
1. A brief introduction to the VUE front-end
VUE JS is a simple two-way data binding framework. Its performance exceeds that of ANGULARJS. The reason is that the implementation mechanism is different from ANGULARJS. It adds data during initialization. The get and set methods add monitoring to the data attributes when the data is set, so that when the data changes, the watcher on it will be triggered, and ANGULARJS uses dirty data checking to achieve this.
In addition, getting started with VUEJS is easier than ANGULARJS, and the Chinese documentation is also very complete.
2. Component implementation
During the development process using vue, we will need to extend some components and use them in the form, such as a user selector.
When encapsulating with VUEJS, you can use components and directives.
There is V-MODEL in VUEJS. This feels similar to ANGULARJS, but it is actually completely different. It is not as complicated as ANGULARJS. It does not have the viewtomodel and modeltoview features like ng-model of ANGULARJS, and this v-model can only be used in input. It is used on controls such as checkbox select, and angularjs can extend ngmodel to implement its render method. .
In addition, when I use the VUE instruction, I implement two-way binding. I have studied the custom-specified writing method, but it may be because I am not familiar with it and it has not been implemented yet.
I switched to components to implement:
Vue.component('inputText', {
props: {
'input':{
required: true
},pname: {
required: true
}},
template: '<div><input type="text" v-model.lazy="input[pname]"><button @click="init" >选择</button></div>',
data: function () {
return {
myModel: "ray"
}
},
methods: {
init:function () {
var rtn=prompt("输入数据!", "");
this.input[this.pname]=rtn;
}
}
})When vue implements components, it uses one-way data flow. Here we use objects to achieve two-way binding.
In the above code, there are two attributes:
input, pname where input is a data object instance and pname: is just a string.
Template code:
<script type="x-template" id="myTemplate">
<div >
<table border="1" width="400">
<tr>
<td>name</td>
<td>
<input-text :input="person" pname="name"></input-text>
</td>
</tr>
<tr>
<td>age</td>
<td>
<input v-model="person.age">
</td>
</tr>
</table>
<table border="1" width="400">
<tr>
<td colspan="3">
<a href="#" @click="addRow('items')" class="btn btn-primary">添加</a>
</td>
</tr>
<tr v-for="(item, index) in person.items">
<td >
<input-text :input="item" pname="school"></input-text>
</td>
<td >
<input-text :input="item" pname="year"></input-text>
</td>
<td >
<a @click="removeRow('items',index)" >删除</a>
</td>
</tr>
</table>
{{person}}
</div>
</script><inputtext :input="item" pname="school"></inputtext> <inputtext :input="person" pname="name"></inputtext>
Component usage code, item and person data are bound here, and pname is the binding field.
JS implementation code:
var app8 = new Vue({
template:"#myTemplate",
data:{
person:{name:"",age:0,
items:[]
}
}
,
methods: {
addRow: function (name) {
this.person[name].push({school:"",year:""})
},
removeRow:function(name,i){
this.person[name].splice(i,1) ;
}
}
})
app8.$mount('#app8')Here we implement the addition and deletion of data in sub-tables.
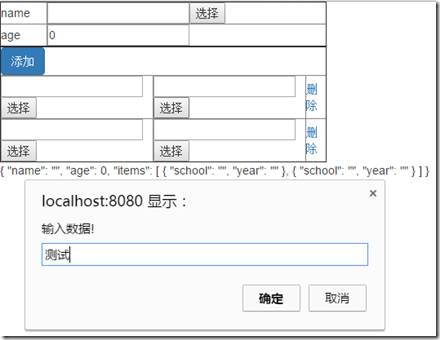
Interface effect:

The above is the entire content of this article. I hope it will be helpful to everyone's learning, and I also hope that everyone will support the PHP Chinese website.
For more VUE JS sample code using components to implement two-way binding, please pay attention to the PHP Chinese website!




