
Methods for WeChat Mini Program to solve the problem of failure to request data when requesting server mobile phone preview
The WeChat Mini Program document clearly states that all requests must use https, so https has never been used. Since the mini program , had to come into contact with https, and studied for a long time to configure tomcat with https. Then use the developer tools to test whether the data can be requested, and I am very happy to find that I can get it.
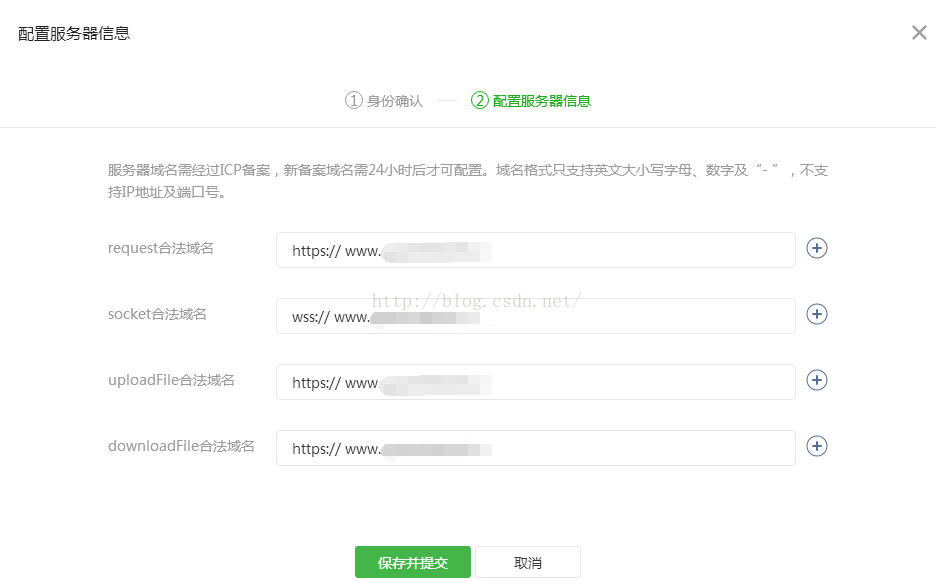
Later, I registered the mini program and set it up in the background of the mini program, as shown in the picture below

Added the APPID to the project and prepared for mobile preview Test

Let me talk about it here. When developing small programs, try to put the images on your own server, because small programs have limitations in compiling packages when uploading and previewing. , I haven’t calculated it, it’s about 1M. I don’t know if there will be more
clicks in the future. The preview will generate a QR code. Scan the QR code through WeChat to start this small program. After entering, prepare to request data for the test. , I found that the small program previewed on the mobile phone does not initiate a request. What is the reason? It can be requested in the developer tools, but why does it not work on the mobile phone?
The requested domain names were all the same as those set in the background. I confirmed them several times. Then I thought whether the certificate configured by tomcat was incorrect because it was also my first time to configure and use HTTPS. I then studied it for two days. When tomcat is configured with https, the developer tool can request it every time, but the mobile preview cannot request it. Later, I felt that it was not a problem with tomcat configuration. But I didn’t know the reason, so I went to the mini program QQ group to ask for help, and finally got the prompt and discovered the problem.
Solution to the problem:
When setting up a secure domain name in the WeChat backend, you cannot add a domain name, as shown in the picture below (the picture states that IP addresses and port numbers are not supported)

When I configured tomcat's https, I used the default 8443, so when making a request, I need to add: 8443 port number after the domain name. This led to a problem. The WeChat applet did not add a port number in the background. When I wrote the request address, I added the port number 8443 (because tomcat uses the 8443 port number when setting https). In this way, the domain names in the two places are inconsistent. There was an error that the requested domain name was inconsistent, and there was a problem that the mobile preview did not send the request.
The solution is to use port 443 when configuring https. Because port 443 is used, it can be omitted when writing the domain name. Just like port 80 does not need to be written
Why can the developer tool request data if the domain name is inconsistent? It should be because the developer tool does not verify whether the requested domain name is consistent with the rquest legal domain name set by the WeChat applet operation, so the developer tool can request it, and the mobile phone has this step of operation, so the mobile phone cannot request successfully.
Thank you for reading, I hope it can help you, thank you for your support of this site!
For more WeChat mini programs, please pay attention to the PHP Chinese website for related articles on how to solve the problem of not being able to request data when requesting the mobile phone preview of the server!




