Foreword
I am a newbie to the front-end. Although I have seen articles about callbacks before, it is a bit difficult to understand. There was only one concept in my mind at that time.
Callback: Mostly appear in Ajax requests and are used to process the received request results.
Hey, that was really my idea at the time. Now that I have really entered this industry, and this concept is also very important and used in too many places, it is time to pick it up and understand it carefully.
Of course, this article is suitable for novices, because I understand it from the perspective of a novice.
Callback concept
To understand a new thing, it is necessary to understand its concept, because this is the most concise and clear summary summarized by predecessors.
A callback is a function that is passed as an argument to another function and is executed after its parent function has completed.
Chinese meaning: Callback is a function that is passed as an argument to another function and is executed in that function Execute after completion.
It’s a bit convoluted, okay, let’s speak plainly. That is, function B is passed to function A as a parameter, and function B is executed after function A is executed.
Let’s see how the code implements callbacks.
function A(callback){
console.log("I am A");
callback(); //调用该函数
}
function B(){
console.log("I am B");
}
A(B);This should be the simplest callback. I think everyone should understand the meaning of callback. Of course, such a simple synchronization callback code will not be used. In reality, it is relatively complicated to pass parameters.
Callback functions and asynchrony
I was a little confused by callbacks and asynchrony at first. I thought callbacks must be asynchronous.
In fact, this is not the case. I believe that in the above examples of functions A and B, we have understood that callbacks are not necessarily asynchronous. They themselves are not directly related.
Now we can understand synchronous callbacks and asynchronous callbacks (I won’t talk about synchronous and asynchronous separately, the concept is very simple).
Synchronous callbacks
are the above examples of A and B functions. They are synchronous callbacks.
Asynchronous callback
Because js is single-threaded, but there are many execution steps (ajax requesting remote data, IO, etc.) that are very time-consuming. If the single-thread is blocked all the time, the waiting time of the program will be too long. The page becomes unresponsive, affecting the user experience.
How to solve this problem? We can think about it this way. We will do all the time-consuming tasks asynchronously. When we are done, we will be notified that we are done, and we will get the data and continue.
var xhr = new XMLHttpRequest();
xhr.open('POST', url, true); //第三个参数决定是否采用异步的方式
xhr.send(data);
xhr.onreadystatechange = function(){
if(xhr.readystate === 4 && xhr.status === 200){
///xxxx
}
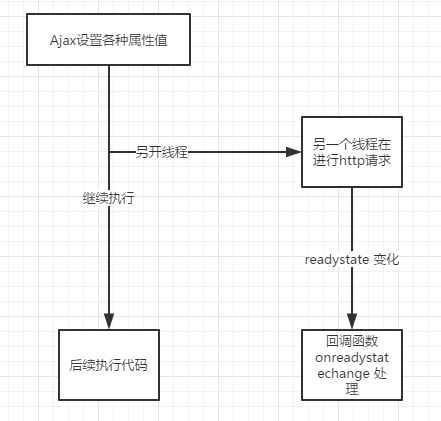
}The above is an ajax code. When the browser initiates an ajax request, it will open a separate thread to initiate the http request. In this way, this time-consuming process can be run independently. During the request process of this thread , the value of readystate will have a changing process, and each change will trigger the onreadystatechange function to determine whether the returned result is obtained correctly.