
CSS(Cascading Style Sheet, cascading style sheet) is used to beautifyHTMLweb pages.
/*Comment area*/This is the comment syntax
1. Style sheet
(1) Classification of style sheets
1.Inline style sheet
andHTMLare jointly displayed, with precise control, but poor reusability and more redundancy.
Example:
Inline style sheet
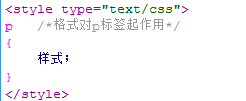
2.Embedded style sheet
is embedded in the web page as an independent area and must be written in theheadtag.
3.
External style sheetCreate a newCSSfile to place the style sheet. If you want to call the style sheet in theHTML
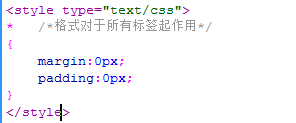
file, you need to right-click→CSSStyle Sheet→in theHTMLfile to attach the style sheet. Generally uselinkto connect.Some tags have default margins, which are generally removed when writing style sheet code (other styles can also be set), as follows:

1.Tag selector. Use tag name as selector.
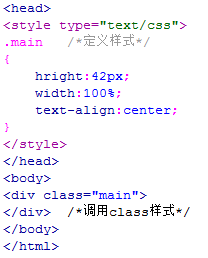
2.class
Selector. They all start with
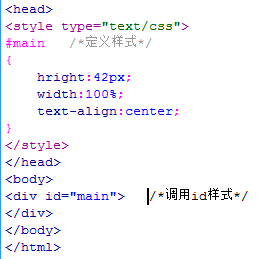
3.ID
Selector. Start with
4.
Composite Selector
(1) is separated by"
,", indicating juxtaposition.

(2) are separated by spaces to indicate descendants.

(3) Filter".".

2. Style attributes
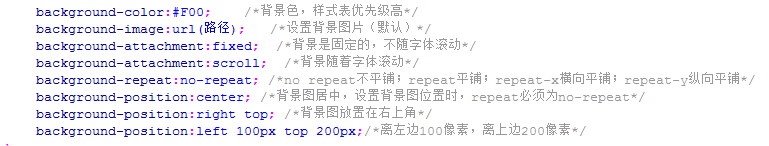
(1) Background and foreground
1.Background:

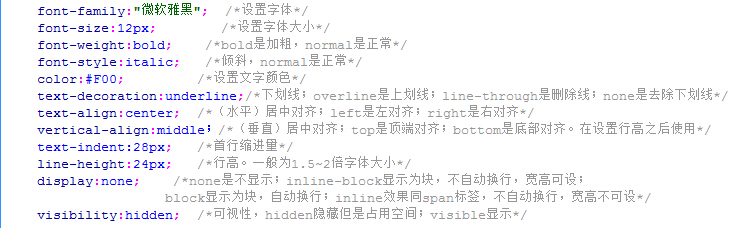
2.Foreground font:

(2) Borders and borders
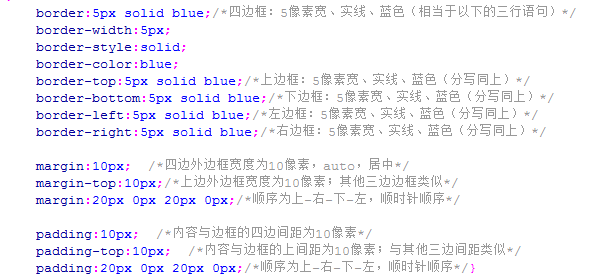
border(table border, style, etc.),margin(outside table spacing).padding(content and cell spacing).

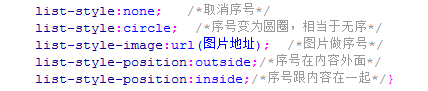
(3) Lists and Blocks
width,height, (top,bottom,left,right) are only useful in absolute coordinates.

Linkedstyle:
a:linkThe state before the hyperlink is clicked
a:visitedStatus after clicking the hyperlink
a:hoverWhen hovering over a hyperlink
a:activeWhen a hyperlink is clicked
When defining these states, there is an orderl v h a
 Can Douyin short videos be restored after being deleted?
Can Douyin short videos be restored after being deleted? High-level language programming
High-level language programming How to open ramdisk
How to open ramdisk How to calculate the refund handling fee for Railway 12306
How to calculate the refund handling fee for Railway 12306 Introduction to screenshot shortcut keys in win10
Introduction to screenshot shortcut keys in win10 How to solve the problem that this copy of windows is not genuine
How to solve the problem that this copy of windows is not genuine How to set the URL of tplink router
How to set the URL of tplink router How to best set up virtual memory
How to best set up virtual memory



