
This kind of demand seems to be unreasonable, because there is so much data that it is more painful to operate it by humans or machines.
There is no way because the demand is down, so we can only operate according to the demand. I found a lot of related controls on the Internet, but they all seemed a bit bulky and took up a lot of resources. I can’t spend half a day on my own to create a semi-finished custom control. I would like to share it with you. If there are experts who have seen it, please give me some advice.
Requirements: AJAX scroll bar to load drop-down list of data
Control name: Webcombo
Technology used: ASP.NET (C#), jQuery, ASP.NET general processing file (.ashx)
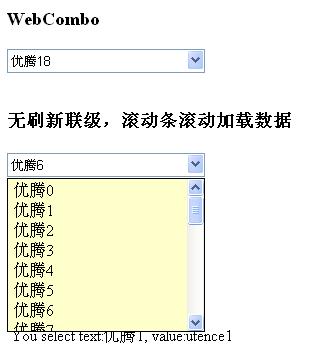
Specific implementation of drop-down list: use DIV to simulate drop-down list, input and picture to simulate drop-down box. The final result is as shown below

Let’s first analyze how to write the plug-in on jQuery
AJAX loading is completed with jQuery Ajax
$.ajax({
type: options.getMethod,
url: options.jsonUrl,
data: params,
success: function(data){
if(isScroll)
$.CreateListItem(showbox,data,options);
else
$.CreateBox(showbox,data,options);
},
complete:function(){ },
error:function(e){
$(options.loadBox).css('background-image','none');
$(options.loadBox).append('<span>data connect error!'+e+'</span>');
}And the scroll bar scrolls to load The data is completed by the onscroll event of the drop-down DIV. The specific core code is as follows:
$(showbox).scroll(function(){
if(options.total==$(this).children("ul").children("li").length)
return;
var scrolltop=$(showbox).attr('scrollTop');
var scrollheight=$(showbox).attr('scrollHeight');
var windowheight=$(showbox).attr('clientHeight');
var scrolloffset=20;
$(options.loadBox).css('top',scrolltop);
if(scrolltop>=(scrollheight-(windowheight+scrolloffset))&&!loading)
{
loading=true;
$(options.loadBox).show();
options.total=$(this).children("ul").children("li").length;
$.WebComboGetData(showbox,options,true);
}
});For more asp.net+jquery scrolling scroll bar drop-down control related articles to load data, please pay attention to the PHP Chinese website!




