
Simple use of drop-down lists
ng-option directive is very simple to use. You only need to bind two attributes:
One is ng-model used to get the selected value;
The other is the array of elements used by ng-options to determine the drop-down list.
<select ng-model="engineer.currentActivity" class="form-control" ng-options="act for act in activities"></select>
The above statement is to perform two-way data binding between the selected value and engineer.currentActivity, and then the options in the list are each value in activities. The data is as follows:
$scope.engineer = {
name: "Dani",
currentActivity: "Fixing bugs"
};
$scope.activities =
[
"Writing code",
"Testing code",
"Fixing bugs",
"Dancing"
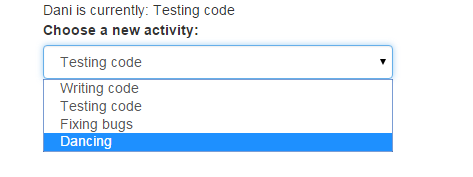
]; The operation results are as follows:

For the sake of beauty, bootstrap is quoted here.
<html ng-app="myApp">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="http://apps.bdimg.com/libs/angular.js/1.2.16/angular.min.js"></script>
<link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css">
<script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script>
</head>
<body>
<div ng-controller="EngineeringController" class="container">
<div class="col-md-12">
{{engineer.name}} is currently: {{ engineer.currentActivity}}
</div>
<div class="col-md-4">
<label for="name">Choose a new activity:</label>
<select ng-model="engineer.currentActivity" class="form-control"
ng-options="act for act in activities">
</select>
</div>
</div>
<script type="text/javascript">
var myAppModule = angular.module("myApp",[]);
myAppModule.controller("EngineeringController",["$scope",function($scope){
$scope.engineer = {
name: "Dani",
currentActivity: "Fixing bugs"
};
$scope.activities =
[
"Writing code",
"Testing code",
"Fixing bugs",
"Dancing"
];
}]);
</script>
</body>
</html> Complex object, custom list name
Sometimes the drop-down list is not a simple string array, but may be a json object, for example:
$scope.activities =
[
{ id: 1, type: "Work" , name: "Writing code" },
{ id: 2, type: "Work" , name: "Testing code" },
{ id: 3, type: "Work" , name: "Fixing bugs" },
{ id: 4, type: "Play" , name: "Dancing" }
]; At this time, the bound data must be in the same format as the data here, for example, directly copy one of them:
$scope.engineer = {
name: "Dani" ,
currentActivity: {
id: 3,
type: "Work" ,
name: "Fixing bugs"
}
}; Of course, you can also specify it directly as:
$scope.engineer = {currentActivity:activities[3]} Then in the command you can loop through the names of the drop-down boxes where the list is spliced
<select
ng-model = "engineer.currentActivity"
class="form-control"
ng-options = "a.name +' (' + a.type + ')' for a in activities" >
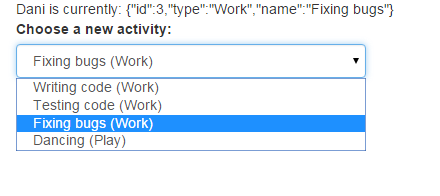
</select > The operation effect is as follows:

All the codes are as follows:
Implementing grouping of drop-down lists
In fact, grouping is very similar to the previous example. Just change the value of ng-options in the space to the following:
<select ng-model = "engineer.currentActivity" class="form-control" ng-options = "a.name group by a.type for a in activities" > </select >
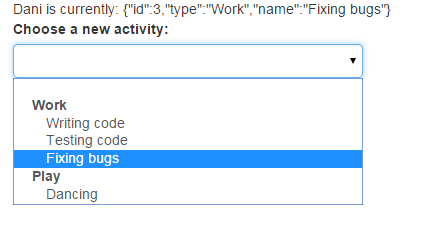
Add group by and it will be grouped according to the following value

All codes:
Identify by id
Because the previous ng-model is equivalent to setting a value initially. This initial value is overwritten when you select a drop-down list option.
So more often an id will be used for identification, so that when initializing the assignment, you only need to set an id.
$scope.engineer = {
currentActivityId: 3
};
$scope.activities =
[
{ id: 1, type: "Work" , name: "Writing code" },
{ id: 2, type: "Work" , name: "Testing code" },
{ id: 3, type: "Work" , name: "Fixing bugs" },
{ id: 4, type: "Play" , name: "Dancing" }
]; The command can be written in the following format
<select ng-model = "engineer.currentActivityId" class="form-control" ng-options = "a.id as a.name group by a.type for a in activities" > </select >
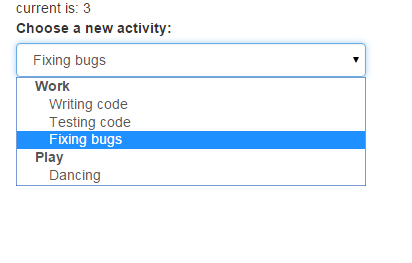
By the value in front of as, you can determine the only option

All codes are as follows:
The above is the example code that the editor shared with you for using ngOption to implement a drop-down list in AngularJS. I hope it will be helpful to you.




