
Preface
In the early morning of September 22, 2016, WeChat officially released an internal test notice about the WeChat mini program (WeChat application account) through the "WeChat Open Class" public account. The entire circle of friends seemed to explode in an instant, and all kinds of speculations and introductory articles were born overnight. It is said that there are only 200 public accounts that have actually received invitations to the closed beta test.
Although the number of places for internal testing is very rare, relying on the cracking and sharing spirit of the vast number of Chinese developers, cracked versions of development tools and API documents quickly appeared on the Internet. However, it may be WeChat's compromise or it has been expected. On September 24, WeChat officially released WeChat applet developer tools and documents that can be used without cracking. For developers who have worked hard to crack the crack, they should be instantly relieved. alright.
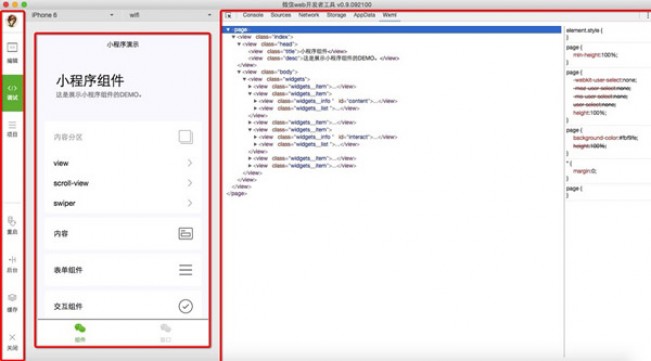
As a front-end developer with a geek spirit, I immediately jumped into this craze and downloaded the mini program development tools. The following is the interface after login:

From the overall structural layout, this IDE tool can be divided into three parts. First, the left side is the navigation operation area, and the middle is the directory. Or the display area, and the right side is the debugging area (much like Chrome's debugging tool). Next, I will introduce my views on WeChat mini programs from a code perspective and a macro perspective from the front-end perspective.
Code Perspective
Looking at the entire development document, the front-end technology of WeChat applet can be mainly divided into “framework”, “component” and “API interface”.
1. Framework
WeChat provides its own front-end framework for developing small programs. Compared with the current mainstream front-end frameworks, it has similarities and special features. place.
The special thing is that it can only be used within the WeChat applet development tool, and has relatively strict usage and configuration restrictions. Developers must use it according to its prescribed usage. Some external frameworks and plug-ins cannot be used in mini programs. At the same time, because the framework does not run in the browser, some JavaScript capabilities cannot be used in the web, such as document, window, etc.
The similarity is that it contains the same "logic layer" and "view layer" as other frameworks, is mainly data-driven, and does not operate DOM elements, etc. The following uses code as an example to introduce:
(1) Data binding
<!--wxml-->
<view> {{message}} </view>// page.js
Page({
data: {
message: 'Hello MINA!'
}
})Page() method is used to register a page. Accepts an OBJECT parameter, which specifies the page's initial data, life cycle functions, event handling functions, etc. At first glance, this seems to be very similar to the popular Vue framework syntax. The Vue code is as follows:
<view> {{message}} </view>// page.js
new Vue({
data: {
message: 'Hello MINA!'
}
})are all double bracket interpolation syntax. Even the formats of data initialization and two-way binding are the same, okay, just Think of it as pure coincidence.
It should be noted here that the WeChat applet provides a file type with the WXML suffix, which is actually a tag language file similar to XML.
(2) List rendering
<!--wxml-->
<view wx:for="{{array}}"> {{item}} </view>// page.js
Page({
data: {
array: [1, 2, 3, 4, 5]
}
})I believe that students who have studied Angular and Vue will find this list rendering syntax easier to master. They are very similar, and of course there are conditional rendering, etc.
(3) Event binding
<view bindtap="add"> {{count}} </view>Page({
data: {
count: 1
},
add: function(e) {
this.setData({
data: this.data.count + 1
})
}
})If you have learned React, then there is a setState method in it that can be used to change the value of the state. The same is true for setDate here. By binding Use a certain add method to change the value of count in the view.
(4) Style import
/** common.wxss **/
.small-p {
padding:5px;
}/** app.wxss **/
@import "common.wxss";
.middle-p {
padding:15px;
}The applet here provides another new file suffix type WXSS, which is used to describe the component style of WXML. Compared with CSS files, it also provides The style import function of precompiled languages such as SASS and LESS also provides the unit size function of rpx and rem.
(5) Modularization
// common.js
function sayHello(name) {
console.log('Hello ' + name + '!')
}
module.exports = {
sayHello: sayHello
}var common = require('common.js')
Page({
helloMINA: function() {
common.sayHello('MINA')
}
})The WeChat applet adheres to the JS modular mechanism. Students familiar with Require.js or Sea.js should be familiar with it. Here, objects are exposed through module.exports , obtain the object through require.
2. Components
The components of the mini program are actually part of the framework. They are mainly responsible for the presentation of the UI and also come with some functions and WeChat-style styles. Basically, commonly used components on mobile terminals are included, such as form components, navigation components, media components, etc. The following are the eight types of components provided by mini programs:

3. API interface
Compared with the development of WeChat official accounts, WeChat mini programs provide developers with It provides more API interfaces, which can easily activate the capabilities provided by WeChat, such as monitoring gravity sensing and compass data, WebSocket connection, payment functions, etc. The following takes an API that initiates a network request as an example:
wx.request({
url: 'test.php',
data: {
name: 'luozh' ,
age: 18
},
header: {
'Content-Type': 'application/json'
},
success: function(res) {
console.log("请求成功")
},
fail: function() {
console.log("请求失败")
}
})wx.request initiates an https request. A WeChat applet can only have 5 network request connections at the same time. For more information on API interfaces, please refer to the official documentation.
The above is a brief introduction to the front-end code part of the WeChat applet. I believe that students with some experience in using front-end frameworks will find it relatively easy to get started. The following will explain from a macro perspective what I personally think the WeChat applet is. Impact on the front-end field.
Macro perspective
As soon as the WeChat mini program came out, there were endless reports on the Internet about its impact on the front-end industry. More articles and comments believed that the front-end was going to be popular again, the second spring of the front-end was coming, and the new era of Javascript and HTML5 was coming, etc. .
Of course, the emergence of WeChat mini programs will indeed bring certain fueling effects to the front end, but the birth of any thing has both pros and cons, and WeChat mini programs are no exception. The following is a brief explanation of my personal views:
1. Benefits
(1) Improve development compatibility: WeChat applet can be said to have redefined APP, allowing an application to It can run on Android, iPhone and Windows Phone. For the front end, it realizes the concept of "compile once, run everywhere".
(2) Promote the development of front-end technology: WeChat applet, with its simple development environment, enables front-end technology based on Javascript and HTML5 to spread within the huge WeChat social group, and more and more people Start getting in touch with the front-end, participate in front-end coding and design, and contribute to front-end technology.
(3) Others...
2. Disadvantages
(1) Increased front-end workload and learning costs: Originally, a front-end engineer was responsible for a wide range of platforms , including PC, mobile, APP applications, etc. The emergence of WeChat mini programs will require front-end development of WeChat applications, which will increase learning and work costs to a certain extent. At the same time, companies will also increase development and investment costs in this area.
(2) Front-end competition is becoming increasingly obvious: The birth of WeChat mini-programs may attract a group of people in back-end, APP development and other fields to turn to front-end development, and these people already have strong logical thinking or strong skills. People with perceptual thinking will crowd out the novices who are on the edge of the front-end, which may put most low-level front-end developers in danger of being unemployed or unable to find a job.
(3) Others...
Here is a brief introduction to the impact of WeChat mini programs on the front end. You can add more.
Summary
This article briefly explains some of the content and impact of WeChat mini programs in the front-end field from a code perspective and a macro perspective. I hope it can help developers who don’t understand WeChat mini programs get started quickly. and get to know this new area of technology.
As for the impact of small programs on the front-end, we can also think of it this way:
The development of technology is not based on a platform to change, but to drive a platform to change through technology. It is because of the development of the front-end that the possibility of "mini programs" has been born...
For more front-end related articles through WeChat mini programs, please pay attention to the PHP Chinese website!




