
The get_current_screen() function is a function that we rarely use, but it is super practical. If you are starting to create a theme but don’t know where the document should be placed, then you should take a look at this function from WordPress There is a function that was only introduced in 3.0. This function allows us to obtain a WP_Screen object and use the member methods of the object to add our customized help menu in the background (this function was improved after version 3.3).
If you don’t like to study WordPress too thoroughly, you can now hold the soy sauce bottle and go ahead to spread the soy sauce.
Introduction
First of all, get_current_screen() is very simple, it just returns an object, so this article mainly talks about the operations after obtaining the object.
Description
//使用起来很简单 $screen = get_current_screen(); // 此时 $screen 为实例化的对象
Application examples
Let’s take a simple example. Although the process code can be displayed, it may not have any meaning in timing applications. It is just for example.
Although it is very concise, it is still convoluted. I hope you can understand it.
function xz_theme_options_add_page() {
$theme_page = add_theme_page(
//如果成功,则返回hook标签,否则返回假到变量$theme_page。
'主题设置',//页面Titlee
'主题设置',// 在后台菜单中显示的名字
'edit_theme_options',// 选项放置的位置
'theme_options', // 别名,也就是get传送的参数
'xz_theme_op_page' //显示内容调用的函数
);
if ( ! $theme_page )
return;//建立失败则跳出函数
add_action( "load-$theme_page", 'xz_help' );//在主题设置中挂帮助菜单
}
add_action( 'admin_menu', 'xz_theme_options_add_page' );
//在后台菜单加载时,加载xz_theme_options_add_page函数
function xz_theme_op_page (){//编辑页面显示函数
echo "我是主题编辑页面";
}
function xz_help (){
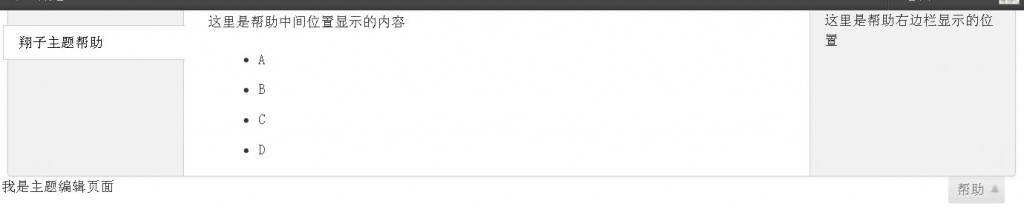
$help = '这里是帮助中间位置显示的内容
<ol><li>A</li><li>B</li>
<li>C</li><li>D</li></ol>';
$sidebar = '这里是帮助右边栏显示的位置';
$screen = get_current_screen();//第一主角,获得对象
$screen->add_help_tab( array(//用成员方法注册帮助Tab
'title' => '翔子主题帮助',//左边栏标签的名字
'id' => 'theme-options-help',//不解释
'content' => $help,//设定标签对应的内容
)
);
$screen->set_help_sidebar( $sidebar );//方法只能使用一次,以最后一次调用为准。
}
Effect
If nothing else, after the above troubles, your theme will have a preliminary help interface.
Click on the location in the picture below

Customize the help button position
Click as shown below

Customized Help
Summary
set_help_sidebar( )//The method can only be used once, whichever is the last call. Here you can add some things like your api address or advertisements.
The add_help_tab() method can be used multiple times. Each time it is used, one more tab will be added. Of course, you must also set the corresponding $help value.




