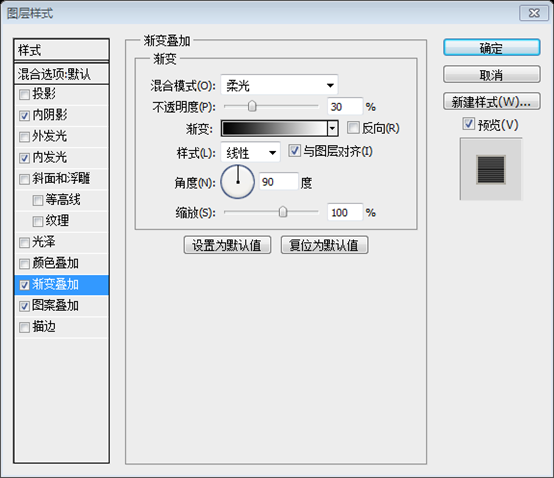
Use the Rectangular Marquee Tool to create a selection (0, 125, 1200, 25) at the bottom of the head area. Then click: Layer > New Fill Layer > Gradient. And set it up as shown below. Name the layer bottom gradient, set the layer blending mode to soft light and the opacity to 20%. Click: Select > Transform Selection, you can adjust the size and position of the selection by entering parameters

Duplicate the gradient layer and move the new one at the top of the header. Name this layer "top gradient". Click on its thumbnail to edit the gradient and tick the Reverse option. This will give us a top-to-bottom gradient.
Duplicate this gradient layer and move it to the top of the head area. Name this layer top gradient. Click on the thumbnail to edit the gradient and check Reverse. This will give us a top to bottom gradient.


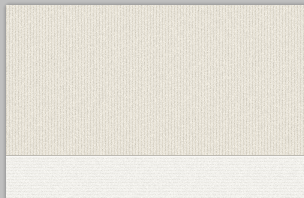
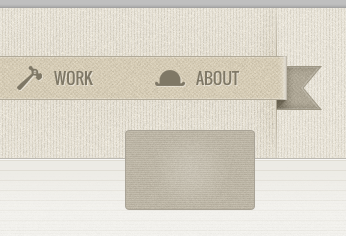
Now we will add a new pattern beneath the header. Use the Rectangle Tool (U) to create a 160px high rectangle beneath the header (1). Name this layer "pattern" and set its Fill to 0%.
Now we add a new pattern below the head area. Use the Rectangle Tool to create a rectangle (0, 152) with a height of 160px and a width of 1200px below the head area. Name this layer pattern and set the fill to 0%. The actual fill is 100%, color: #f2f1ed, the effect is better
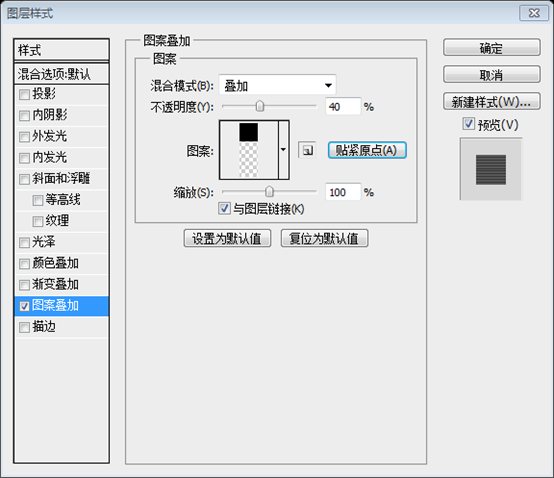
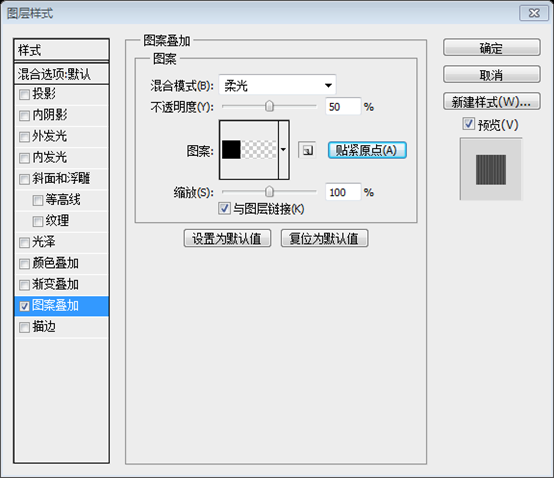
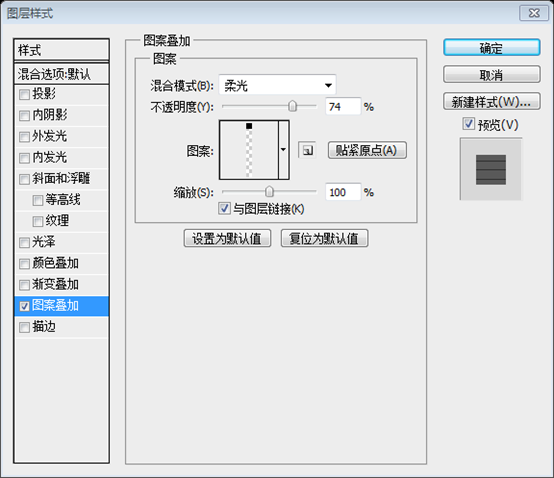
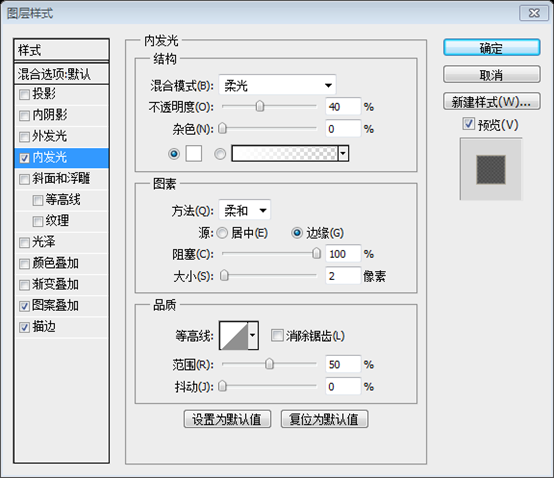
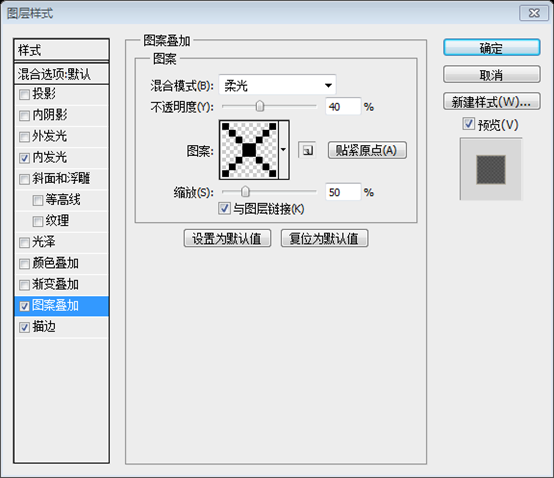
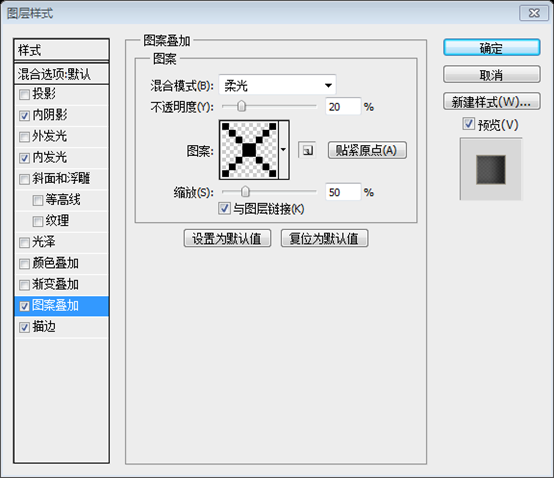
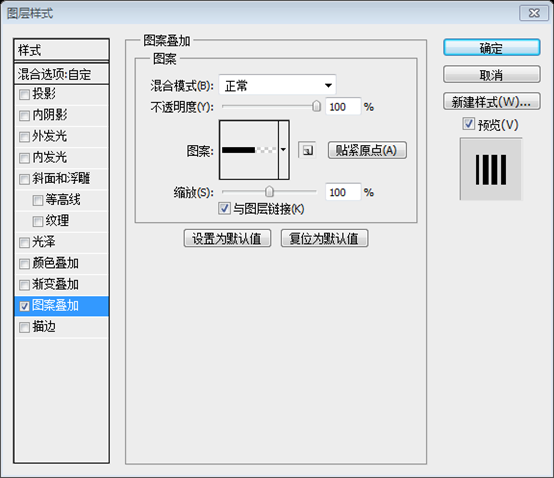
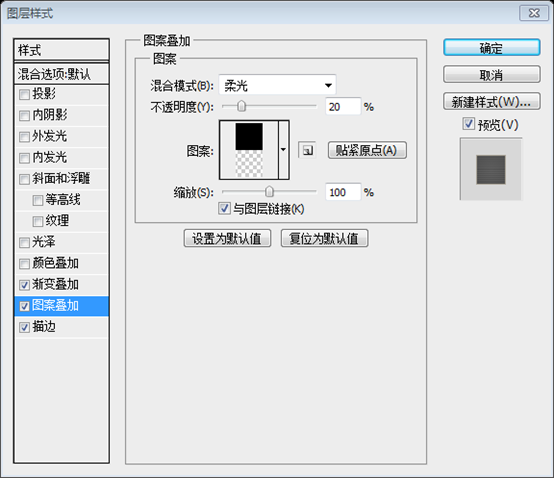
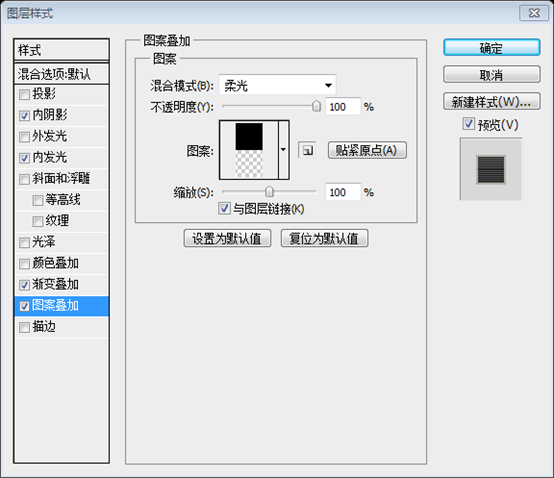
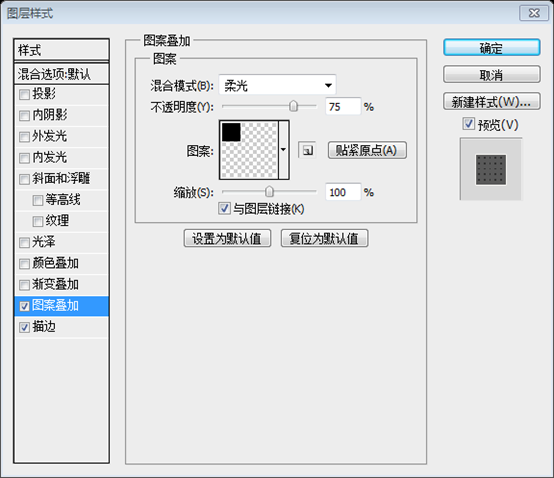
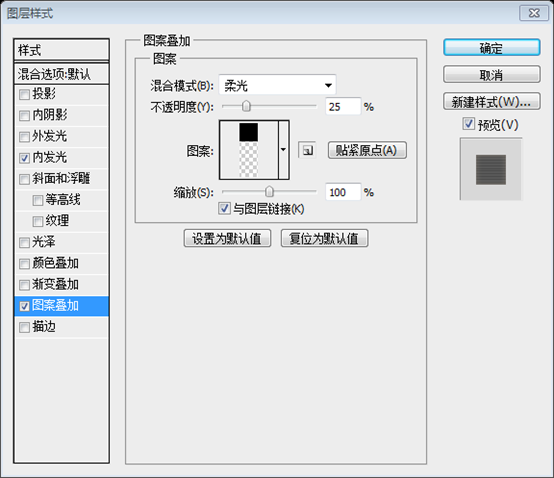
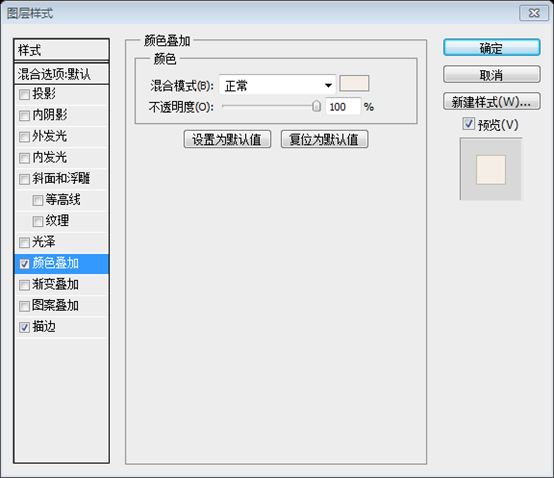
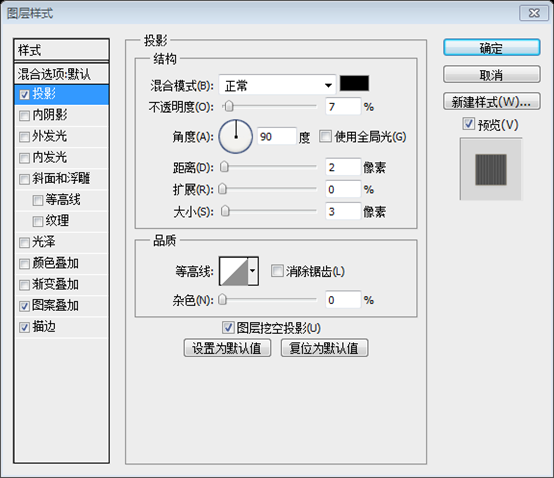
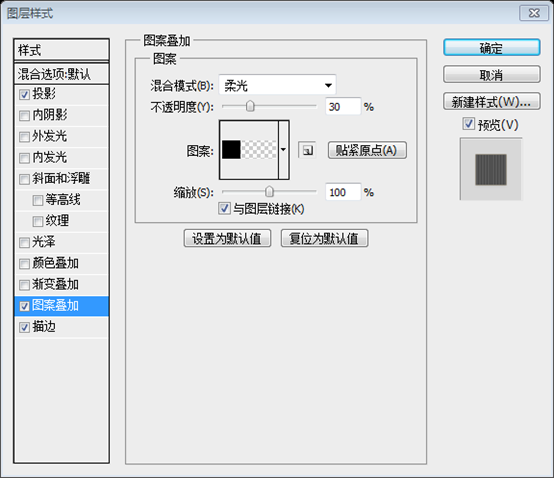
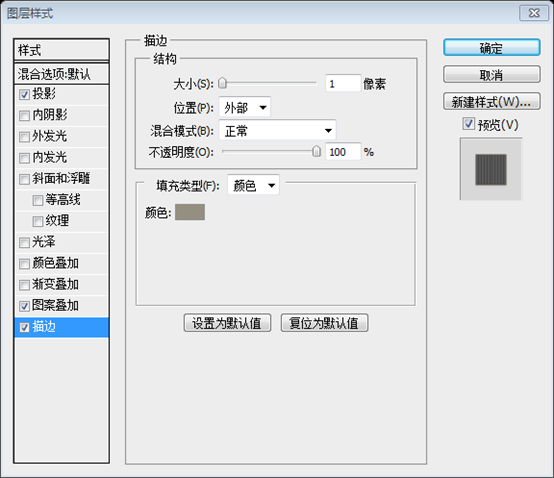
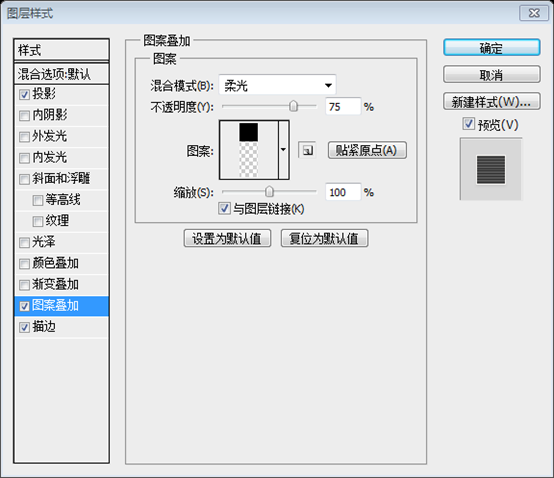
Double-click on this layer to open the Layer Style window and apply a Pattern Overlay effect (2). The pattern that I used is from the Tileables Lines Pack.
Double-click the layer to open the Layer Styles window and add the Pattern Overlay effect. I chose the pattern from the Tileables Lines Pack
Tileables Lines Pack can no longer be downloaded, so create a new 10px*1px document instead, use a brush to create a black dot at the top and define it as a pattern

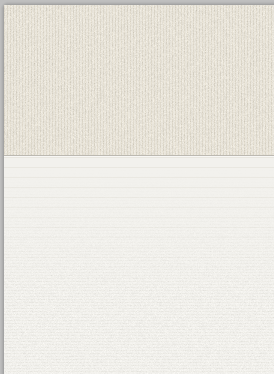
At the moment this layer has a sharp bottom edge. We want that edge to be more soft, so we will use a mask. Go to Layer > Layer Mask > Reveal All. Then select the Gradient Tool (G) with a black -to-transparent gradient. Hold down the Shift key and drag a vertical gradient at the bottom of this layer to mask out the bottom edge (3).
The layer now has a sharp bottom edge. We want to add a soft edge to it, so we use a mask. Click: Layer > Layer Mask > Show All. Then select the Gradient Tool and select the black-transparent gradient. Hold down the Shift key and drag a vertical gradient upward on the bottom edge to cover it up.

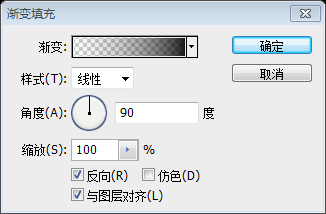
We will create one more gradient beneath the header. Use the Rectangular Marquee Tool (M) to create a selection as you see in the image below (1). Go to Layer > New Fill Layer > Gradient and use the settings from the following image (2).
We're going to create another gradient below the head area. Use the Rectangular Marquee Tool to create a selection (0, 152, 1200, 50) as shown below. Click: Layer > New Fill Layer > Gradient , and set it up as shown below


Name this layer "content top gradient" and set its blend mode to Soft Light 50% (3).
Name the layer content top gradient, and set the blending mode to soft light and the opacity to 50%

Step 3 – Creating the logo
Step 3: Create LOGO
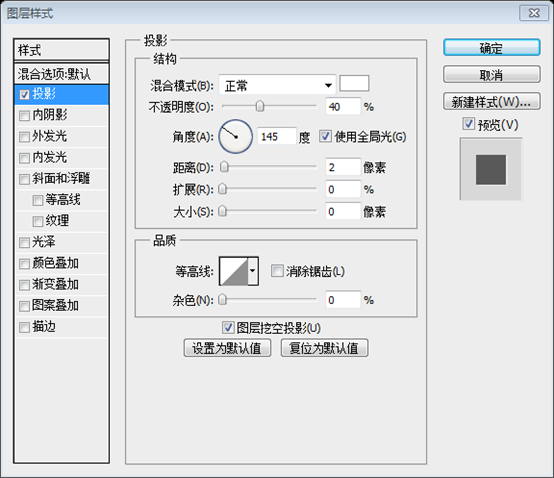
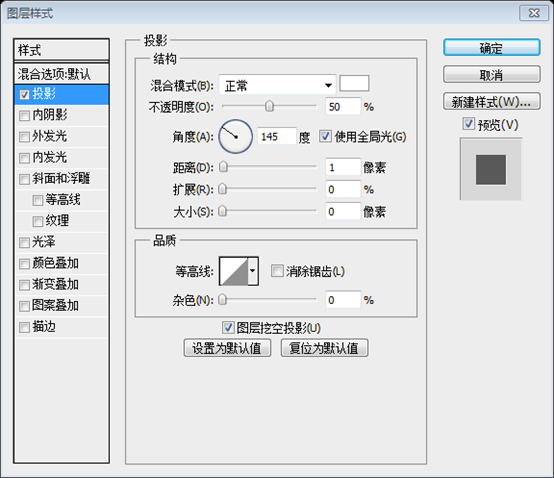
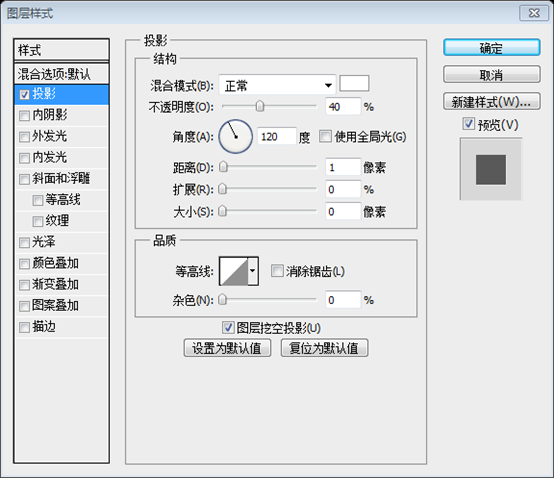
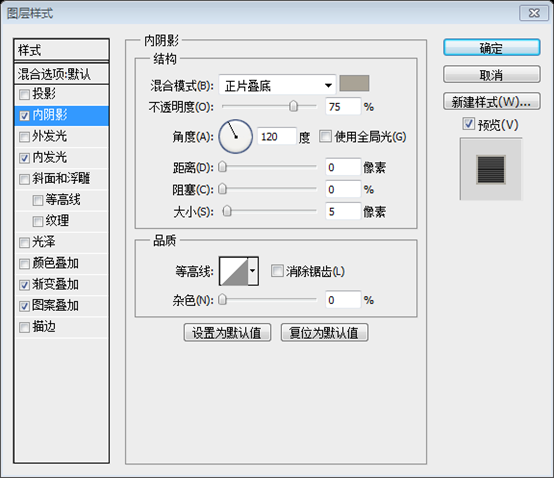
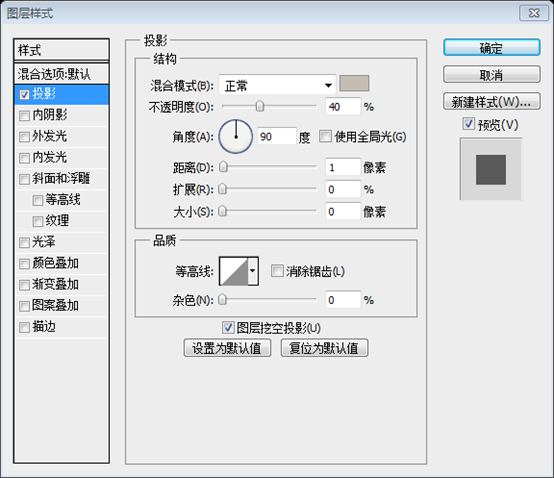
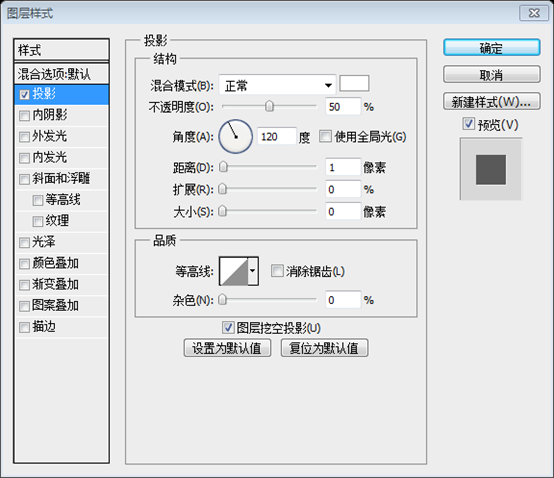
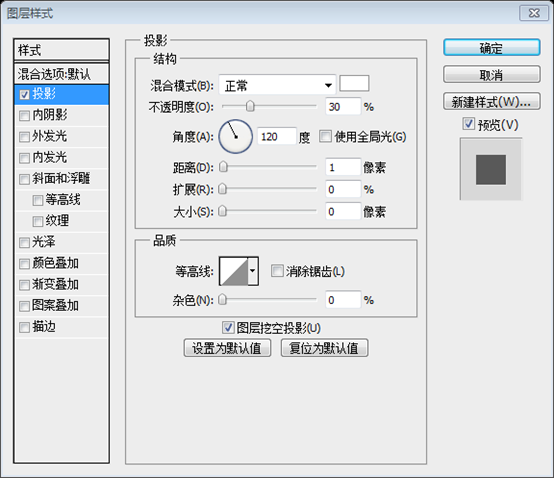
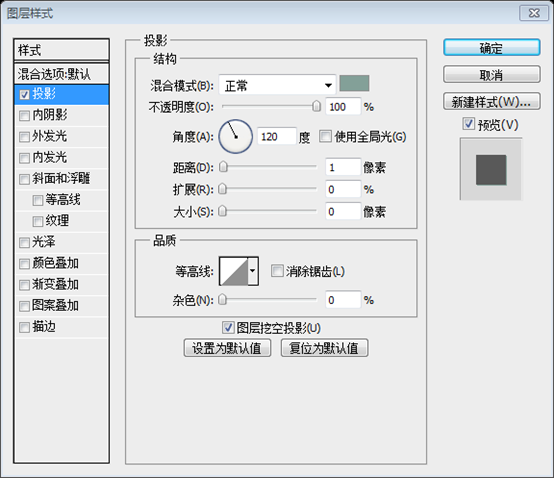
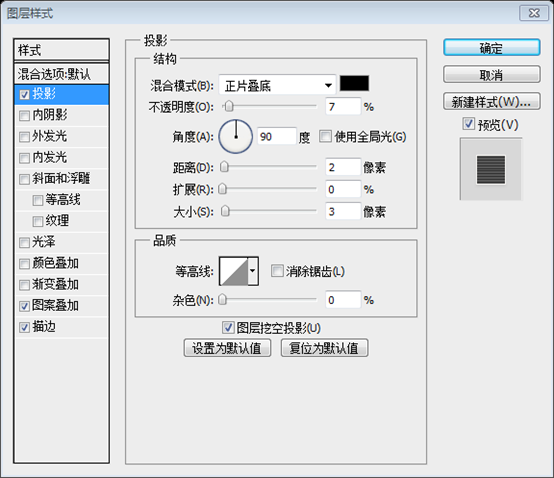
For the logo we are going to use two fonts: Muncie and Damion. Select the Type Tool (T) and write the name of your website using the font Muncie with the color #847e70 and the size 80px. Add a shadow to this layer using the settings from the image below (1). This will create a subtle highlight to the text and make it look sharper.
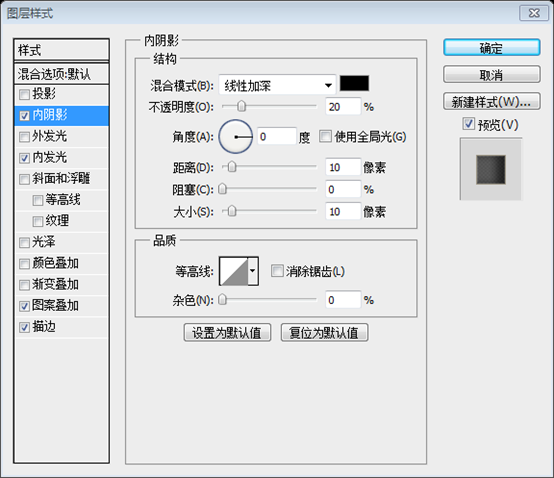
The font of the LOGO is planned to use two fonts: Muncie and Damion. Select the Text Tool and write the name of your web page, font: Muncie, color: #847e70, font size: 80px. Add a drop shadow style to this layer as shown below. This will create a subtle highlight of the text, making it appear clearer.


Use the Line Tool (U) with the foreground color #837d6f to create two lines at the top of your text layer and two others at the bottom. Name these layers "1px line" (2). Take a look at the following image for reference.
Create two straight lines (130, 33, 124, 1) and (130, 36, 124, 1) on top of the text layer with the Line Tool and another two straight lines (130, 116, 124, 1 ) and (130, 119, 124, 1) at the bottom, color: #837d6f. Name these layers 1px line. Refer to the picture below.

Select all 4 line layers and duplicate them by dragging them over the "Create new layer" button from the bottom of the Layers panel. Change the color of the new lines to white and set their opacity to 50%. Use the Move Tool (V ) to move these lines 1px beneath the darker ones (3).
Select all 4 straight lines and drag them to the New Layer button at the bottom of the Layers panel to duplicate them. Change the color of these new lines to white and set the Opacity to 50%. Use the Move Tool to move these straight lines 1px below the dark line
Group all the line layers together (select them and hit Ctrl/Cmd + G). Name the group "lines".
Group these line layers (select them and press Ctrl/Cmd + G). Name the group lines

Use the Type Tool (T) to write the word "Retro" in the middle of the bottom lines. Use the font Damion with the size 21px and the color #847e70. Apply a shadow to this layer using the settings from the image below.
Text Tool to write the text Retro in the middle of the straight line below. Font: Damion, Size: 21px, Color: #847e70. Add a drop shadow effect to this layer as shown below


Now we will add the Envato logo in the middle of the top two lines. First, download the "Powered By Envato API" .PSD file and open it in Photoshop. Double-click on the thumbnail of the "Vector Smart Object" and the file will be opened in Adobe Illustrator.
Now we're going to add the Envato logo in the middle of the two straight lines at the top. First, download the Powered By Envato API.PSD file and open it in PS. Double-click the thumbnail of the Vector Smart Object, and the file will be opened in Illustrator (It may also be opened in PS, the operation is relatively cumbersome)
Select the leaf object and change its gradient colors to #847d6f and #5b574f. Use the Direct Selection Tool (A) to select the leaf and copy it (Ctrl/Cmd + C). Go back to Photoshop and paste it (Ctrl/Cmd + V) as smart object.
Select the leaf object and change its gradient color to #847d6f and #5b574f. Select the leaf with the Direct Selection Tool and copy it (Ctrl/Cmd + C). Go back to PS and Paste as Smart Object (Ctrl/Cmd + V)
Go to Edit > Free Transform (Ctrl/Cmd + T), hold down the Shift key and scale this layer down. Name this layer "envato logo" and move it in the middle of the top two lines. Copy the Drop Shadow layer style from the "Retro" text layer and paste it on this one.
Click on: Edit > Free Transform (Ctrl/Cmd + T), hold down the Shift key and shrink the layer. Name this layer Envato Logo and move it to the middle of the two straight lines at the top. Copy the drop shadow style of the Retro text layer and paste it into this layer.

We want to hide the lines underneath the Envato logo and the "Retro" text layer. We can do this using a mask. Click on the "lines" group to make it active. Use the Rectangular Marquee Tool (M) to create two selections , as you see in the image below (note: hold down the Shift key after you create the first selection, so you can add the second one).
I want to hide the straight lines underneath the Envato Logo and Retro text layers. We can use masks. Click on the lines group to activate it. Use the Rectangular Marquee Tool to create two selections as shown below (Note: After creating the first selection, hold down the Shift key and you can add a second selection)
Go to Layer > Layer Mask > Hide Selection. Now the lines underneath the Envato logo and the text layer should be hidden.
Click: Layer > Layer Mask > Hide Selection. Now, the line underneath the Envato logo and text layers is hidden

Step 4: Creating the navigation bar ribbon
Step 4: Create navigation bar streamer
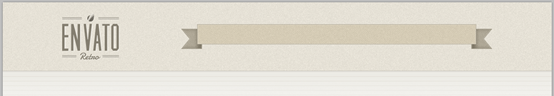
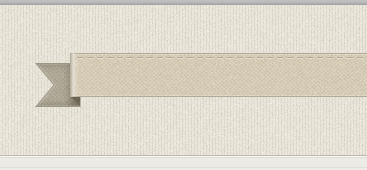
The navigation bar for this web design is going to be a ribbon that we will create using shapes, smart objects, noise filters and layer styles. First, create a new group and name it "Navigation". Then create another group inside the first one and name it "ribbon".
The navigation bar of this web design is designed in the shape of a streamer. For this we need shapes, smart objects, noise filters and layer styles. First, create a new group Navigation. Create another new group ribbon in it
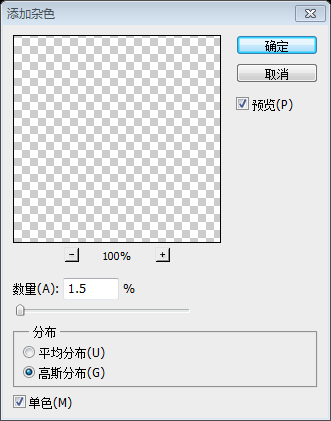
Use the Rectangle Tool (U) to create a rectangle with the dimensions 610px by 44px and the color #d8cfba. Name this layer "rectangle", right-click on it and select Convert to Smart Object. Then apply a Noise filter (Filter > ; Noise > Add Noise) using the settings from the image below.
Use the Rectangle Tool to create a rectangle (425, 48, 610, 44), size: 610px*44px, color: #d8cfba. Name it Rectangle, right-click on it and select Convert to Smart Object. Then add a noise filter (Filter > Noise > Add Noise ) and set it up as shown below

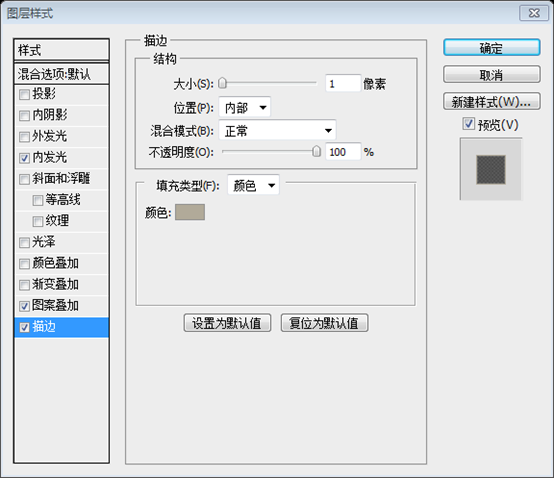
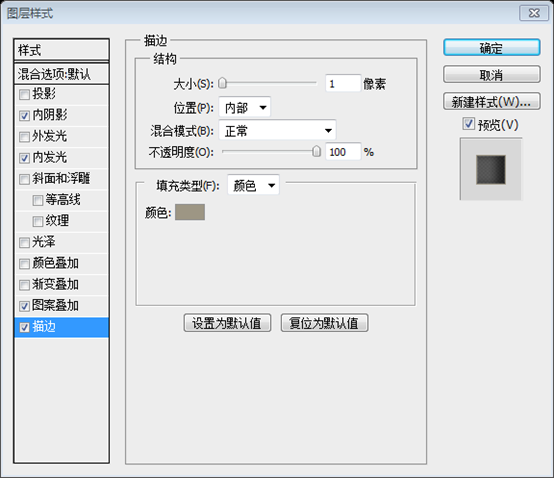
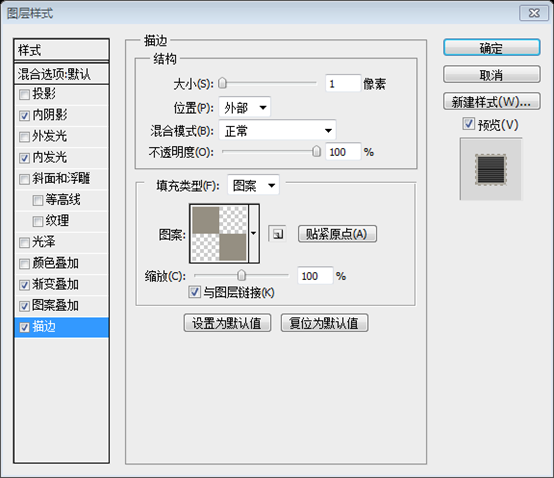
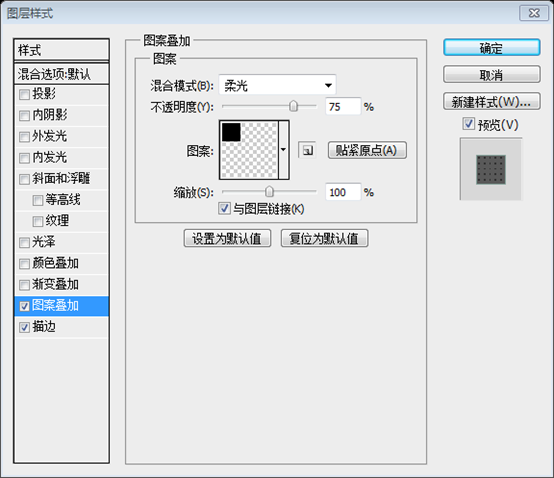
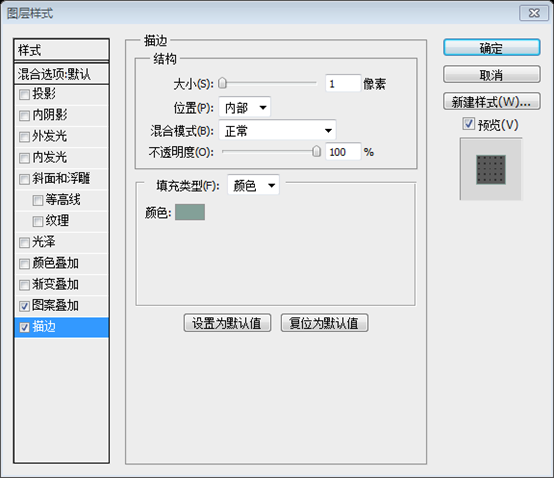
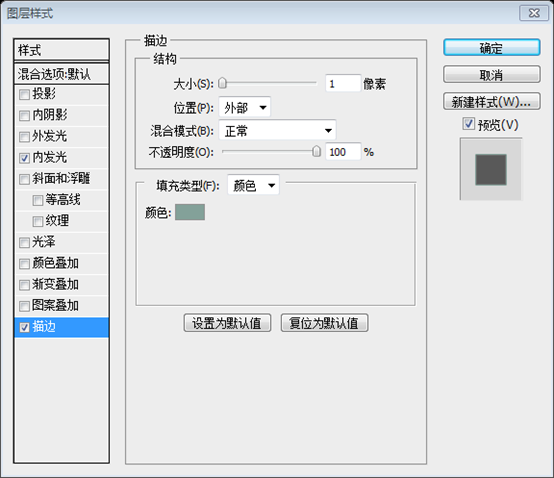
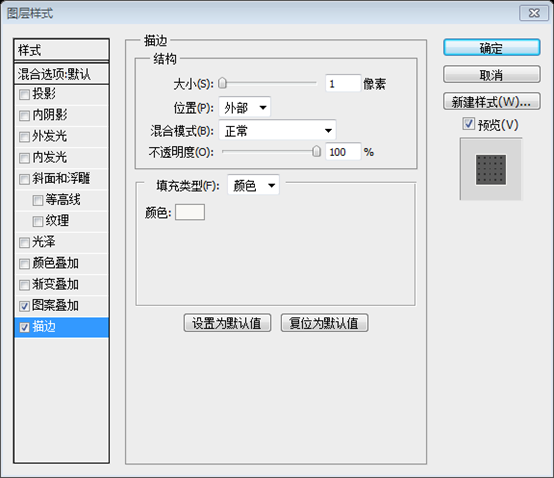
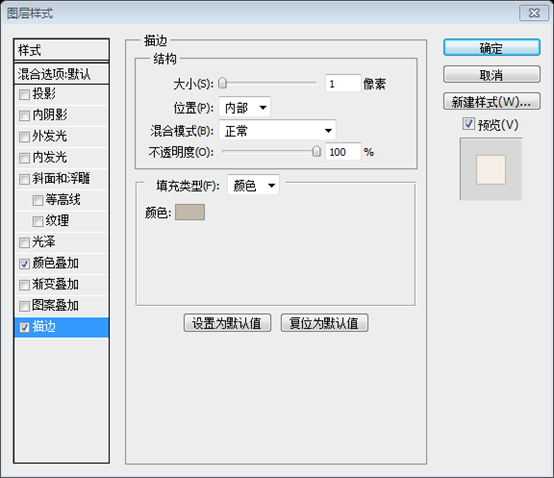
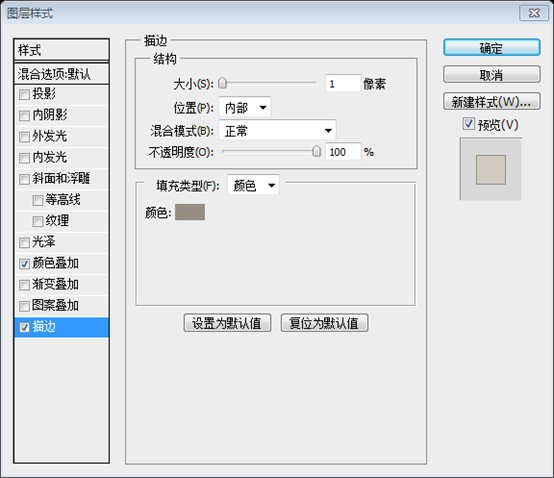
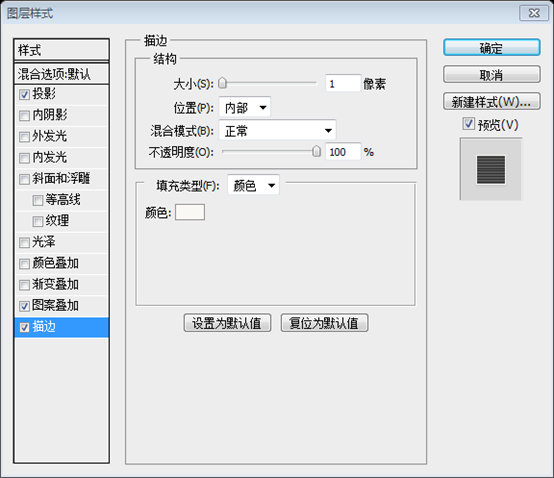
Double-click on this layer to open the Layer Style window and use the settings from the image below. The pattern that I used is from the Tileables Shapes Pack. The Stroke color that I used is #b1aa99.
Double-click the layer to open the layer style and set it as shown below. Pattern overlay patterns are selected from the Tileables Shapes Pack. Stroke color: #b1aa99

The pattern overlay is a custom pattern, 8px*8px, and the diagonal line is a black straight line


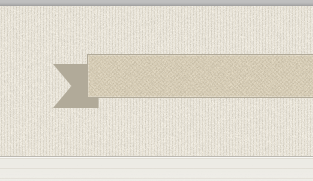
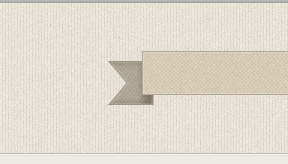
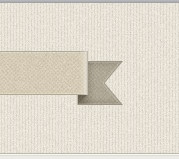
Use the Pen Tool (P) to create the shape from the end of the ribbon. Take a look at the following image for reference (1).
Use the Pen Tool to create a shape on the left side of the streamer, Color: #b1aa99, The picture below is for reference
You can also use the Custom Shape Tool to select the following shape, then use the Direct Selection Tool to select the three control points on the right, hold down the Shift key, press the right arrow key multiple times, extend the image to the right, and use Direct Select the rightmost point with the selection tool and press the Delete key to delete it


Name this layer “left end” and move it underneath the “rectangle” layer. Offset this shape 10px down from the rectangle top edge and 10px to the right from the rectangle’s left edge (2).
Name this layer left end and move it below the Rectangle layer. The shape is offset 10px below the top edge of the rectangle and 10px to the right of the left edge
Right-click on this layer and select Convert to Smart Object. Apply a noise filter with the settings from the image below. Double-click on this layer to open the Layer Style window and use the settings from the following image (3). The Stroke color that I used is #9d9684.
Right-click on the layer and select Convert to Smart Object. Add the noise filter according to the parameters in the image below. Double-click the layer to open the Layer Style window and set the style as shown below. Stroke color: #9d9684






Duplicate the "left end" layer (Ctrl/Cmd + J) and go to Edit > Transform > Flip Horizontal. Name the new layer "right end" and move it to the right side of the rectangle. Then set the Inner Shadow angle of this layer to 180 degrees.
Duplicate the left end layer (Ctrl/Cmd + J) and click: Edit > Transform > Flip Horizontal . Name the new layer right end and move it to the right side of the rectangle. Then set the inner glow angle of this layer to 180 degrees

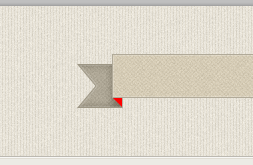
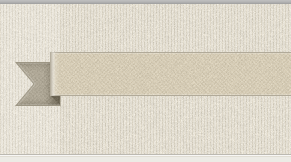
Use the Pen Tool (P) with the foreground color #6c6554 to create a triangle that connects the rectangle with the ending shape of the ribbon (1). In the image below I made this triangle red to make it more visible.
Use the Pen Tool to create a triangle at the corner of the rectangular side shape, color: #6c6554. In the diagram below, I created a red triangle to make it look more eye-catching.
You can also use the Rectangle Tool to create a new rectangle, then Direct Selection Toolselect the lower left control point of the rectangle, press the Delete key to delete the lower left control point, and obtain a triangle

Name this layer "left triangle", right-click on it and select Convert to Smart Object. Then apply a noise filter with the settings from the image below (2).
Name the layer left triangle, right-click and select Convert to Smart Object. Then add the noise filter as shown below

Duplicate this layer (Ctrl/Cmd + J) and go to Edit > Transform > Flip Horizontal. Name the new layer "right triangle" and move it to the right side of the ribbon.
Duplicate the layer (Ctrl/Cmd + J) and click: Edit > Transform > Flip Horizontal . Name the new layer right triangle and move it to the right of the streamers

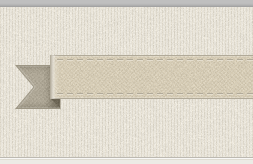
Now we will add some shadows and highlights to the ribbon. Use the Rectangular Marquee Tool (M) to create a selection with the dimensions 10px by 44px over the left side of the rectangle (1).
Now we're going to add some shadows and highlights to the streamers. Use the Rectangular Marquee Tool to create a selection above the left side of the rectangle, size: 10px*44px
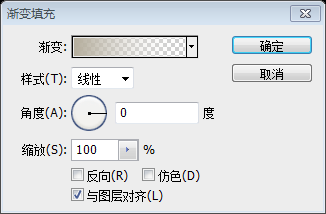
Go to Layer > New Fill Layer > Gradient and use the settings from the image below. Name this layer "left highlight" and set its blend mode to Soft Light 70% (2).
Click: Layer > New Fill Layer > Gradient , set as shown below. Name the layer left highlight, set the blending options to soft light, and the opacity to 70%


Create a new selection with the dimensions 5px by 44px (3). Go to Layer > New Fill Layer > Gradient and use a #b5ae9d-to-transparent gradient (4). Name this layer "left shadow".
Create a new selection, size: 5px*44px. Click: Layer > New Fill Layer > Gradient , use #b5ae9d - a transparent gradient. Name this layer left shadow


Duplicate these two layers and move them to the right side of the rectangle. Then change the gradient angle of these two layers to 180 degrees (5).
Duplicate both layers and move them to the right side of the rectangle. Then change the gradient angle of both layers to 180 degrees.

Now we will create a stitched ribbon effect using dashed lines. First, we will need to create a new pattern. Create a new document (Ctrl/Cmd + N) with the dimensions 10px by 1px.
Now we create a stitched ribbon effect using dotted lines. First, we need to create a new pattern. Create a new document (Ctrl/Cmd + N), size: 10px*1px
Zoom in and use the Rectangular Marquee Tool (M) to create a selection with the dimensions 6px by 1px, as you see in the image below. Create a new layer and fill the selection with black.
Zoom in and use the Rectangular Marquee Tool to create a selection, size: 6px*1px, as shown in the image below. Create a new layer and fill it with black

Hit Ctrl/Cmd + D to deselect. Hide the "Background" layer and go to Edit > Define Pattern. Save your pattern and then close this document.
Press Ctrl/Cmd + D to deselect. Hide the Background layer and click: Edit > Define Pattern . Save your pattern and close the document
Go back to your web design document and create a new group inside the "ribbon" group. Name this one "dashed lines".
Go back to your design document and create a new group dashed lines in the ribbon group
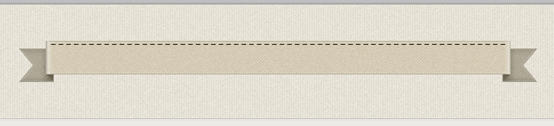
Use the Line Tool (U) to create a 1px horizontal line at the top of the ribbon’s rectangle (1). Set the Fill of this layer to 0%. Then apply the dashed line pattern that you created earlier (2).
Use the Line Tool to create a horizontal line (432, 52, 596, 1) on top of the streamer rectangle. Set padding to 0%. Then add the dashed line pattern created previously


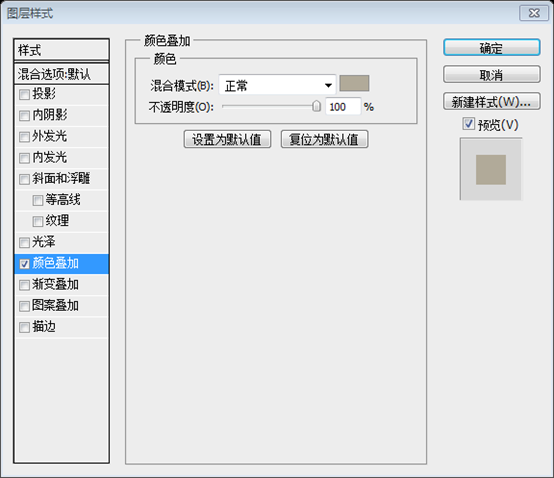
Name this layer "1px dashed line", right-click on it and select Convert to Smart Object. Double-click on this layer to open the Layer Style window and apply a Color Overlay effect using the color #b1aa99 (3).
Name the layer 1px dashed line, right-click and select Convert to Smart Object. Double-click the layer to open the layer style window and add a color overlay effect. Color: #b1aa99

Now we will add a brighter dashed line to make the stitched effect look more sharp. Duplicate this layer (Ctrl/Cmd + J) and change its color to #e4ddcd. Use the Move Tool (V) to move this dashed line 1px beneath the first one (4).
Now we're going to add a brighter dashed line to make the stitched ribbon effect clearer. Duplicate this layer (Ctrl/Cmd + J) and change its color to #e4ddcd. Use the Move Tool to move the dashed line 1px below the first line

Select the two dashed line layers and duplicate them. Then move the new lines at the bottom of the rectangle (5).
Select both dashed line layers and duplicate them. Then move the new straight line to the bottom of the rectangle

Step 5 – Creating the ribbon background
Step 5: Create the background of the streamers
Now we are going to create a background for the ribbon to make it look like it is wrapped around a wall.
Now we're going to create a streamer background so that it looks like it's wrapped around the wall.
Create a new group, name it "ribbon bg" and put it beneath the "ribbon" group. Use the Rectangle Tool (U) to create a black rectangle underneath the ribbon. Make sure this rectangle is placed within the two ribbon triangles. Name this layer "ribbon bg" and set its blend mode to Soft Light 20%.
Create a new group ribbon bg below the group ribbon. Use the Rectangle Tool to create a black rectangle (435, 0, 590, 150) below the streamer. Make sure the rectangle is placed in the middle of the two triangles. Name this layer ribbon bg, set its blending mode to soft light and opacity to 20%

Use the Rectangular Marquee Tool (M) to create a selection over the left side of the ribbon background (1).
Use the Rectangular Marquee Tool to create a selection (435, 0, 25, 150) on the left side of the streamer background
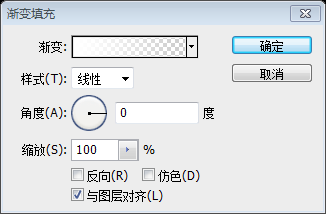
Go to Layer > New Fill Layer > Gradient and use the settings from the image below (2). Set the blend mode of this layer to Soft Light 40% (3).
Click: Layer > New Fill Layer > Gradient , and set it up as shown below. Set the blending mode of this layer to Soft Light and the opacity to 40%

Use the Line Tool (U) with the color #b0a793 to create a 1px vertical line over the left edge of the ribbon background. Duplicate this line layer (Ctrl/Cmd + J), move the new one 1px to the right and change its color to #dbd5c6 (4).
Use the Line Tool to create a 1px vertical line (435, 0, 1, 150) on the left side of the streamer, color: #b0a793. Duplicate this layer (Ctrl/Cmd + J), move the new straight line 1px to the right, and change its color to: #dbd5c6.

Add the same gradient and lines to the right side of the ribbon background as well. Keep in mind that you need to set the gradient angle to 180 degrees and flip the two line layers horizontally (5).
Add the same gradient and straight line to the right side of the streamer background. Remember, you need to set the gradient angle to 180 degrees and flip both line layers horizontally

Add a mask to the "ribbon bg" group (Layer > Layer Mask > Reveal All). Then select a linear black-to-transparent gradient (G) and mask out the top and the bottom areas of this group. In the image below you can see how my mask looks like (if you hold down the Alt/Option and click on the thumbnail of the mask, you will be able to see it over the entire image).
Add a mask to the group ribbon bg (Layer > Layer Mask > Show All). Then select a linear black-to-transparent gradient and add masks to the top and bottom of the group. The image below shows what my mask looks like (if you hold down the Alt/Option key and click on the thumbnail of the mask, you will be able to see the mask applied to the entire image)
You can also choose the gradient of black-transparent-black, so you only need to add the mask once.

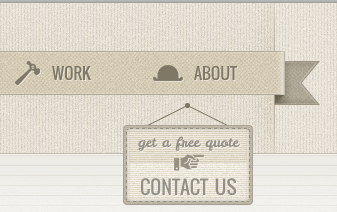
Step 6 – Adding the navigation items
Step 6: Add navigation bar menu
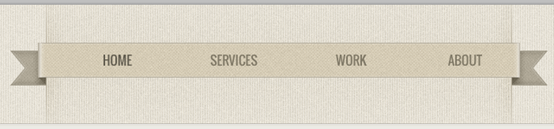
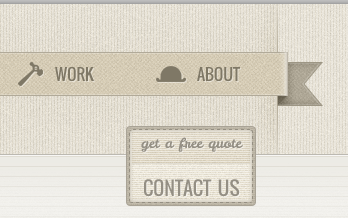
Now we will add the navigation menu items and some retro icons next to each one. Select the Type Tool (T) and write the name for your navigation items using the font Oswald with the size 16px and the color #7f7866. To indicate the active page, change the color of the first item to a darker brown (#615c4f).
Now we are going to add the navigation menus and some retro icons to the left of each menu. Use the Text Tool to write the name of your navigation menu, font: Oswald, font size: 16px, color: #7f7866. To represent the active items, change the color of the first item to dark brown (#615c4f)

Download this set of retro icons and open the .AI file in Adobe Illustrator. Select each icon that you want to use and copy it (Ctrl/Cmd + C). Then go to Photoshop and paste each icon (Ctrl/Cmd + V) as a smart object. Use Free Transform (Ctrl/Cmd + T) to change the size of these layers.
Download the retro icons and open the .AI file in Illustrator. Select each icon you want to use and copy it (Ctrl/Cmd + C). Then go back to PS and paste each icon as a Smart Object (Ctrl/Cmd + V). Resize these layers with Free Transform (Ctrl/Cmd + T)
Apply a Color Overlay effect to each icon using the same color that you used for the text layers. Then apply a Drop Shadow effect on all the text and icon layers using the settings from the image below.
Add a color overlay to each icon that is the same color as the corresponding text layer. Then add drop shadow effects to all text and icon layers as shown below.


Step 7 – Creating a "Contact us" sign
Step 7: Create Contact us logo
Instead of adding the contact link in the navigation bar, we will create a retro sign for it. We are going to break the proximity design principle, which states that related items should be grouped close together and have similar visual characteristics. The contact link is part of the navigation, but it will have a different style than the other navigation items to make it stand out. Keep in mind that whenever you want to break a design principle you must: a) know the principle and b) have a reason to break it.
Instead of adding a contact link in the navigation bar, we will create a retro logo. We'll break down similar design principles, which dictate that related items be grouped together, and have similar visual characteristics. The Contact Us link is part of the navigation bar, but it has a different style than the other navigation items to make it stand out. Remember, whenever you want to break a design principle, you must a) know the principle and b) have a good reason to break it.
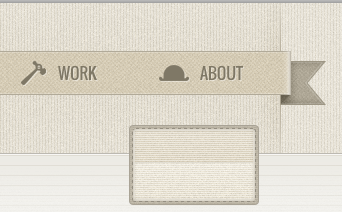
Create a new group and name it "Contact". Select the Rounded Rectangle Tool (U), set the Radius to 4px and create a rounded rectangle with the dimensions 130px by 180px and the color #c7c1b3.
Create a new group Contact. Select the Rounded Rectangle Tool, set the radius to 4px, and create a rounded rectangle (873, 122), size: 130px*80px, color: #c7c1b3
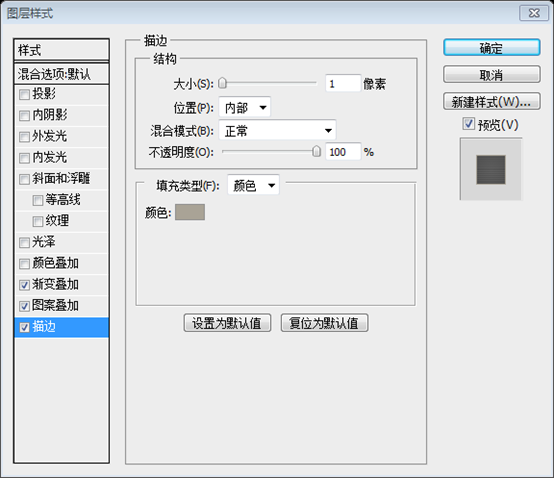
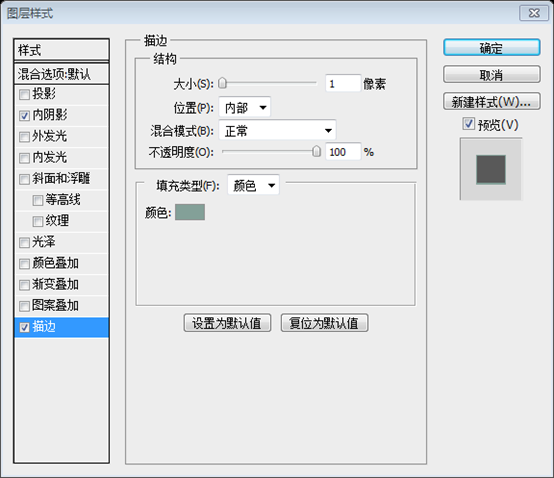
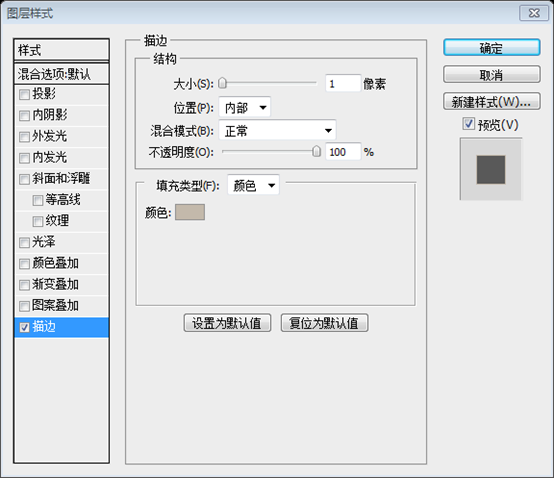
Name this layer "border", right-click on it and select Convert to Smart Object. Apply a noise filter using the settings from the image below. Double-click on this layer to open the Layer Style window and use the settings from the following image. For the Stroke effect I used the color #a9a396. The pattern that I used is from the Tileables Lines Pack.
Name the layer border, right-click and select Convert to Smart Object. Add the noise filter according to the parameters in the image below. Double-click the layer to open the Layer Style window and set the style as shown below. Stroke color: #a9a396. The pattern overlay is from the Tileables Lines Pack.
The pattern uses a 2px*1px image, with a black dot on the top and a transparent dot on the bottom





Select the Rounded Rectangle Tool (U), set the Radius to 2px and create a rounded rectangle with the dimensions 122px by 72px and the color #f3f0e8. Move this rectangle in the middle of the previous one.
Select the Rounded Rectangle Tool, set the radius to 2px, and create a rounded rectangle (877, 126), size: 122px*72px, color: #f3f0e8. Move the rectangle to the middle of the previous rectangle.
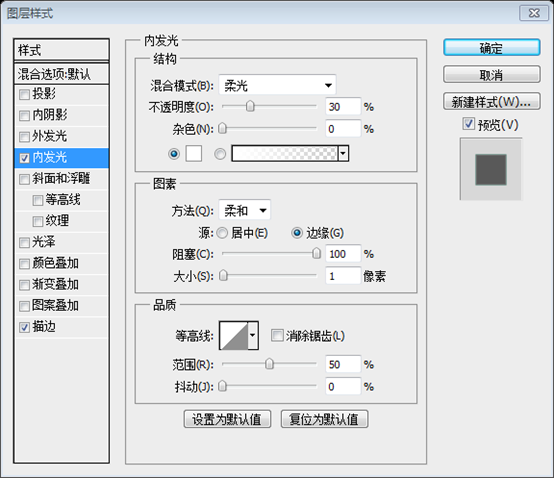
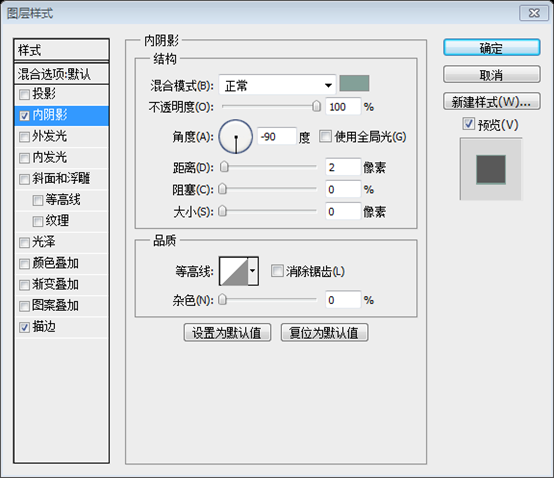
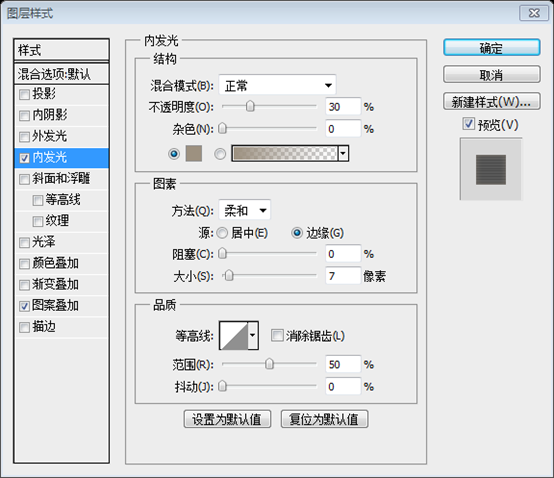
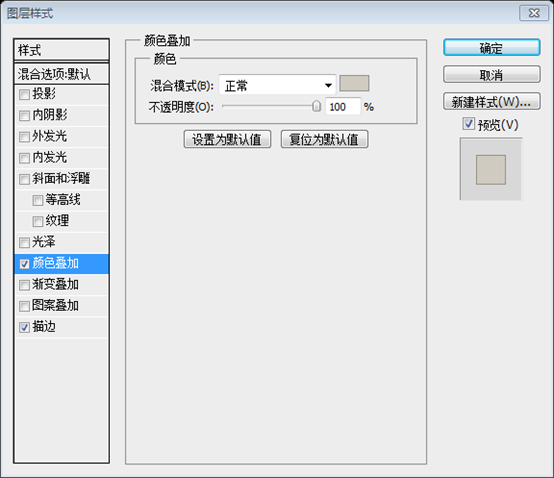
Name this layer "contact bg", right-click on it and select Convert to Smart Object. Apply a noise filter using the settings from the image below. Double-click on this layer to open the Layer Style window and use the settings from the following image. For the Inner Shadow effect I used the color #a9a396 and for the Inner Glow effect I used the color #f5f2e9.
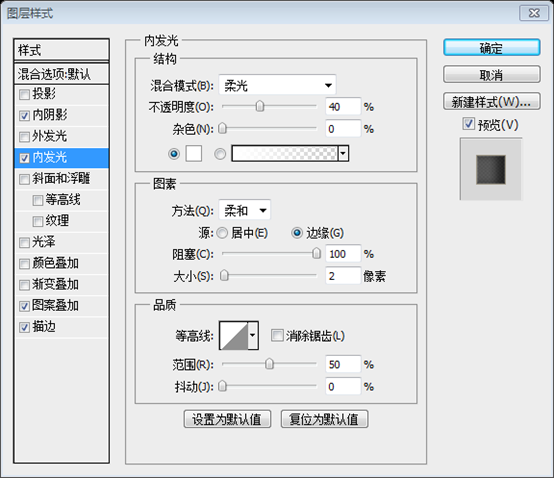
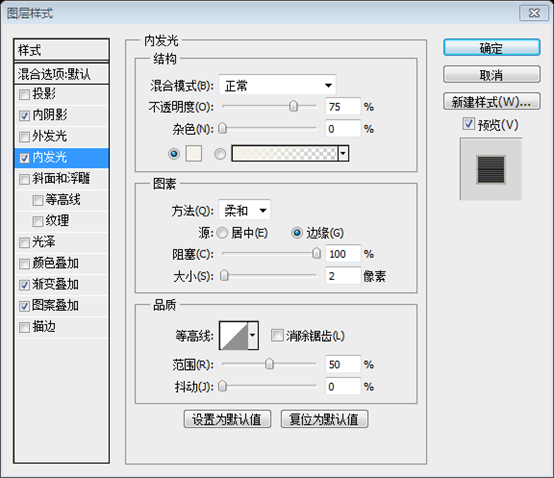
Name the layer Contact bg, right-click and select Convert to Smart Object. Add the noise filter according to the parameters in the image below. Double-click the layer to open the Layer Style window and set the style as shown below. Inner shadow color: #a9a396, inner glow color: #f5f2e9






Now we will pide the sign into two parts, one for each text layer we will add later. Select the Rectangle Tool (U) and create a rectangle with the dimensions 120px by 32px and the color #eae5d9. Name this layer "top bg" , right-click on it and select Convert to Smart Object. Move this rectangle at the top of the smaller rounded rectangle. Then right-click on this layer and select Create Clipping Mask.
Now we are going to split the logo into two parts and add text layers to each part later. Use the Rectangle Tool to create a rectangle (878, 126), size: 120px*32px, color: #eae5d9. Name the layer top bg, right-click and select Convert to Smart Object. Move this rectangle to the top of the smaller rounded rectangle. Then right-click on the layer and select Create Clipping Mask
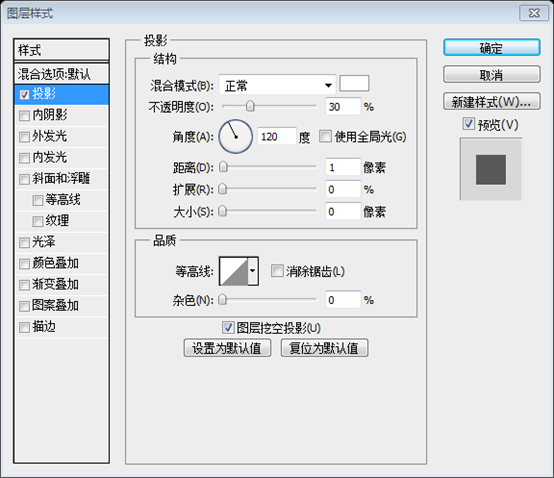
Add a noise filter to this layer using the settings from the image below. Then add a Drop Shadow effect using the color #c3beb1 and the settings from the following image.
Add the noise filter according to the parameters in the image below. Add the shadow effect as shown below, color: #c3beb1



Now we will create a rounded rectangle with a dashed stroke. Since Photoshop does not offer the functionality for creating dashed line yet, we are going to use Illustrator.
Now we are going to create a rounded rectangle with a dashed stroke. Since the ability to create dashed lines is not available in PS, we will use Illustrator.
Open a new document in Illustrator. Select the Rounded Rectangle Tool and click on your document to bring up the Rounded Rectangle window.
Create a new document in Illustrator. Select the Rounded Rectangle tool, click on your document, and the Rounded Rectangle window will pop up
Set the width to 171px, the height to 71px and the Radius to 2px. Remove the fill of this shape and add a 1pt black stroke. Open the Stroke panel (Window > Stroke) and use the settings from the following image to create a dashed stroke.
Set the width to 171px, the height to 71px, and the radius to 2px. Remove the shape's fill and add a 1px black stroke. Open the Stroke panel (Window > Stroke) and create a lined stroke according to the settings shown below.
Select the rounded rectangle and copy it (Ctrl/Cmd + C). Go back to your Photoshop document and paste it as a smart object (Ctrl/Cmd + V). Name this layer "dashed line" and move it in the middle of the "contact bg" layer. Add a Color Overlay effect to the "dashed line" layer using the color #958f82.
Select the rounded rectangle and copy it (Ctrl/Cmd + C). Go back to your PS document and paste it as a Smart Object (Ctrl/Cmd + V). Name this layer dashed line and move it to the middle of the Contact bg layer. Add a color overlay style to the dashed line layer, color: #958f82
PS versions before CS6 do not provide dotted lines. But some workarounds can also be used. Create a new 6px*6px document and fill it with the Pencil Tool as follows, color: #958f82. Define the pattern. Go back to the PS document and add a stroke style to the Contact bg layer. Similar effects can also be achieved



Select the Type Tool (T) and write the words "get a free quote" in the upper section of the sign. I used the font LeckerliOne with the size 14px and the color #948f84. I chose this font instead of Damion (which we used in the logo) because it is more legible at this size.
Use the Text Tool to write text and get a free quote on the upper part of the logo. The font I used: LeckerliOne, size: 14px, color: #948f84. I used this font instead of Damion (the font used for the logo) because it is clearer at this size.
Use the Type Tool (T) to add the words "Contact us" in the lower area of the sign. I used the font Oswald with the size 19px and the color #948f84.
Use the Text Tool to write the text Contact us on the lower half of the logo. The font I used: Oswald, size: 19px, color: 948f84.
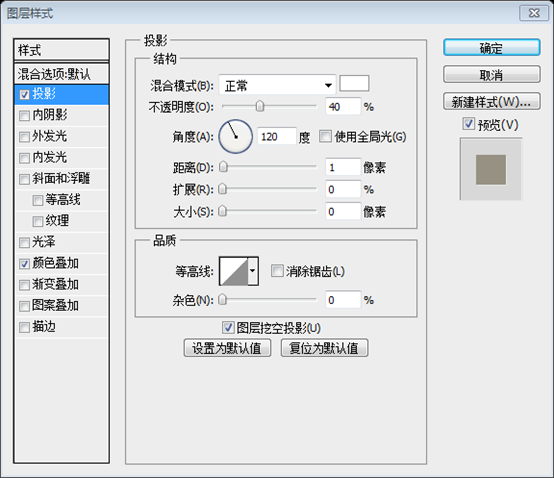
Apply a Drop Shadow effect to these two text layers using the settings from the image below.
Add the same shadow style to the two text layers according to the parameters in the picture below.


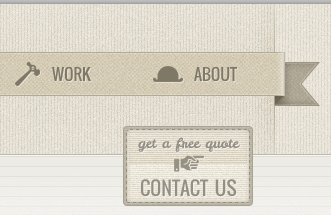
Copy one of the hand icons from the retro icons set you downloaded and paste it in Photoshop as a smart object. Name this layer "hand icon" and move it in the middle of the two sections of the sign.
Copy a hand icon from the retro icons you downloaded and paste it as a smart object in PS. Name this layer hand icon and move it between the two parts of the logo.
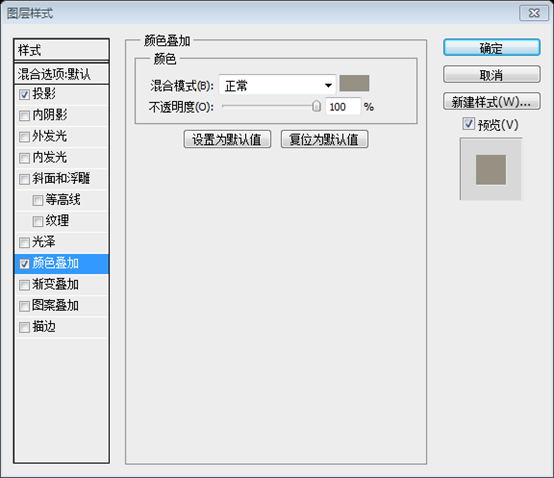
Double-click on this layer to open the Layer Style window and use the settings from the following image. For the Color Overlay effect I used the color #969183.
Double-click the layer to open the layer style window and set the style as shown below. Color for color overlay: #969183



Now we need to add a rope to hold the sign. Create a new group, name it "rope" and move it at the bottom of the "Contact" group. Then use the Ellipse Tool (U) to create a nail. Select the Line Tool (U), set the Weight to 1px and create two oblique lines, as you see in the image below. Use the color #7f7866 for all these shapes.
Now we need to add a lanyard to hang the sign from. Create a new group rope and move it to the bottom of the Contact group. Then use the Ellipse Tool to create a nail. Select the Line Tool, set the Weight to 1px, and create two diagonal lines as shown in the image below. And give these shapes a color: #7f7866.

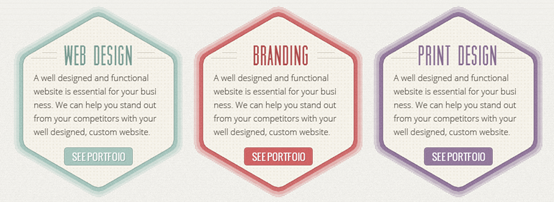
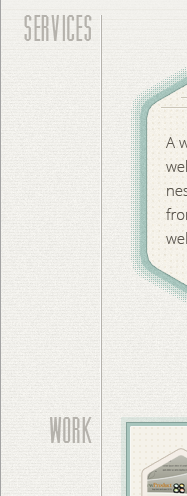
Step 8 – Creating the "Services" area
Step 8: Create Services Area
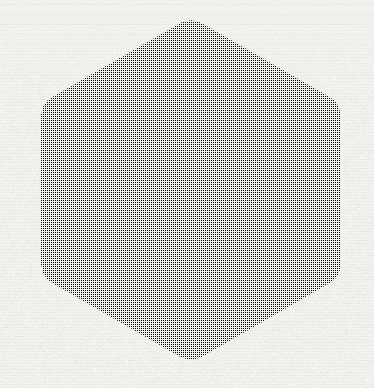
For the "Services" area we will need a hexagon shape that we will use as background for the three content columns. We will create this shape using Adobe Illustrator.
In the Services area, we need a hexagonal shape as the background for the content column. We will use Illustrator to create this shape.
Open a new document in Illustrator and select the Polygon Tool. Click on your image to open the Polygon window, where we can set the characteristics of the shape. Set the Radius to 70px and the Sides to 6. Click OK to create the shape.
Create a new document in Illustrator and select the Polygon Tool. Clicking on your document opens the Polygon window, which allows us to set the characteristics of the shape. Set the radius to 70px and the number of sides to 6. Click OK to create the shape
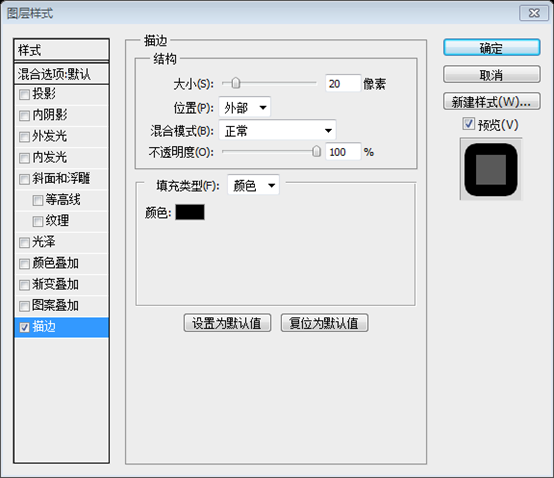
Set the Fill color of the polygon to #8E8E8E. Then add a 20px Stroke using the same color. Open the Stroke panel (Window > Stroke) and set the Corner to Round Join. Then right-click on this shape, go to Transform > Rotate, set the Angle to 90 degrees and click OK.
Set the polygon’s fill color to #8e8e8e, then add a 20px stroke of the same color. Open the Stroke panel (Window > Stroke) and set the connecting corners to rounded corners. Then right-click on the shape, click: Transform > Rotate, set the angle to 90 degrees, and then click OK
From the option bar above your image set the width of this shape to 140px and its height to 162px.
Set the width of the shape to 140px and the height to 162px in the options bar above the image
Use the Selection Tool (V) to select the hexagon shape and copy it (Ctrl/Cmd + C). Go back to your Photoshop document and paste it as a smart object (Ctrl/Cmd + V). Go to Edit > Free Transform (Ctrl/Cmd + T), hold down the Shift key and scale this layer up until its width is 300px, or four 960 grid columns (you can see the dimensions of the shape that your are transforming in the Info panel).
Select the hexagonal shape with the Selection Tool and copy it (Ctrl/Cmd + C). Go back to the PS document and paste as Smart Object (Ctrl/Cmd + V). Click: Edit > Free Transform (Ctrl/Cmd + T), hold down the Shift key, and scale this layer until it is 300px wide, or 4 columns of the 960 grid (while transforming, you can see shape dimensions)
The above steps are all completed in Illustrator, but they can also be completed very well in PS, so the following supplementary steps are all completed in PS. This is important because many of the steps below will require this step. Name it Hexagon Steps
Use the Polygon Tool, set the number of sides to 6, hold down the Shift key, create a regular hexagon (280, 388) with a radius of 150px and add a 20px stroke


Right click on the layer and select Convert to Smart Object
Copy this layer and hide it in the Layers panel in case you need it in later steps
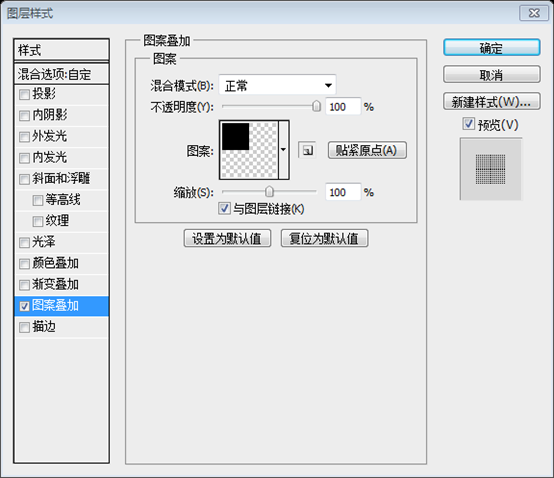
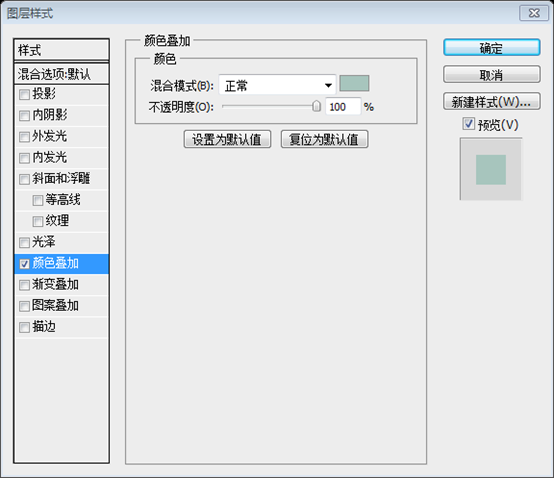
Set the Fill of this layer to 0%. Then double-click on it and apply the "Dot Grid 2" pattern from the Tileables Shapes Pack. Name this layer "halftone pattern". Add this layer inside a group (Ctrl/Cmd + G) and name it "Web Design". Then create a new parent group and name it "Services".
Set the fill of this layer to 0%. Then double click on it to add the Dot Grid 2 pattern from the Tileables Shapes Pack. Name this layer halftone pattern. Add this layer to a group Web Design (Ctrl/Cmd + G). Then create a new parent group named Services


Right-click on the "halftone pattern" layer and select Convert to Smart Object. Then apply a Color Overlay effect to this layer using the color #a7c5bd.
Right-click on the halftone pattern layer and select Convert to Smart Object. Then add a color overlay style to the layer, color: #a7c5bd


Copy again the hexagon shape from Illustrator and paste it in your Photoshop document as a smart object. Go to Edit > Free Transform (Ctrl/Cmd + T) and set the horizontal and vertical scale to 175% from the option bar above your image (1).
Copy the hexagon again from Illustrator and paste it as a Smart Object in your PS document. Click: Edit > Free Transform (Ctrl/Cmd + T) and set a horizontal and vertical scaling of 175% in the options bar above the image
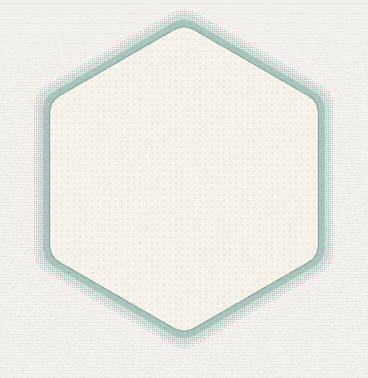
Name this layer "border" and move it to the center of the first hexagon shape. In order to align these two layers properly, make sure that you have the Smart Guides activated (View > Show > Smart Guides). Move this layer over the first hexagon shape and you will see some pink lines that indicate how the two layers are aligned.
Name the layer border and move it to the middle of the first hexagon. To perfectly align the two layers, make sure you activate smart guides (View > Display > Smart Guides ). Move the layer to the first hexagon and you will see some pink lines indicating how the two layers are arranged.
Add a Color Overlay effect to the "border" layer using the color #a7c5bd (2).
Add a color overlay style to the border layer, color: #a7c5bd
Duplicate the layer in the Hexagon step, click on: Edit > Free Transform (Ctrl/Cmd + T) and set a horizontal and vertical scale of 94% in the options bar above the image. Name the layer border and add a color overlay style, color: #a7c5bd

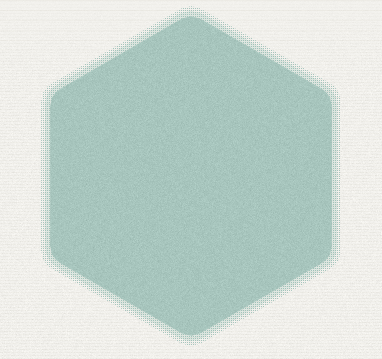
We need to apply a noise filter to this layer. However, the Color Overlay effect will go over the noise filter. To solve this issue we will need to convert this layer into a smart object. Right-click on the "border" layer and select Convert to Smart Object. Then go to Filter > Noise > Add Noise and use the settings from the image below (3).
We're going to add a noise filter to this layer. However, the color overlay effect will be on top of the noise filter. To solve this problem we need to convert it to a smart object. Select Convert to Smart Object on the border layer. Click: Filter > Noise > Add Noise and set it up as shown below

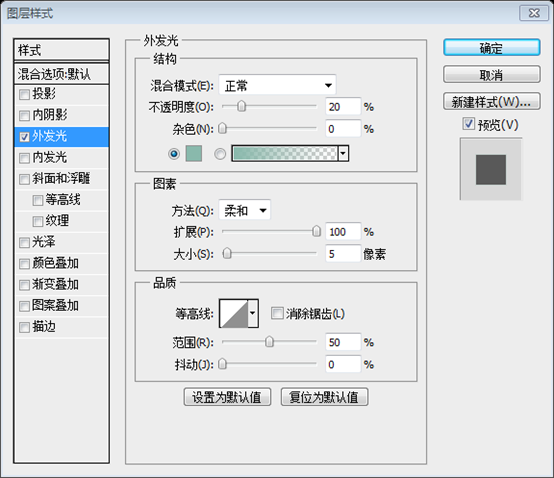
Double-click on this layer to open the Layer Style window and use the settings from the following image for Outer Glow. The color that I used is #89b9ac (3).
Double-click the layer to open the layer style window and set the outer glow style as shown below. Color: #89b9ac


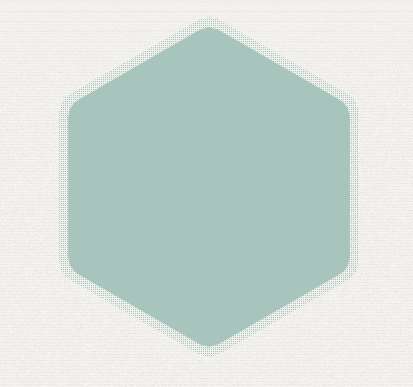
Copy the hexagon shape one more time from Illustrator and paste it in Photoshop as a smart object. Go to Edit > Free Transform (Ctrl/Cmd + T) and set the horizontal and vertical scale to 170%. Name this layer "column bg " and move it to the center of the other two hexagon shapes.
Copy the hexagonal shape again from Illustrator and paste it as a Smart Object in PS. Click: Edit > Free Transform (Ctrl/Cmd + T) and scale 170% horizontally and vertically. Name this layer column bg and move it to the middle of the other two hexagonal shapes
Duplicate the layer in the Hexagon step, click on: Edit > Free Transform (Ctrl/Cmd + T) and set a horizontal and vertical scale of 90% in the options bar above the image. Name the layer column bg
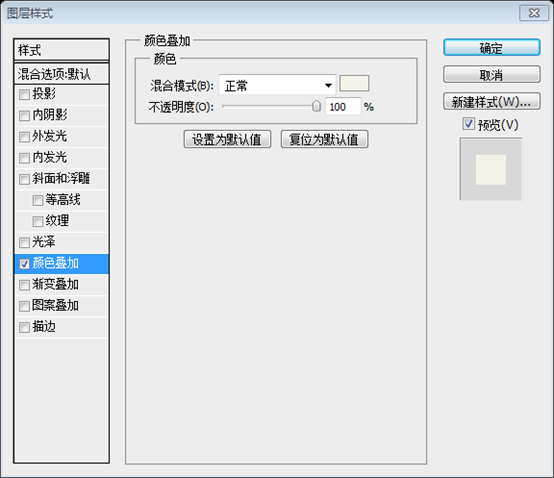
Add a Color Overlay effect to this layer using the color #f5f2ea. Right-click on it and select Convert to Smart Object. Then apply a noise filter using the settings from the image below. Double-click on this layer to open the Layer Style window and use the settings from the following image. For the Stroke effect use the color #83a098.
Add a color overlay style to this layer, style: #f5f2ea. Right-click on the layer and select Convert to Smart Object. And add the Noise filter as shown below. Double-click the layer to open the layer style window and set the style as shown below. Stroke color: #83a098


The pattern overlay is 6px*6px, with a 2px*2px black color block in the upper left corner



Step 9 – Adding the "Services" area content
Step 9: Add the contents of the Services area
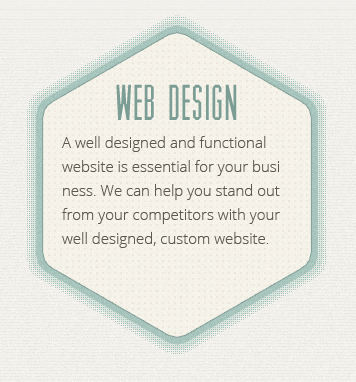
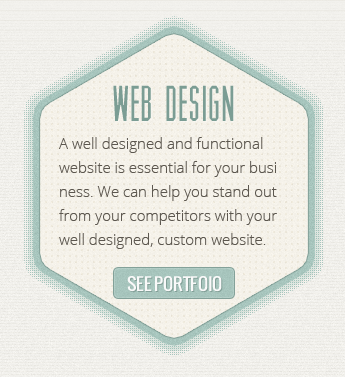
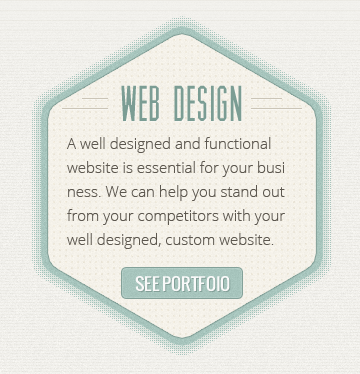
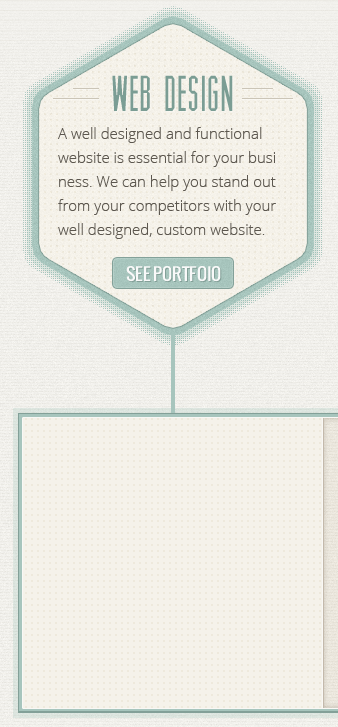
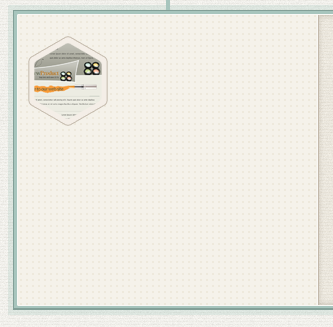
Select the Type Tool (T) and write the headline "Web Design" using the font Muncie with the size 48px and the color #7b9d94. Then add a white Drop Shadow effect using the settings from the image below.
Use the Text Tool to write the title Web Design, font: Muncie, font size: 48px, color: #7b9d94. Then set the white shadow style as shown below

Use the Type Tool (T) to create a text box 230px wide (you can see the width of your text box as you are creating it in the Info panel). Add a paragraph of text in this box using the font Open Sans Light with the color #5c574f and the size 15px.
Use the Type Tool to create a text block, 230px wide (you can see the width of the text block in the info panel when you create it.). Add a piece of text in it, font: Open Sans Light, font size: 15px, color: #5c574f
To make the text more legible we will set the line height to 1.6em. Our font size is 15px. If we multiply 15 by 1.6 we get 24. That is the pixel value of the line height. Go to the Character panel and set the leading to 24px.
To make the text easier to read, we'll set the line height to 1.6x. Our font size is 15px, 15*1.6=24. This is the number of pixels in row height. Click on the character panel and set the character spacing to 24px

Now we will add a "View Portfolio" button for this column. Later on we will create the "portfolio" area and we want the user to be able to select one of the services offered and get the portfolio items for that service right underneath this area.
Now we want to add the View Portfolio button to this column. We will create a Portfolio area later, hoping that users can select a provided service and get the following Portfolio items.
Select the Rounded Rectangle Tool (U) and create a rounded rectangle with the dimensions 120px by 30px and the color #a7c5bd. Name this layer "button", right-click on it and select Convert to Smart Object.
Select the Rounded Rectangle Tool to create a rounded rectangle (220, 470), size: 120px*30px, color: #a7c5bd. Name the layer button, right-click on the layer and select Convert to Smart Object
Go to Filter > Noise > Add Noise and use the settings from the image below (1). Then double-click on this layer to open the Layer Style window and use the settings from the following image (1).
Click: Filter > Noise > Add Noise and set it up as shown below. Then double-click the layer to open the Layer Style window and set the style as shown below. Stroke color: #83a098



Select the Type Tool (T) and write the words "See Portfolio" using the font Oswald with the size 17px and the color #f9f9f9. Put this text layer in the middle of your button. Then add a Drop Shadow effect to this layer using the settings from the image below (2). The color that I used is #83a098.
Select the Text Tool to write text See Portfolio, font: Oswald, font size: 17px, color: #f9f9f9. Place this text layer in the middle of your button. Then add the drop shadow layer style and color as shown below: #83a098

Add these two layers inside a group and name it "button".
Merge these two layers into a group of buttons

Use the Line Tool (U) with the color #cbc5b7 to create two horizontal lines underneath the headline of this column. The top line is 200px wide, the second one is 240px wide and they have a 9px gap between them. Name these layers " 1px line".
Use the Line Tool to create two horizontal straight lines below the headline of this column, color: #cbc5b7. The upper straight line (180, 300) is 200px wide, the second straight line (160, 310) is 240px wide, and the space between the two straight lines is 9px. Name these layers 1px line
Duplicate the two line layers and move the new ones 1px down. Change the color of the new lines to white and set their opacity to 40%.
Duplicate these layers and move the new layer 1px down. Change the color of the new line to white and set the opacity to 40%
Group all these line layers and name the group "lines". Use the Rectangular Marquee Tool (M) to create a selection over the area where the lines intersect with the text. Make sure that the "lines" group is active and go to Layer > Layer Mask > Hide Selection.
Merge these straight line layers into a group of lines. Use the Rectangular Marquee Tool to create a selection with a straight line through the text. Make sure the lines group is active, then click: Layer > Layer Mask > Hide Selection

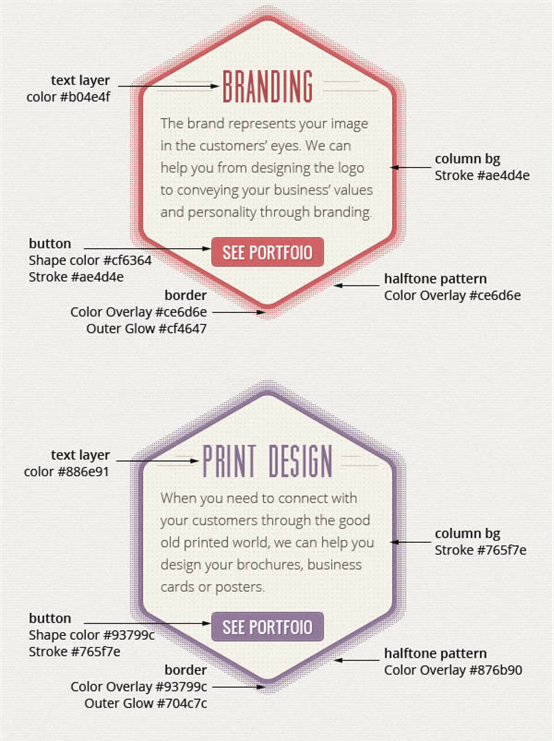
Create two more columns for the "Services" area just like you created the "Web Design" column. All the settings are the same, except for the colors, which you can get from the following image.
Create two other columns in the Services area, just like the Web Design columns you created. All the settings are the same, except for the colors, as shown below

Tips:
First, what I can think of is to copy the Web Design group, and then modify the color values of the layers in the group. Unfortunately, doing it directly won’t work. Because many layers in the group are smart objects, if you modify the color value of one smart object, the color values of other smart objects of the same origin will also change at the same time (this is the advantage of smart objects, modify it one place and change it everywhere). For example, if the middle hexagon is changed to red, the left hexagon will also turn red.
But if it were to be remade, the workload would be too huge.
A better approach is to first convert the Web Design group into a smart object, then right-click on the layer and select Create new smart object by copy. In this way, the smart objects in the newly copied layer and the smart objects in the original layer are not from the same source. Modifying the new smart object will not change the original smart object.
The color values are set as follows:
color: color
Sharp color: color of shape
Stroke: Stroke
Color Overlay: color overlay
Outer Glow: outer glow

We finished the "Services" area. Here we applied the proximity and repetition design principles. We repeated the shape of each column and the fonts to indicate that the three columns are related and have similar functionalities and content.
We have completed the Services area. Here we used the design principles of proximity and repetition. We repeat the shapes of each of the three columns and fonts that are relevant and have similar functionality and content.
Font choices
Font selection
So far we used five fonts in this design. We can exclude the script fonts, which were used only once for different purposes and talk about the other three: Muncie, Oswald and Open Sans.
We've used five fonts in this design so far. We can exclude the script font - which is used only once for a different purpose - and talk about three other fonts: Muncie, Oswald and Open Sans.
I chose the font Muncie because it is a beautifully designed condensed typeface which matches the style I wanted to create. We used this font for the logo and the "Services" area headlines. This font is not legible enough at small sizes (e.g. for the navigation bar), so I added Oswald to the mix. These two fonts go well together because they share a characteristic: they are both condensed typefaces.
I chose the font Muncie because it is a beautifully designed concise font that matches the style of the text I create. We use this font to include the logo and the headline in the Services area. This font is not legible at small enough sizes (such as for navigation bars), so I used Oswald's. These two typefaces work well together because they share one characteristic: they are both simple typefaces.
For the blocks of text I chose the Open Sans font family because it comes in 10 different styles to chose from. The Light version of this font, which we will use the most, creates a nice contrast with the other fonts used.
For the text block, I chose the Open Sans font family because it has 10 different style options. The simplified version of this font, which we use the most, gives a better contrast than using other fonts.
Step 10 – Creating the "Portfolio" area
Step 10: Create Portfolio Area
The "Portfolio" area will be linked to the services area. Since we are creating a one-page website, we need the functionality of selecting a portfolio category and get a list of the portfolio items from that category.
The Portfolio area is linked from the Services area. Since we are going to create a single page web page, we need the functionality to select a category and get a list of items from that category.
We are going to use the three services as categories. In order to indicate which category is selected, we will use the same color scheme that we use for the "Services" area.
We are going to use 3 categories of services. To indicate the selected category, we will use the same color scheme as the Services area.
When a user clicks on say, the "Branding" service, the portfolio section underneath will have a red stroke, the highlight color and headline color will also be red and there will be a red bar connecting the "Branding" column with the portfolio box . These three visual indicators will be enough for the user to quickly understand how the portfolio section works.
When the user clicks on the Branding service, the section below will have a red stroke, the highlight color and the title color will be red, and there will be a red bar connecting the Branding column and the portfolio box. These three visual indicators will be enough for users to quickly understand how the Portfolio area works.
Let’s start designing the "Portfolio" area. Create a new group and name it "Portfolio". Create another group inside this one and name it "portfolio bg".
Let's start designing the Portfolio area. Create a new group portfolio. Create another new group Portfolio bg in it
Select the Rectangle Tool (U) and create a rectangle with the dimensions 960px by 310px and the color #89b9ac. Name this layer "first border" and set its opacity to 20%. Then select the Move Tool (V) and move this rectangle 60px underneath the "Services" area.
Select the Rectangle Tool and create a rectangle (120, 620), size: 960px*310px, color: #89b9ac. Name this layer first border and set the opacity to 20%. Then select the Move Tool and move it to 60px below the Services area
Create a new rectangle with the dimensions 950px by 300px and the color #a7c5bd. Name this layer "second border" and move it in the middle of the first rectangle. Double-click on this layer to open the Layer Style window and use the settings from the following image. The color that I used for the Inner Shadow and Stroke effects is #83a098.
Create a new rectangle (125,625), size: 950px*300px, color: #a7c5bd. Name this layer second border and move it to the middle of the first rectangle. Double-click the layer to open the Layer Style window and set the style as shown below. Inner shadow and stroke color: #83a098


Create a new rectangle with the dimensions 940px by 290px and the color #f5f2ea. Name this layer "portfolio bg". Double-click on this layer to open the Layer Style window and use the settings from the following image. The Stroke color that I used is #f9f8f5.
Create a new rectangle (130, 630) , size: 940px*290px, color: #f5f2ea. Name this layer Portfolio bg. Double-click the layer to open the Layer Style window and set it as shown below. Stroke color: #f9f8f5



The "Portfolio" area will be ped into two columns. The left one will display a list of thumbnails. When a user clicks on a thumbnail, the right column will display more information about that portfolio item.
The Portfolio area will be divided into two columns. The left column displays a set of thumbnails. When the user clicks on a thumbnail, a column on the right displays more detailed information about the item.
Now we will create the background for the right column. Select the Rectangle Tool (U) and create a rectangle with the dimensions 640px by 290px and the color #ece8df. Name this layer "active item bg", right-click on it and select Convert to Smart Object.
Now we're going to create the background for the right column. Select the Rectangle Tool and create a rectangle (430, 630), size: 640px*290px, color: #ece8df. Name this layer active item bg, right-click on the layer and select Convert to Smart Object
Add a noise filter using the settings from the image below. Then double-click on this layer to open the Layer Style window and use the settings from the following image. The Inner Glow color that I used is #9d9180.
Add the Noise filter as shown below. Then double-click to open the layer style window and set the style as shown below. Inner glow color: #9d9180




Create two vertical lines with the weight 1px over the left edge of the "active portfolio bg" rectangle. For the dark one use the color #c3b9ab and for the light one use the color #f9f8f5.
Create two vertical lines on the left side of the active portfolio bg rectangle, with a thickness of 1px. A dark straight line (430, 630, 1, 290) Color: #c3b9ab; A light straight line (429, 630, 1, 290) Color: #f9f8f5

Then select the Rectangle Tool (U) and create a rectangle with the dimensions 4px by 80px that connects the bottom of the "Web Design" column with the "Portfolio" area border. Set the color of this layer to #a7c5bd and name it " connector".
Then select the Rectangle Tool and create a rectangle (278,545), size: 4px*80px, connecting the bottom of the Web Design column and the edge of the Portfolio area. Set the color of this layer: #a7c5bd, named connector

Step 11 – Adding the portfolio items
Step 11: Add Portfolio Items
Create a new group and name it "portfolio items". Copy the hexagon shape from Illustrator and paste it in Photoshop as smart object. We are repeating the hexagon shape to maintain the same visual style throughout the entire design.
Create a new group Portfolio items. Copy the hexagon shape from Illustrator and paste it as a Smart Object in PS. We repeated the hexagonal shape to maintain the same visual style throughout the design.
Go to Edit > Free Transform (Ctrl/Cmd + T) and set the horizontal and vertical scale to 50%. Add a Color Overlay effect to this layer using the color #f4eee7 and a 1px inside Stroke effect using the color #c3b9ab. Name this layer "border".
Click: Edit > Free Transform (Ctrl/Cmd + T) and scale 50% horizontally and vertically. Add a Color Overlay style to this layer, color: #f4eee7, and a 1px inner stroke style, color: #c3b9ab. Name this layer border
Refer to the previous hexagon step, use the Polygon Tool to create a hexagon with a radius of 40, add a 10px centered stroke, convert to a smart object, and move to (138, 649). Such a hexagon will have a rounded corner effect. Add a Color Overlay style to this layer, color: #f4eee7, and a 1px inner stroke style, color: #c3b9ab. Name this layer border.


Duplicate the "border" layer (Ctrl/Cmd + J), right-click on it and select Clear Layer Style. Then go to Edit > Free Transform (Ctrl/Cmd + T) and set the horizontal and vertical scale to 42% . Name this layer "image_holder" and make sure it is in the middle of the "border" layer.
Duplicate the border layer (Ctrl/Cmd + J), right-click on the layer and select Clear Layer Style. Then click: Edit > Free Transform (Ctrl/Cmd + T). Zoom 84% horizontally and vertically. Name this layer image_holder and make sure it is in the middle of the border layer

Open an image that you want to feature in the "Portfolio" area and move it over the "image_holder" layer. Name this layer "image", right-click on it and select Create Clipping Mask. Your image should now be visible only within the "image_holder" hexagon shape.
Open the image you want to display in the Portfolio area and move it above the image_holder layer. Name the layer image, right-click on the layer and select Create Clipping Mask. Your image is only displayed in the middle part of the image_holder hexagon.

Put all the three layer inside a group and name it "item #1".
Merge these groups into a new group item #1.
Duplicate the "item #1" group 7 times and arrange your portfolio items in a coronene shape.
Duplicate the item #1 group 7 times and arrange your portfolio items into a hexagonal honeycomb pattern.
The fourth portfolio item has a different border color to indicate that it is selected. Simply change the Color Overlay to #a7c5bd and the Stroke color to #83a098 for that "border" layer.
The fourth Portfolio item has a different border color to indicate that it is selected. Simply change the border layer color to the overlay color: #a7c5bd and the stroke color: #83a098.

Now we will add the content for the active portfolio item (the one we highlighted earlier). Create a new group and name it "active item". Select the Rounded Rectangle Tool (U), set the Radius to 4px and create a rounded rectangle with the dimensions 220px by 250px and the color #f5f2ea. Name this layer "border" and add a 1px inside Stroke to it using the color #c3b9ab.
Now we need to add content to the active Portfolio item (the one highlighted previously). Create a new group active item. Select the Rounded Rectangle Tool, set the radius to 4px, and create a rounded rectangle (450, 650), size: 220px*250px, color: #f5f2ea. Name this layer border and add a 1px inner stroke layer style with the color: #c3b9ab.

Select the Rectangle Tool (U) and create a rectangle with the dimensions 200px by 230px in the middle of the rounded rectangle.
Select the Rectangle Tool and create a rectangle (460, 660), size: 200px*230px, in the middle of the previous rounded rectangle.

Open an image that you want to feature in this area, move it over the "image_holder" layer. Name this layer "image", right-click on it and select Create Clipping Mask. Now your image is visible only inside the rectangle you created .
Open the image you want to display in this area and move it above the image_holder layer. Name the layer image, right-click on the layer and select Create Clipping Mask. Your image is only displayed in the middle part of the rectangle.

Select the Type Tool (T) and write the name for your portfolio item using the font Oswald with the size 24px and the color #7b9d94. Move this text layer 20px to the right from the left edge of the image. Add a Drop Shadow effect to this headline using the settings from the image below.
Use the Text Tool to write the name of your portfolio project, font: Oswald, font size: 24px, color: #7b9d94. Move the text 20px to the right of the image. Follow the picture below to add a drop shadow style to the text of this headline.

Use the Line Tool (U) to create a horizontal line with the dimensions 370px by 1px and the color #c3b9ab. Move this line 10px beneath the headline. Duplicate this layer (Ctrl/Cmd + J), change the color of the new line to #faf9f8 and move it 1px down.
Create a horizontal line (690, 680) using the Line Tool, size: 370px*1px, color: #c3b9ab. Move the straight line to 10px below the headline text. Duplicate this layer (Ctrl/Cmd + J), change the new line’s color to #faf9f8 and move it 1px down.
Select the Type Tool (T) and create a text box with the width 370px. Add a paragraph of text using the font Open Sans Light with the size 15px and the color #5c574f. Also, go to the Character panel and set the leading to 24px, like we did for the "Services" area paragraphs.
Use the Text Tool to create a text block with a width of 370px. Add a piece of text, font: Open Sans Light, font size: 15px, color: #5c574f. And click on the Character panel, set the line spacing to 24px, just like our previous paragraph in the Services area.

Step 12 – Creating the "About" area
Step 12: Create About area
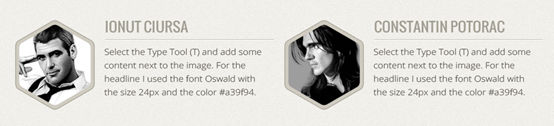
The "About" area will contain two columns with the photo, name and description of two persons. We will continue using the hexagon shape for the photos, in order to keep the web design consistent.
The About area has 2 columns, including photos, names, and descriptions of 2 people. We continue to use hexagons to display photos, in order to maintain a consistent web design.
Create a new group and name it "About". Copy the hexagon shape from Illustrator and paste it in Photoshop as a smart object. Go to Edit > Free Transform (Ctrl/Cmd + T) and scale down this layer until it is as wide as two grid columns. Name this layer "border", double-click on it to open the Layer Style window and use the settings from the following image. For the Color Overlay effect I used the color #d0cbc0 and for the Stroke effect I used #958f82.
Create a new group About. Copy the hexagon shape from Illustrator and paste it as a Smart Object in PS. Click on: Edit > Free Transform (Ctrl/Cmd + T) and scale the layer to a width of 2 grid columns. Name the layer border, double-click the layer to open the layer style window and set the style as shown below. Color overlay color: #d0cbc0, stroke color: #958f82.
Create a new group About. Follow the hexagon steps to make a hexagon with a radius of 70px and a center stroke of 20px. Convert it to a Smart Object and move it to (127, 987). Name the layer border, double-click the layer to open the layer style window and set the style as shown below. Color overlay color: #d0cbc0, stroke color: #958f82.


Duplicate the "border" layer (Ctrl/Cmd + J), right-click on the new one and select Clear Layer Style. Then use Free Transform (Ctrl/Cmd + T) to scale down this shape. Name this layer "image_holder" .
Duplicate the border layer (Ctrl/Cmd + J), right-click on the new layer and select Clear Layer Style. Then using Free Transform (Ctrl/Cmd + T), scale the shape 90%. , name the layer Image_holder

Open in Photoshop the image you want to display in this area and move it over the "image_holder" layer. Right-click on your image layer and select Create Clipping Mask.
Open the image you want to display in this area in PS and move it above the Image_holder layer. Right-click on the image layer and select Create Clipping Mask .

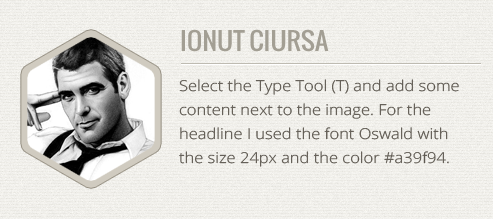
Select the Type Tool (T) and add some content next to the image. For the headline I used the font Oswald with the size 24px and the color #a39f94. For the block of text I used the font Open Sans Light with the size 15px and the color #5c574f. I also set the leading to 24px.
Select the Text Tool and add some content to the right side of the image. Title text, font: Oswald, font size: 24px, color: #a39f94. For the text block, Font: Open Sans Light, Size: 15px, Color: #5c574f. I also set the line spacing to 24px
Use the Line Tool (U) to create a horizontal separator between the headline and the block of text. For the first line use the color #bebbb1 and for the second one use #ffffff.
Use the Line Tool to create a horizontal separator between the title and text block. The color of the first straight line (290, 1023, 300, 1) : #bebbb1, the color of the second straight line (290, 1024, 300, 1) : #ffffff

Repeat this step to add the second column for the "About" area.
Repeat this process to add a second column to the About area

Step 13 – Creating the contact form background
Step 13: Create a background for your contact form
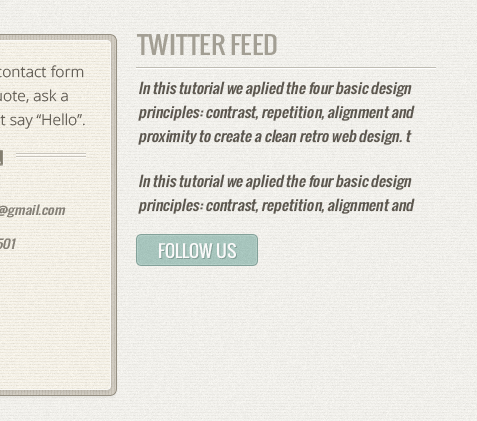
The "Contact" area will have two columns: one for the contact form and the other one for the Twitter feed. We will apply the contrast design principle to differentiate the two columns.
The Contact area contains 2 columns: one is the contact form and the other is the Twitter feed. We will use the design principle of contrast to differentiate between these two columns.
The contact form will be wider that the Twitter feed column because it is more important and it needs to attract more attention. To accomplish this goal, we are also going to create a different background to the contact form. Let’s get to work now.
The contact form will be a little wider than the Twitter feed column because it is more important and it needs to attract more attention. To achieve this, we will also create a contact form with a different background. Let's get to work.
Create a new group and name it "Contact". Create another group inside this one and name it "contact bg". Select the Rounded Rectangle Tool (U) and create a rounded rectangle with the dimensions 620px by 360px and the color #d0cbc1. Name this layer "border", right-click on it and select Convert to Smart Object.
Create a new group Contact. Create another group Contact bg in it. Select the Rounded Rectangle Tool , radius 6px, create a rounded rectangle (130, 1210) , size: 620px*360px, color: #d0cbc1. Name the layer border, right-click on the layer and select Convert to Smart Object.
Go to Filter > Noise > Add Noise and use the settings from the image below. Double-click on this layer to open the Layer Style window and use the settings from the following image. The Stroke color that I used is #958f82.
Click: Filter > Noise > Add Noise, and set it as shown below. Double-click the layer to open the Layer Style window and set the style as shown below. Stroke style color: #958f82.




Select the Rounded Rectangle Tool (U) and set the Radius to 4px. Then create a rounded rectangle with the dimensions 610px by 350px and the color #f5f2ea. Move this layer in the middle of the dark rounded rectangle.
Select the Rounded Rectangle Tool and set the radius to 4px. Then create a rounded rectangle (135, 1215) , size: 610px*350px, color: #f5f2ea. Move this layer to the middle of the dark rounded rectangle
Name this layer "contact bg", right-click on it and select Convert to Smart Object. Add a noise filter using the settings from the image below. Double-click on this layer to open the Layer Style window and use the settings from the following image. The color that I used for the Stroke effect is #f9f8f5.
Name this layer Contact bg, right-click on the layer and select Convert to Smart Object. Add the Noise filter as shown below. Double-click the layer to open the layer style window and set the layer style as shown below. Stroke style color: #f9f8f5





Step 14 – Creating the contact form
Step 14: Create a Contact Form
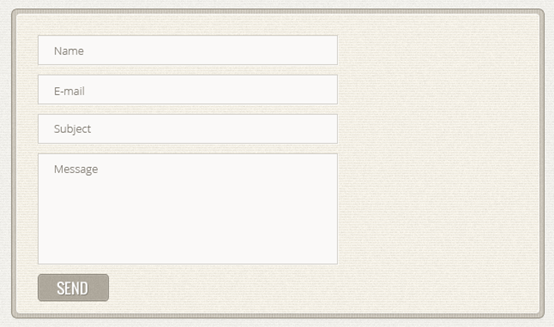
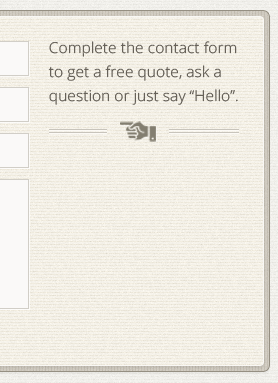
Use the Rectangle Tool (U) with the color #faf9f8 to create three input fields and one text area for the contact form. The width of these rectangles should be 350px. We need some space in the right side of this area to add a short paragraph of text and more contact details.
Using the Rectangle Tool, color: #faf9f8, create 3 text boxes and a text area in the contact form. The width of these rectangles is 350px. We need some space on the right to add a short paragraph of text and more contact details
These rectangles are (160, 1240, 360, 35), (160, 1286, 360, 35), (160, 1332, 360, 35), (160, 1378, 360, 130)
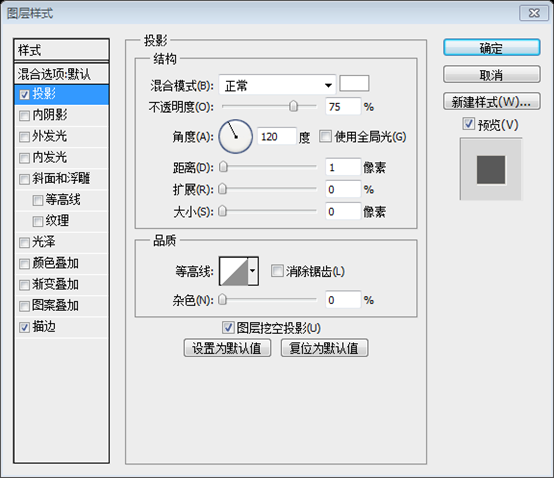
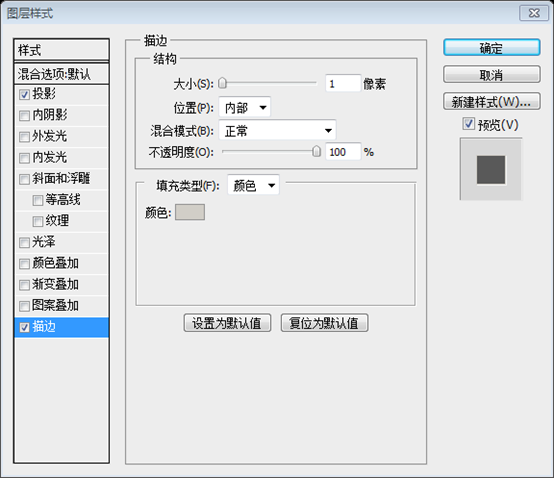
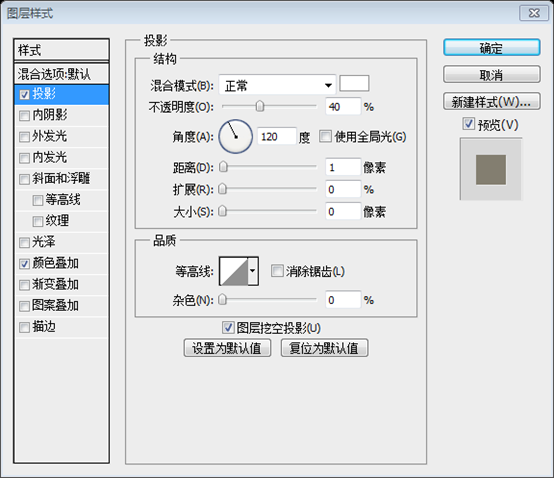
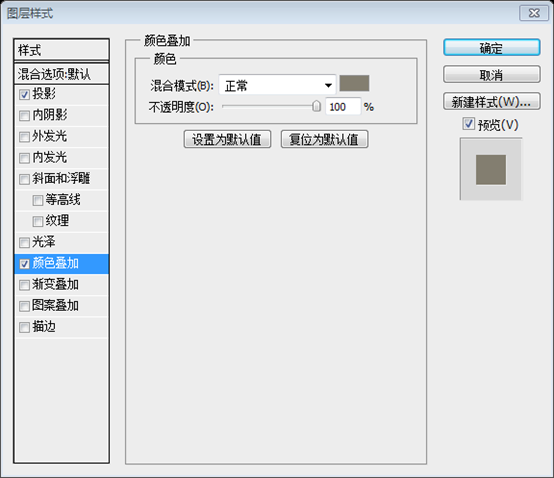
For each of these rectangles apply the following layer styles. The color that I used for the Stroke effect is #d1cec7.
Add the following layer styles to each rectangle. Stroke style color: #d1cec7



Add some placeholder text inside each input field. I used the font Open Sans Light with the size 13px and the color #847f76. Then add a "Send" button with the color #aea89c and the border #8a857a. Copy the other settings from a previous button you created for this web design.
Add some text to each text box. The font I used: Open Sans Light, size: 13px, color: #847f76. Then add a Send button, color: #aea89c, border color: #8a857a. Copy the style of the button you created earlier to this button.

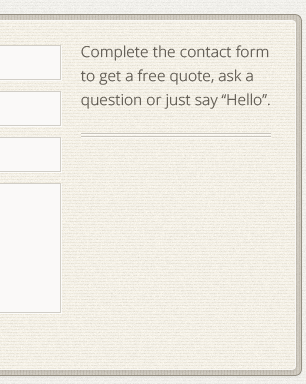
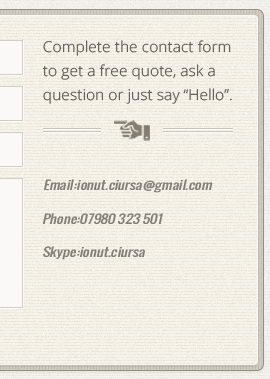
Select the Type Tool (T) and create a text box next to the contact form with the width 190px. Then add a short block of text inside this box. I used the font Open Sans Light, with the size 15px, the color #5c574f and set the leading to 24px.
Select the Text Tool and create a text block next to the contact form, with a width of 190px. Then add a paragraph of text in it. I used font: Open Sans Light, font size: 15px, color: #5c574f, line height: 24px.
Select the Line Tool (U) and create a horizontal line with the dimensions 190px by 1px and the color #c8c4bb. Name this layer "1px line".
Select the Line tool to create a horizontal line (530, 1378) , size: 190px*1px, color: #c8c4bb. Name this layer 1px line
Duplicate this layer (Ctrl/Cmd + J) and move the new line 2px down. Then duplicate both of these lines and move the two new layers 1px down. Change the color of the new lines to #fcfaf6. Group all these layers together and name the group "lines".
Duplicate this layer (Ctrl/Cmd + J) and move the new line down 2px. Then duplicate these two straight lines and move the new line 1px downward. Change the color of the new line to #fcfaf6. Combine these straight lines into a set of lines.

Copy the hand icon from the retro icons set you downloaded and paste it in Photoshop as a smart object. Use Free Transform (Ctrl/Cmd + T) to scale it down and flip it horizontally, so it points to the contact form. This way we will direct the user's eyes towards the contact form.
Copy the hand icon from the retro icons you downloaded and paste it as a smart object in PS. Scale it with Free Transform (Ctrl/Cmd + T) and flip it horizontally, so now it points to the contact form. This is where we point the user’s attention to the contact form
Move the hand icon in the middle of the lines. Then use the Rectangular Marquee Tool (M) to select the area where the lines intersect with the icon. Make sure that the "lines" group is active and go to Layer > Layer Mask > Reveal All.
Move the hand icon to the middle of the line. Then use the Rectangular Marquee Tool to create a selection with a straight line passing through the icon. Make sure the lines group is activated, click: Layer > Layer Mask > Hide Selection.
Double-click on this layer to open the Layer Style window and use the settings from the following image. For the Color Overlay effect I used the color #837e70.
Double-click the layer to open the Layer Style window and set the layer style as shown below. Color for color overlay: #837e70



Use the Type Tool (T) to add another block of text beneath the lines with more contact information, such as email, phone and Skype username. For this block of text I used the fonts Oswald Italic and Semibold Italic with the size 14px, the color #5c574f and one line break between each line of text.
Use the Type tool to add another text block below the line to display more contact information, such as email, phone, and Skype username. Fonts for this text: Oswald Italic and Semibold Italic, size: 14px, color: #5c574f. Each line has a newline.

Step 15 – Adding the Twitter feed
Step 15: Add Twitter feed
Create a new group and name it "Twitter". Then use the Type Tool (T) to add a headline with the font Oswald, the size 24px and the color #a39f94.
Create a new group Twitter. Then use the text tool to add a title, font: Oswald, font size: 24px, color: #a39f94
Select the Line Tool (U) and add two horizontal lines beneath the headline. For the first line use the color #bebbb1 and for the second one use #ffffff.
Select the Line Tool and add two horizontal lines (770, 1242, 300, 1) and (770, 1243, 300, 1) below the title. Color of first line: #bebbb1 and color of second line: #ffffff
Then add a couple of text boxes that represent the latest tweets. Use the font Oswald Italic with the size 14px and the color #5c574f.
Then add a pair of text representing the latest Tweets. Font: Oswald Italic, Size: 14px, Color: #5c574f.
Create a "Follow us" button with the fill color #a7c5bd and the border color #83a098. The other settings for this button are the same ones you applied to the previous buttons.
Create a Follow us button with fill color: #a7c5bd, and border color: #83a098. The other settings for this button are the same as the previous buttons.

Step 16 – Adding headlines on the side of the web design
Step 16: Add headlines on the side of the web design
Since this is a one-page website, I thought I would add a headline next to each section to give users a feedback on which section is currently visible, in addition to the navigation bar feedback.
Since this is a single page design, I thought I would add a title to each section to give the user a feedback on which section is currently visible, in addition to the feedback in the navigation bar.
Create a new group and name it "Headlines". Then select the Line Tool (U) and create a vertical line from the top of the "Services" area to the bottom of the "Contact" area. Move this line 20px to the left from the left edge of the website. Name this layer "1px line".
Create a new group Headlines. Then select the Line Tool to create a vertical straight line (100, 218, 1, 1352), color: #b5b2ac. From the top of the Services area to the bottom of the Contact area. Move this line to 20px from the left side of the page. Name this layer 1px line
Duplicate this layer (Ctrl/Cmd + J) and move the new line 1px to the left. Then set its color to #fbfbfa.
Duplicate this layer (Ctrl/Cmd + J) and move the new line 1px to the left. Then set the color to #fbfbfa
Select the Type Tool (T) and write the name of each section of the website next to it. Take a look at the following image for reference. I used the font Muncie with the size 36px and the color #b5b2ac. Apply a Drop Shadow effect to the text layers using the settings from the image below.
Select the Type Tool and write the name of each section to the left of each section. Refer to the picture below. The font I used: Muncie, size: 36px, color: #b5b2ac. Add a drop shadow layer style to the text layer as shown below.

Create a new group and name it "Copyright". Then select the Type Tool (T) and add a copyright statement at the bottom of the website. I used the font Open Sans Regular with the size 12px and the color #837f79.
Create a new group Copyright. Then select the text tool to add a copyright text at the bottom of the page. The font I used: Open Sans Regular, font size: 12px, color: #837f79

Conclusion
Conclusion
In this tutorial we aplied the four basic design principles: contrast, repetition, alignment and proximity to create a clean retro web design. I hope you enjoyed ir. Click on the following image to see the full-size version of the design.
In this tutorial, we give you four basic principles of design: contrast, repetition, positioning and proximity to create a clean retro web design. I hope you like it. Click on the image below to see a full size version of the design.

Postscript: This tutorial is known as the recommended tutorial in 2012. The entire page is concise and clean. The main techniques of this tutorial are: 1. Production of rounded hexagons. Make full use of the stroke effect to complete the production of rounded hexagons. 2. Use custom simple patterns to achieve various textures, the effect is like the effect of coated paper. 1. Cleverly use the overlay of layers to achieve a special outer glow effect.
For more PS web design tutorial XXII - Creating a single-page retro web layout in PS related articles, please pay attention to the PHP Chinese website photoshop image processing tutorial!




