
I was hit with a mini program last week, and I was so scared that I quickly made a mini program version of Zhihu Daily over the weekend. To calm down my shock, I would like to summarize this development experience and the pitfalls I have encountered. The mini program was cracked on the second day after it came out. WeChat downloaded the development tools on the third day. Now you only need to download the WeChat developer tools to use them. When creating the project, select no appid, so there will be no The appid is verified.
My screen was flooded with Mini Programs last week. I was so scared that I quickly made a Mini Program version of Zhihu Daily over the weekend. I was so shocked that I wanted to summarize this development experience and the pitfalls I encountered.
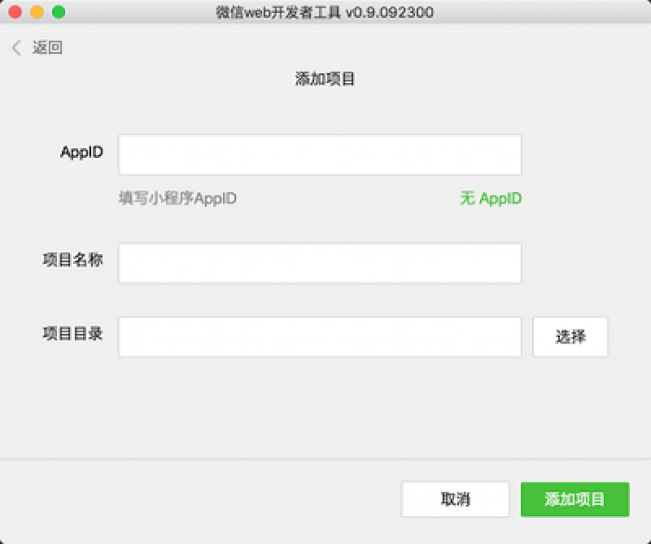
Development environment preparation
The applet was cracked on the second day after it came out. On the third day, WeChat downloaded the development tools for development. Now you only need to download the WeChat developer The tool is ready to use.

When creating a project, select No appid, so there will be no appid verification.
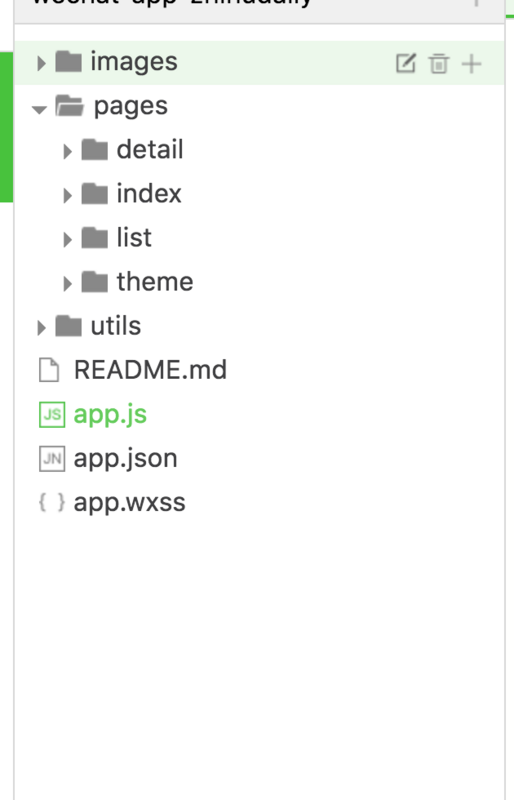
Directory structure

Develop the first page
The code comes from the new project<!--index.wxml--> <view> <view> <image></image> <text>{{userInfo.nickName}}</text> </view> <view> <text>{{motto}}</text> </view> </view>/**index.wxss**/ .userinfo { display: flex; flex-direction: column; align-items: center; } .userinfo-avatar { width: 128rpx; height: 128rpx; margin: 20rpx; border-radius: 50%; } .userinfo-nickname { color: #aaa; } .usermotto { margin-top: 200px; }//index.js //获取应用实例 var app = getApp() Page({ data: { motto: 'Hello World', userInfo: {} }, //事件处理函数 bindViewTap: function() { wx.navigateTo({ url: '../logs/logs' }) }, onLoad: function () { console.log('onLoad') var that = this //调用应用实例的方法获取全局数据 app.getUserInfo(function(userInfo){ //更新数据 that.setData({ userInfo:userInfo }) }) } })wxml
This is a description file of the page structure, mainly used for the following contentwxss
Style files are basically the same as css syntax, but the selector syntax supported is limited Look here, you can use flexbox to complete the layout. You can also use the import command internally to introduce external style files@import "common.wxss"; .pd { padding-left: 5px; }js
Page logic control, follow the commonJs specification// util.js function formatTime(date) { // .... } function formatDate(date, split) { // ... } module.exports = { formatTime: formatTime, formatDate: formatDate }var utils = require('../../utils/util.js')Page({ data:{ // text:"这是一个页面" }, onLoad:function(options){ // 页面初始化 options为页面跳转所带来的参数 }, onReady:function(){ // 页面渲染完成 }, onShow:function(){ // 页面显示 }, onHide:function(){ // 页面隐藏 }, onUnload:function(){ // 页面关闭 } })
Page({ data: { text: '这是一个页面' }, onLoad: function() { this.setData({ text: 'this is page' }) } })Conditional rendering and list rendering
The following content is from WeChat official documentation. The applet uses wx:if="{{condition}}" to complete conditional rendering, similar to vue's v-if<view> True </view>
<view> 5}}"> 1 </view> <view> 2}}"> 2 </view> <view> 3 </view>
<view> {{index}}: {{item.message}} </view>Page({ items: [{ message: 'foo', },{ message: 'bar' }] })Use wx:for-index to specify the variable name of the current subscript of the array:
<view> {{idx}}: {{itemName.message}} </view>Event binding
wxml Just use bind[eventName]="handler " Syntax binding event<view><text>tap</text></view>
Page({ bindViewTap: function(e) { console.log(e.taget) } })<view><text>tap</text></view>
Page({ bindViewTap: function(e) { // 会自动转成驼峰式命名 console.log(e.taget.dataset.testMsg) // 啦啦啦啦啦啦 } })The pitfalls I have encountered so far
In event binding e.target.dataset
When the event and parameters are bound to the parent component, when the child component is clicked, the event bubbles up to the parent component. At this time, e.target.dataset is empty.<view><text>tap</text></view>
Page({ bindViewTap: function(e) { console.log(e.taget.dataset.testMsg) // undefined } })Online image loading is unstable
In the Zhihu Daily project, there are a large number of images that need to be downloaded from the Internet. The display of the image component here appears extremely unstable, with some Many pictures cannot be displayed.Finally
The WeChat applet is still in the internal testing stage, and there are many problems that need to be improved, but for development The speed and experience are pretty good, and I look forward to the day when it will be officially released.
For more articles related to the first experience of WeChat applet development, please pay attention to the PHP Chinese website!



