
This article mainly summarizes the common functions of JavaScript, such as some commonly used JS objects, basic data structures, functional functions, etc., as well as some commonly used design patterns.
Directory:
As we all know, JavaScript is a dynamic object-oriented programming language that can achieve the following effects:
1. Data types in JavaScript
JavaScript provides three metadata types, string, number, and Boolean. You can use typeof(v) to test the type of variable V, typeof(v)===" number"
Provides five basic reference types: Object, Array, Function, Date and RegExp. Arrays, functions, dates, and regular expressions are special types, but strictly speaking, dates and regular expressions are metadata types that can be encapsulated in other objects.
In JS, variable types, array element types, function parameters and return value types do not need to be declared, and conversions between types are automatically performed.
The variable value can be:
string is a series of Unicode strings, String such as "hello world", 'A3FO' or the empty string "". String concatenation can be performed through the + operator, or the = sign can be used to verify two characters Whether the strings are equal;
if (firstName + lastName === "James Bond") ...
numeric represents a 64-bit floating point number. There is no obvious distinction between integers and floating point numbers in JS. If the value of an expression is not equal to a certain number, then its value can be set to NaN, which means not a number and can be combined. isNaN is used.
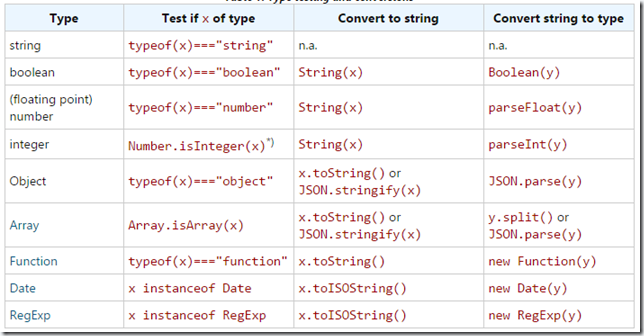
The following table is detailed type testing and conversion

2. Variable scope
Currently, JavaScript and ES5 provide two scope types: global variables and function scope, and there is no block scope. The scope of block scope is unclear, so its use should be avoided. The following code, although it is a pattern commonly used by developers, is a trap.
function foo() {
for (var i=0; i < 10; i++) {
... // do something with i
}
}
All variable declarations are best placed at the beginning of the function. Block scope is supported in JS and ES6 versions, and variables are defined using the keyword let.
Strict Mode
Starting from ES5, strict mode is used to detect runtime errors. In strict mode, all variables must be declared. If an undeclared variable is assigned a value, an exception will be thrown.
Within a JavaScript file or




