
It is relatively simple to complete the editing function when using easyui line editing, but it will be more troublesome if you want to dynamically change other values based on the value of a box or disable a certain box during editing.
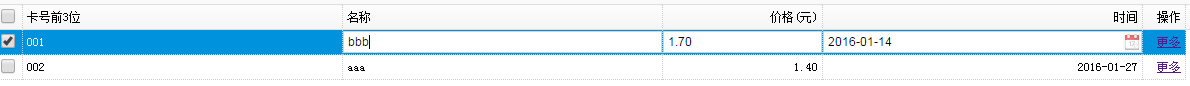
For example, like this: when adding a row, each value is entered manually, and when modifying, the first value cannot be modified. Let’s take a look at how to achieve this effect.

easyui itself does not provide such detailed functions, we need to expand it ourselves:
Remove the editor attribute of the first column when editing, and add the attribute of the first column when adding.
//扩展datagrid:动态添加删除editor
$.extend($.fn.datagrid.methods, {
addEditor : function(jq, param) {
if (param instanceof Array) {
$.each(param, function(index, item) {
var e = $(jq).datagrid('getColumnOption', item.field);
e.editor = item.editor; });
} else {
var e = $(jq).datagrid('getColumnOption', param.field);
e.editor = param.editor;
}
},
removeEditor : function(jq, param) {
if (param instanceof Array) {
$.each(param, function(index, item) {
var e = $(jq).datagrid('getColumnOption', item);
e.editor = {};
});
} else {
var e = $(jq).datagrid('getColumnOption', param);
e.editor = {};
}
}
});calls:
Removed:
$("#dg").datagrid('removeEditor','cardNo');//这里的cardNo是需要移除editor的列的field值Add:
$("#dg").datagrid('addEditor',[ //添加cardNo列editor
{field:'cardNo',editor:{
type:'textbox',
options:{
required:true,
validType:'length[3,3]',
invalidMessage:'请输入3位号码!'
}
}
}]Other operations can be expanded accordingly.




