
First of all, the first key point of seamless scrolling is movement. Regarding how to make the element nodes of the page move, you need to learn the relevant knowledge about timers in JavaScript.
There are two ways to create a timer in JS: setTimeout and setInterval. First of all, they receive the same parameters: the first parameter is a function for timer execution, and the second parameter is a number representing the number of milliseconds after which the timer executes the function. The difference between them is that setTimeout only executes the function once after the specified time, while setInterval executes the function once every specified time. To put it simply, setInterval is the cyclic version of setTimeout.
There is another usage of timers: eliminating timers. There are also two methods: clearTimeout and clearInterval, which correspond to different types of timers respectively. In addition, they only receive one parameter, which is a value returned by the timer (I debugged in chrome and found that the return values are all numbers), which is used to specify which timer to eliminate.
After mastering the knowledge of timers, we began to analyze how to use timers to make elements move. In fact, this is very simple. It is similar to the principle of movies, allowing elements to continuously shift in a short period of time. From our perspective, this element seems to be in constant motion. Regarding how to cause displacement of elements, it can be achieved by modifying the style of the element through JS, such as
oUl.style.left = oUl.offsetLeft + speed + 'px';
In the above code, speed is the displacement generated each time. It’s quite interesting to use speed: we can modify the positive and negative values of speed to modify the direction of scrolling.
In addition, regarding the attribute offsetLeft of the element, I personally think that two points need to be noted: the value of offsetLeft is determined by the sum of its own positioning left and its own margin. offsetLeft is the distance relative to its containing layer (offsetTop similar). Of course, this is all my own understanding, and it is definitely not very accurate. I will remember this pitfall and solve it specifically next time.
The principle of making elements move is basically like this. Let’s start to analyze the implementation method of this seamless scrolling display of pictures. The examples I gave are all scrolling to the left. The principle is the same for the right. It is mentioned in the code:
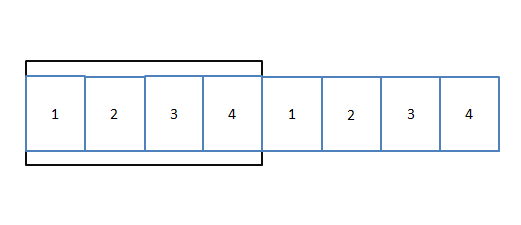
First, assume that there are only 4 pictures that need to be scrolled in a loop. In order to meet the requirement of scrolling the pictures in a loop, you need to scroll the pictures as shown in (1):

In this way, when the first picture 1 scrolls out of the border, the following picture 1 will appear behind picture 4, so that the effect looks the same as a loop~
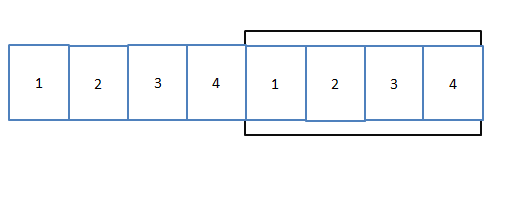
When the picture scrolls to the following situation:

Continuing to scroll will result in a blank space behind the picture, which is no longer the effect of circular scrolling. In fact, this is also the key to the program. Whenever the picture scrolls to the situation in Figure (2), the picture should be returned to Continue scrolling when you reach the state shown in Figure (1). This will create a seamless loop scrolling effect.
In addition, I expanded the program and wrote the effect of moving the mouse into the picture to stop scrolling, and moving out to continue scrolling. This is achieved by eliminating the timer. The code is very simple and will not be introduced. Also, in order to make the style look better, I set all the images to the size of 160*120. You need to prepare the images yourself to run the code.
The code is as follows:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
#div1{
width: 640px;
height: 120px;
margin: 100px auto;
background-color: #646464;
position: relative;
overflow: hidden;
}
#div1 ul{
position:absolute;
left:0;
top:0;
overflow: hidden;
background-color: #3b7796;
}
#div1 ul li{
float: left;
width: 160px;
height: 120px;
list-style: none;
}
</style>
<script>
window.onload = function(){
var oDiv = document.getElementById('div1');
var oUl = document.getElementById('ul1');
var speed = 2;//初始化速度
oUl.innerHTML += oUl.innerHTML;//图片内容*2-----参考图(2)
var oLi= document.getElementsByTagName('li');
oUl.style.width = oLi.length*160+'px';//设置ul的宽度使图片可以放下
var oBtn1 = document.getElementById('btn1');
var oBtn2 = document.getElementById('btn2');
function move(){
if(oUl.offsetLeft<-(oUl.offsetWidth/2)){//向左滚动,当靠左的图4移出边框时
oUl.style.left = 0;
}
if(oUl.offsetLeft > 0){//向右滚动,当靠右的图1移出边框时
oUl.style.left = -(oUl.offsetWidth/2)+'px';
}
oUl.style.left = oUl.offsetLeft + speed + 'px';
}
oBtn1.addEventListener('click',function(){
speed = -2;
},false);
oBtn2.addEventListener('click',function(){
speed = 2;
},false);
var timer = setInterval(move,30);//全局变量 ,保存返回的定时器
oDiv.addEventListener('mouseout', function () {
timer = setInterval(move,30);
},false);
oDiv.addEventListener('mousemove', function () {
clearInterval(timer);//鼠标移入清除定时器
},false);
}
</script>
</head>
<body>
<input id="btn1" type="button" value="向左">
<input id="btn2" type="button" value="向右">
<div id="div1">
<ul id="ul1">
<li><img src="img/img_1.jpg"></li>
<li><img src="img/img_2.jpg"></li>
<li><img src="img/img_3.jpg"></li>
<li><img src="img/img_4.jpg"></li>
</ul>
</div>
</body>
</html>
The above is the detailed code for implementing seamless scrolling effects in js. I hope it will be helpful to everyone’s learning.




