
scroll-view component introduction
scroll-view is a scrollable view component provided by WeChat applet. Its main function is to do pull-up loading and pull-down refresh list pages that are often seen on mobile phones. ! Let’s take
Import a new page for the app
First we need to import a new page for our applet page page, open the app.json project configuration file in the project root directory, add "pages/allJoke/allJoke" to the pages array inside, then set the bottom navigation and add the list item ("list") of "tabBar":
{
"text": "列表",
"pagePath": "pages/allJoke/allJoke",
"iconPath": "images/note.png",
"selectedIconPath": "images/noteHL.png"
},If you want to know the meaning of the specific configuration, you can refer to the mini program configuration document and I won’t go into details here!
json configuration page
The next step is the configuration page for our new page, which is in the page directory Create a new directory such as alljoke, and then create a new allJoke.json in this directory. Copy the following code into this file:
{
"navigationBarTitleText": "笑话集锦",
"enablePullDownRefresh": true
}Because we will need to use the onPullDownRefresh method provided by the mini program when doing pull-down refresh later. , so enablePullDownRefresh must be turned on in the configuration item. Another option is the top title of the page, which you can set at will or not!
wxml view page
Now it’s the turn of the view page, the same in Create a new alljoke.wxml page in the alljoke directory. wxml is a view page document type created by the applet. Its writing method is similar to html. It is not difficult for the front end to get started. If you need to know more, you can read the wxml document. Also copy the following code Go to alljoke.wxml
<view>
<view>
<scroll-view class="scroll" scroll-top="{{scrollTop}}" style="height:580px;" scroll-y="true" bindscroll="scrll" bindscrolltolower="loadMore">
<view class="block" wx:for="{{listLi}}" wx:for-item="item">
<text>{{item.text}}</text>
</view>
</scroll-view>
</view>
<view class="top" hidden="{{hidden}}" catchtap="goTop">⇧</view>
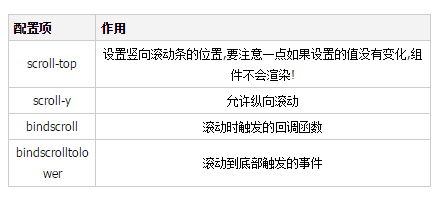
</view>As you can see, our protagonist scroll-view also makes a grand appearance here! What I brought here is a long list of configurations, let me tell you about these configurations Let’s do it!

#The options used are all listed, and there is one more thing that everyone needs to pay special attention to:
When using the vertical scroll bar, you must Setting a fixed height for the component is the height set in the code style above! Remember, remember!
For more information, please read the WeChat applet scroll-view component documentation
wxss style
Also create a new allJoke.wxss file under the alljoke directory. The style of the mini program is similar to traditional css. You can design it according to your own preferences. Here I have simply made a style that is ugly, so you can just use it. (Digression: I can’t stand it. Get started and have enough food and clothing)
.block {
border: 8px solid #71b471;
margin: 20rpx 20rpx;
padding: 10rpx;
background-color: #fff;
border-radius: 20rpx;
text-align: center;
}
.top {
width: 100rpx;
height: 100rpx;
line-height: 100rpx;
background-color: #fff;
position: fixed;
bottom: 40rpx;
right: 20rpx;
text-align: center;
font-size: 50rpx;
opacity: .8;
border-radius: 50%;
border: 1px solid #fff;
}Introduction to styles in the mini program documentation
Logic part
Come to the last and most important logical part! Create a new allJoke under the old rule alljoke directory .js file, first paste the code and then explain it slowly:
Page({
data:{
listLi:[],
page:1,
scrollTop:0,
done: false,
hidden: true
},
onLoad:function(options){
this.getList(1);
},
onPullDownRefresh: function(){
wx.showToast({
title: '加载中',
icon: 'loading'
});
this.getList(1,true);
},
getList: function(page, stopPull){
var that = this
wx.request({
url: 'https://wechat.sparklog.com/jokes',
data: {
page: page,
per: '20'
},
method: 'GET',
success: function(res){
if(page===1){
that.setData({
page: page+1,
listLi: res.data,
done: false
})
if(stopPull){
wx.stopPullDownRefresh()
}
}else{
if(res.data<20){
that.setData({
page: page+1,
listLi: that.data.listLi.concat(res.data),
done: true
})
}else{
that.setData({
page: page+1,
listLi: that.data.listLi.concat(res.data)
})
}
}
},
})
},
loadMore: function(){
var done = this.data.done;
if(done){
return
}else{
wx.showToast({
title: '加载中',
icon: 'loading',
duration: 500
});
var page = this.data.page;
this.getList(page)
}
},
scrll: function(e){
var scrollTop = e.detail.scrollTop
if(scrollTop>600){
this.setData({
scrollTop: 1,
hidden: false
})
}else{
this.setData({
scrollTop: 1,
hidden: true
});
}
},
goTop: function(){
this.setData({
scrollTop:0,
hidden: true
})
}
})As you can see, first we need to use the page() function to register the page, and then define some initialization data in data. onLoad is the life cycle of this page function, it will be called when the page is loaded. We called the custom getList function when the page was loaded. This function receives two parameters, the first parameter is the page to be loaded, and the second parameter is a Boolean value, used Determine whether it is the function called by pull-down refresh or the function called when the page is loaded! Next, onPullDownRefresh is the pull-down refresh function provided by the applet. In it, wx.showToast displays a message prompt box to remind the user that it is loading, and loadMore is to scroll to the end. An event triggered from the bottom. The function will check whether all list items have been loaded. If all list items have been loaded, it will be returned. If there are still list items in the database, pull up to the bottom to load the next page! The scrll function is triggered when scrolling Function, you can see that this function will determine whether the scroll bar position is greater than 600. If it is greater than 600, it will display the button that goes to the bottom. If it is less than 600, it will hide the button that goes to the top. At the same time, the parameters of the scroll bar position will be updated. Just in When talking about wxml, we have already mentioned that the scroll-view component sets the vertical scroll bar position and the scroll-top setting item. If the parameters are the same, the page will not be re-rendered. We just take advantage of this. If we want to reach the top, the position must be '0' , the scrll function is triggered when scrolling, we set the position information to '1', because the scrolling function will be triggered repeatedly, so the page will not be rendered at this time. In other words, the position setting parameters are all set to '1' unchanged. , resulting in the scroll-top setting item not taking effect as the goTop function goes directly to the top (changing the parameter to '0' provides an opportunity). Finally, there is the function that goes directly to the top button. You can see that it changes the position information to '0' , the parameter change scroll-top setting takes effect, and the page goes directly to the top. Finally, by changing the parameter hidden, you hide yourself (the button that goes directly to the top)!
End
ok, through the above Steps: We finally implemented the pull-down refresh function of the pull-up loaded list page. From the above we can see that the interfaces and APIs provided by WeChat are quite comprehensive. Generally speaking, it is simpler to implement a function than native js implementation!
Thanks for reading, I hope it can help everyone, thank you for your support of this site!
For more articles related to the WeChat applet scroll-view component implementation list page example code, please pay attention to the PHP Chinese website!
 Ethereum browser blockchain query
Ethereum browser blockchain query
 What to do if the computer desktop icon cannot be opened
What to do if the computer desktop icon cannot be opened
 What is the difference between database views and tables
What is the difference between database views and tables
 How to use python for loop
How to use python for loop
 What currency does USDT belong to?
What currency does USDT belong to?
 How to turn off WeChat automatic download
How to turn off WeChat automatic download
 Full-width symbol input tutorial
Full-width symbol input tutorial
 Build an Internet server
Build an Internet server




