
Two-way binding of data (ES6 writing method)
Effect:
When the value in the input box is not changed:

When clearing the value in the input box:

# Re-enter the input box. After Doudou, the value bound to {{testData.name}} in the span on the page follows the input. Changes when the box value changes.

In Vue.js, you can use the v-model directive to create two-way data binding on form elements. And the v-model directive can only be used for three tags: ,
<template>
<div>
<div class="form-inline mg-top">
<div class="form-group">
<label class="control-label">姓名:</label>
<input type="text" v-model='testData.name' class="form-control">
<span class="control-span">姓名变为:{{testData.name}}</span>
</div>
</div>
</div>
</template>
<script>
export default {
components: {
},
ready: function(){
},
methods: {
},
data() {
return {
testData:{
id:'1',
name:'张三',
age:'18'
}
}
}
}
</script>Vue.js components can be understood as ViewModel classes with predefined behaviors. A component can predefine many options, but the core ones are the following:
Template (template): The template declares the mapping relationship between the data and the DOM that is ultimately displayed to the user.
Register components (components): After registration, you can call a child component in the form of a custom element in the parent component template.
Initial data (data): The initial data state of a component. For reusable components, this is usually private state.
Accepted external parameters (props): Data is transferred and shared between components through parameters. Parameters are bound one-way (top to bottom) by default, but can also be explicitly declared two-way.
Methods: Modifications to data are generally performed within the component’s methods. User input events and component methods can be bound through the v-on directive.
Lifecycle hooks: A component will trigger multiple lifecycle hook functions, such as created, attached, destroyed, etc. In these hook functions, we can encapsulate some custom logic. Compared with traditional MVC, it can be understood that the logic of the Controller is dispersed into these hook functions.
Private resources (assets): User-defined instructions, filters, components, etc. are collectively called resources in Vue.js. Since globally registered resources can easily lead to naming conflicts, a component can declare its own private resources. Private resources can only be called by the component and its subcomponents.
Commonly used instructions:
The so-called instructions are actually special tags that appear in the template. Based on these tags, the framework knows what operations need to be performed on the DOM elements here.
Commonly used instructions:
v-if instruction
v-show instruction
v-else instruction
v-for instruction
v-bind directive
v-on directive
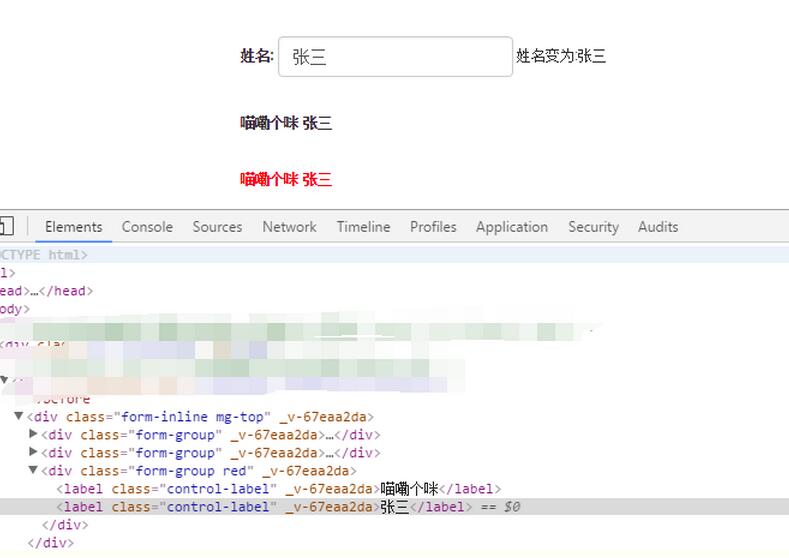
v-if directive:
v-if renders elements based on the true or false condition of the value of an expression . The element and its data bindings/components are destroyed and recreated on switch. If the element is , its contents will be raised as a conditional block.
labelShowFlag is an expression that returns a bool value. The expression can be a bool attribute or an operation expression that returns bool.

html:
<label class="control-label" v-if='labelShowFlag'>喵嘞个咪</label> <label class="control-label" v-if="testData.name=='张三'" >张三</label>
js:
<script>
export default {
components: {
},
ready: function(){
},
methods: {
},
data() {
return {
labelShowFlag:true,
testData:{
id:'1',
name:'张三',
age:'18'
}
}
}
}
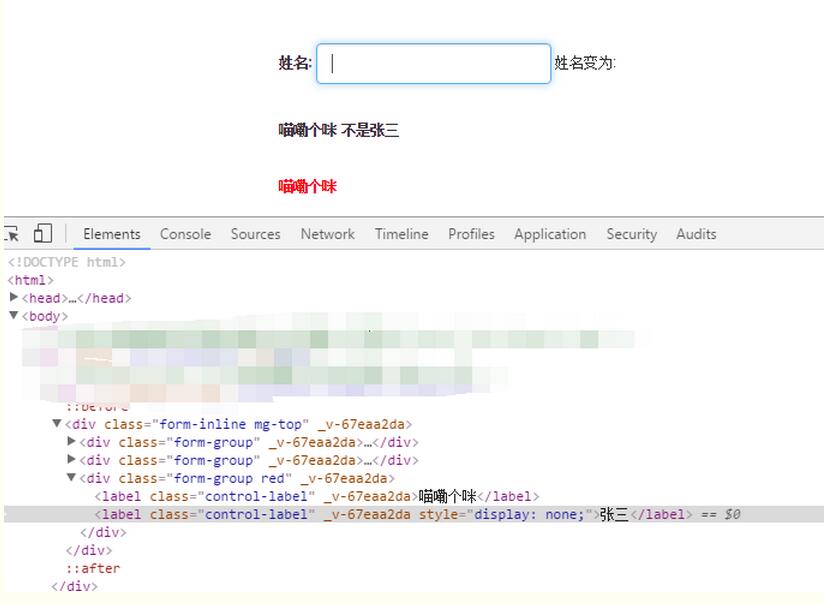
</script>v-show command:
v-show is also conditional rendering The difference between the v-if directive and the v-if directive is that elements using the v-show directive will always be rendered to HTML. v-show simply switches the CSS attribute display of the element.


<label class="control-label" v-show='labelShowFlag'>喵嘞个咪</label> <label class="control-label" v-show="testData.name=='张三'" >张三</label>
<script>
export default {
components: {
},
ready: function(){
},
methods: {
},
data() {
return {
labelShowFlag:true,
testData:{
id:'1',
name:'张三',
age:'18'
}
}
}
}
</script>
<label class="control-label" v-if='labelShowFlag'>喵嘞个咪</label> <label class="control-label" v-if="testData.name=='张三'" >张三</label>
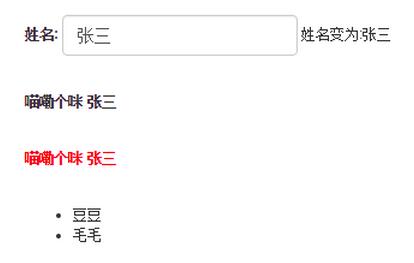
 ##html:
##html:
<ul>
<li v-for="item in items">
{{ item.message }}
</li>
</ul>js:
<script>
export default {
components: {
},
ready: function(){
},
methods: {
},
data() {
return {
labelShowFlag:true,
testData:{
id:'1',
name:'张三',
age:'18'
},
items: [{
message: '豆豆'
}, {
message: '毛毛'
}],
}
}
}
</script>v-bind directive:
v-bind directive is used to update HTML properties responsively. The form is as follows: v-bind:class
html:
<label class="control-label" v-bind:class="{'pink-label': labelShowFlag}" >我是粉色的</label>
<label class="control-label">默认</label>v-on指令:
v-on 指令用于监听DOM事件 形式如:v-on:click 缩写为 @click;
html:
<input type="button" class="form-control btn btn-primary" value="提交" @click='saveFun'>
js:
<script>
export default {
components: {
},
ready: function(){
},
methods: {
saveFun:function(){
alert('提交');
}
},
data() {
return {
labelShowFlag:true,
testData:{
id:'1',
name:'张三',
age:'18'
},
items: [{
message: '豆豆'
}, {
message: '毛毛'
}],
}
}
}
</script>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHPz中文网。
更多Two-way binding and common instructions of Vue.js data相关文章请关注PHP中文网!




