
I haven’t used JavaScript for a long time, and it feels a bit unfamiliar. Recently, I was reading information about HTML5 mobile development, and an intuition told me that JavaScript was very important yesterday and today, and it will be even more important tomorrow. Nowadays, many JavaScript-based frameworks have brought great convenience to our development, but to use these tools better, we must have a higher understanding of JavaScript, open the previous notes, and start reviewing.
1. The role of JavaScript
1. Data verification
2. Operation of web pages (dynamic effects of web pages)
3. Operation window
4. One of the cores of ajax technology
2. The composition of JavaScript
1. ECMAScript specification
ECMAScript specifies the core syntax of JavaScript scripts, such as Data types, keywords, reserved words, operators, objects and statements, etc., do not belong to any browser.
The ECMAScript standard defines the core content of JavaScript scripts, which is the "skeleton" of JavaScript scripts. With the "skeleton", you can expand on it, such as DOM (Document Object Model) and BOM (Browser Object Model) Model).
History: In December 1995, Sun Microsystems and Netscape Communications Corporation introduced JavaScript. In March 1996, Netscape Communications released Netscape Navigator 2.0 that supported JavaScript. Due to the success of JavaScript as a client-side scripting language for web pages, Microsoft introduced Internet Explorer 3.0 in August 1996. This software supports a JScript "about" compatible with JavaScript.
In November 1996, Netscape Communications submitted JavaScript to the European Computer Manufacturers Association for standardization. The first version of ECMA-262 was adopted by the Ecma organization in June 1997.
ECMAScript is the name of the scripting language standardized by ECMA-262. JavaScript and JScript are compatible with ECMAScript but contain functionality beyond ECMAScript.
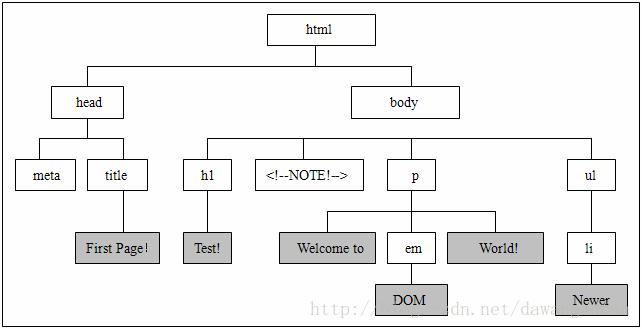
2. DOM
DOM is the abbreviation of "Document Object Model", referred to as "Document Object Model", and is standardized by W3C.
DOM defines the interface for JavaScript to operate HTML documents, providing ways to access HTML documents (such as body, form, div, textarea, etc.) and operation methods.

3. HTML DOM
w3c DOM is a standard and appeared relatively late.
html DOM is not a standard (each browser’s own) and appeared earlier. , w3c dom has not appeared yet (dom 0)
Many browsers also support some objects
Select
Option
Table
TableRow
TableCell
4, BOM
BOM is the abbreviation of "Browser Object Model", referred to as "Browser Object Model".
BOM defines the interface for JavaScript to operate the browser, providing ways to access certain functions (such as browser window size, version information, browsing history, etc.) and operation methods.
Unfortunately, BOM is just an extension of ECMAScript without any relevant standards. W3C has not standardized this part. Each browser manufacturer has its own BOM implementation, which can be said to be the weakness of BOM.
Normally, browser-specific (i.e. not specified by W3C standards) JavaScript extensions are regarded as part of the BOM, mainly including:
Close, mobile browser and Adjust the browser window size;
Pop up a new browser window;
Provide the positioning object of the browser detailed information;
A positioning object that provides details about the document loaded into the browser window;
A screen object that provides details about the user's screen resolution;
Provides support for cookies;
Add the ActiveXObject class to extend the BOM and instantiate ActiveX objects through JavaScript.
3. JavaScript data types
1. Basic data types
number
string
boolean
null
undefined
2. Complex data type
Array
Function
Math
Date
Number
String
RegExp
Error
Aguments
Object
4. Event processing mechanism in JavaScript
1. How to bind event processing code
(1) Bind to On the html tag
(2) Bind to the dom node
var obj = document.getElementById(id);
obj.onclick = f1; //Bind to the dom node
html code and javascript code are stored separately
function f1(){ alert('hello'); } //window.onload表示当整个html文档全部解析完毕, //也就是说整个dom树已经生成之后,浏览器会产生一个load事件 window.onload = function(){ var obj = document.getElementById('b1'); obj.onclick = f1; }; //load事件不是用户参与产生的,是浏览器自己产生的 //下面事件是用于触发的 //click blur mouseover submit change
This binding method The advantage is: the js code can be separated from the html code, which facilitates code maintenance
But the disadvantage of this method is: it is inconvenient to pass parameters, and anonymous functions need to be used to transfer parameters
//如果想传参数可以写一个匿名函数 function f1(info){ alert('hello'+info); } //window.onload表示当整个html文档全部解析完毕, //也就是说整个dom树已经生成之后,浏览器会产生一个load事件 window.onload = function(){ var obj = document.getElementById('b1'); obj.onclick = function(){ //匿名函数 f1('zs'); //传参数 }; }; //load事件不是用户参与产生的,是浏览器自己产生的 //下面事件是用于触发的 //click blur mouseover submit change
(3) Use Each browser has its own binding method
It is recommended to use it sparingly because of browser compatibility issues
2. Event object
(1) How to get the event object
Click the button--->Generate event object--->Find the event source
IE: Use event directly
firefox: You need to add event in the method Parameters
If you want to be compatible with IE at the same time, Firefox only needs to add the event parameter in the method
(2) The role of the event object
clientX,clientY获得鼠标点击的坐标
only ie not firefox
ie and firefox
找到事件源(产生事件的那个对象)
ie: event.srcElement
firefox: event.target
get the first resorce
get the second resorce
3、事件冒泡
当一个事件产生后,浏览器会在该事件的节点上查找有没有相应的事件处理代码,如果有则浏览器调用相应的事件处理代码来处理,处理完成后,该事件会继续向上抛给父节点继续处理如果没有,也会将事件继续向上抛给父节点继续处理
如何取消事件冒泡:event.cancelBubble = true;
以上就是 小强的HTML5移动开发之路(26)—— JavaScript回顾1的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!




