Foreword:
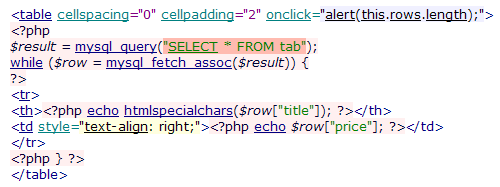
Code highlighting is very useful, especially when you need to display your own code on a website or blog, or when you want others to view or debug syntax errors. We can highlight the code so that readers can easily read the code blocks and increase the user's good experience of reading the code.
Syntax highlighting is used by text editors to display text, especially source code, in different colors and fonts according to different categories. This feature is helpful for writing structured languages, such as programming languages and markup languages. The syntax error display of these languages is different. Syntax highlighting does not affect the meaning of the text itself, and can well conform to people's reading habits.
Currently, there are many free and useful code highlighting scripts. Most of these scripts are written in Javascript language, and some are written in other languages (such as java, Phyton or Ruby).
The following are the 9 most popular and practical Javascript code highlighting scripts.
1. SyntaxHighlighter
I believe this is the most common code highlighting code. It supports many different languages, and if the language you use is not supported by default, you can easily create new "brushes".

2. SHJS
SHJS is the abbreviation of Syntax Highlighting in Javascript. It comes from the GNU source highlighting language. And supports many programming languages. After testing, SHJS supports mainstream browsers such as Firefox 2+, IE 6+, Opera 9.6+, Safari 3.2 and Chrome 1.0+.

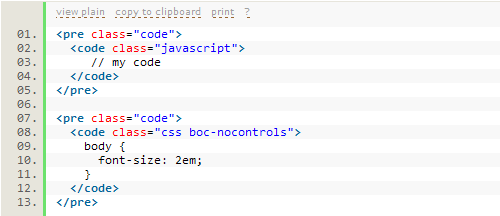
3. beautyOfCode
beautyOfCode is a jQuery code highlighting plug-in. It uses the SyntaxHighlighter script and makes it more XHTML compatible.

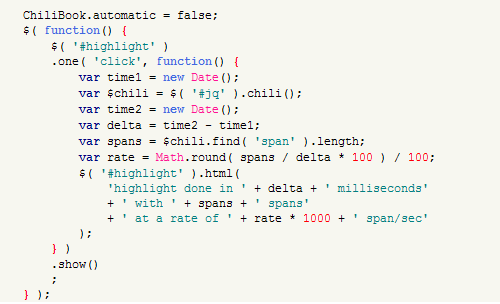
4. Chili
Chili is a jQuery code highlighting plug-in. It comes bundled with support for a wide variety of languages and supports multiple setup options.

5.Lighter.js
Lighter.js is a free MooTools code highlighting plug-in. Using lighter.js is as simple as adding a simple script to your page.

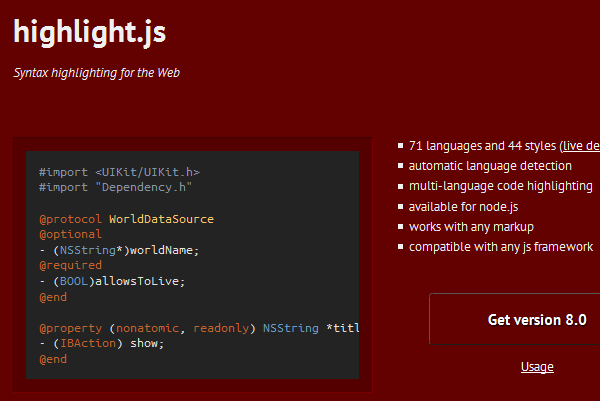
6. Highlight.js
highlight.js is a very easy-to-use highlighting script that supports multiple programming languages. It also has some useful plug-ins that can be easily deployed to other CMS, forums or blogs.

7. DlHighlight
DlHighlight is a simple code highlighting script that only supports 4 programming languages: JavaScript, CSS, XML, HTML.

8. Google Code Prettify
Google Code Prettify has a JavaScript model and CSS files that support syntax highlighting in HTML pages.

9. JUSH
JUSH is another jQuery syntax highlighting plug-in that supports multiple programming languages, such as: HTML, CSS, PHP, PY and SQL.

The above summarizes nine more practical JavaScript code highlighting scripts for you. In short, you should choose the one that suits you according to your needs.
Let me share with you 15 code syntax highlighting tools to beautify your code
Syntax highlighting is used by text editors to display text, especially source code, in different colors and fonts according to different categories. This feature is helpful for writing structured languages, such as programming languages and markup languages. The syntax error display of these languages is different. Syntax highlighting does not affect the meaning of the text itself, and can well conform to people's reading habits.
語法高亮同時也能幫助開發者很快的找到他們程式中的錯誤。例如,大部分編輯器會以不同的顏色突出字串常數。所以,非常容易發現是否遺漏了分隔符,因為相對於其他文字顏色不同。
現在有各種各樣的語法高亮工具,可以格式化語言,並且根據不同的程式語言進行高亮顯示。無論是個 HTML 頁面還是 PHP,Ruby,Python 或是 ASP。在這篇文章中,我們會介紹 15 款最好的程式碼語法高亮工具,幫助大家用更迷人的方式展示程式碼片段。 Enjoy!
Prism
Prism 是一個輕量級,可擴充的語法著色工具,符合 Web 標準。它壓縮後只有 1.5KB,而且非常易於使用,只需要插入一個 CSS 和 JS 檔案。

GeSHi
GeSHi(Generic Syntax Highlighter)用於在HTML頁面中高亮顯示各種原始碼。支援超過60種語言:PHP、HTML、C、Java、Java5、C#、 Actionscript、Delphi、C++、Groovy、Javascript、Perl、PL/SQL、Ruby、Python、SQL、 XML等,並且易於整合到Dokuwiki,Mambo ,phpBB,WordPress 和WikkaWiki 等系統中使用。

Rainbow
Rainbow 是一個對程式碼進行語法著色的輕量級 JavaScript 函式庫,只有 1.4kb 大小。易用、可擴展、完全透過 CSS 進行樣式顯示。完全支援 CSS 主題自訂顏色和字體。

Highlight.js
Highlight.js 是一個用於在任何web頁面上著色顯示各種範例原始碼語法的JS專案。支援26 種程式碼格式化風格,54 種語言: – 1C, AVR Assembler, Apache, Axapta, Bash, C#, C++, CSS, DOS .bat, Delphi, Django, HTML, XML, Ini, Java, Javascript, Lisp, MEL (Maya Embedded Language), PHP, Perl, Python, Python profile, RenderMan (RIB, RSL), Ruby, SQL, Smalltalk, VBScript, 其他更多。

Quick Highlighter
這是款線上程式碼高亮工具,提供多種程式語言的高亮,使用者可以透過幾個選項來進行不同類別的程式碼高亮。

Google Code Prettify
這是 JavaScript 模組和 CSS 文件,允許在一個 HTML 文件中進行原始程式碼的語法高亮。它支援程式碼中的嵌入式鏈接,行號等等。它的應用非常廣泛,支援跨瀏覽器。得到 code.google.com 和 stackoverflow.com 的一致認可。

Snippet
Snippet 是個 jQuery 語法高亮插件,在 SHJS 腳本中建置。 Snippet 提供一個快速簡單的方式來進行 HTML 文件的程式碼高亮。它原生支援 15 中流行語言,支援 39 種獨特的語法高亮風格模式。

CodePress
CodePress 是個基於 web 的原始碼編輯器,當在瀏覽器中編寫 JavaScriptis 程式碼的時候能即時的進行程式碼高亮。

JavaScript Syntax Highlighter
JavaScript Syntax Highlighter 是個客戶端程式碼高亮工具,支援的語言有:HTML, CSS, JavaScript, PHP, SQL, HTTP 和SMTP 協議, php.ini 和Apache 配置,支援所有主流的瀏覽器: Internet Explorer , Firefox, Opera and Google Chrome。 JUSH 同時也是個 jQuery 和 WordPress 外掛。

Chili
Chili 是個 jQuery 程式碼高亮插件,可以快速的進行程式碼高亮,設定非常簡單,完全自訂,而且有著完整的文件。
此 外掛程式支援的語言有: C++, C#, CSS, Delphi, Java, JavaScript, LotusScript, MySQL, PHP, XHTM;支援的瀏覽器有: Internet Explorer, Firefox, Opera 和 Safari。

Pygments
Pygments 是個通用程式碼語法高亮工具,許多常用的軟體都使用了這款工具,例如論壇系統,wikis 或其他需要美化程式碼的應用程式。 Pygments 支援非常廣泛的程式語言,和大量的輸出格式,包括 HTML, RTF, LaTeX 和 ANSI 序列。

Ultraviolet
Ultraviolet 是個基於 Textpow 的程式碼語法高亮引擎。自從使用了 Textmate 語法高亮文件,就能支援超過 50 中語言的語法高亮顯示和 20 種不同的主題,而且是開箱即用哦。

Lighter
Lighter 是一款免費的MooTools程式碼高亮外掛程式。使用lighter.js簡單到只需要在你的頁面中加入一段簡單的腳本就OK了。

beautyOfCode
這是一個 jQuery 語法高亮插件,使用 Alex Gorbatchev 的 SyntaxHighlighter,但這個插件相容於 xhtml 語法。

SyntaxHighlighter
SyntaxHighlighter 是個功能齊全的獨立程式碼語法高亮工具,使用 JavaScript 編寫。目前已經得到了 Apache, Aptana, Mozilla, Yahoo, Wordpress, Bug Labs, Freshbooks 的一致認可,並且都在使用。
SyntaxHighlighter 允許在 web 頁面插入彩色程式碼片段,不需要依賴任何伺服器端腳本。