
Solution to the WeChat applet image border problem
When we first build the web page, we don’t know what specific images need to be placed on the website, so we often place an empty img tag. But in this case, because the image tag does not have a src value, a black border will be displayed on the website.
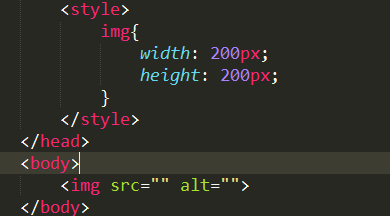
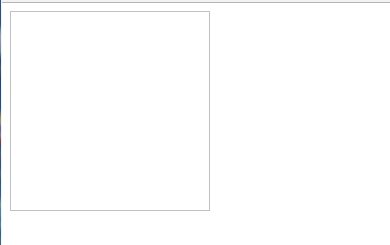
The code and effect are shown as follows:


Here we will solve the black border problem and propose two solutions:
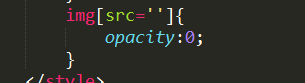
1. Set the opacity of the image: 0;

2. Place another block tag instead of the img tag. Because img here only serves as a placeholder, you can use other tags to replace it. When using it, change it back to the img tag.
The above is the content of the WeChat applet picture border solution. For more related content, please pay attention to the PHP Chinese website (m.sbmmt.com)!




