
Flip lottery implementation process: The front-end page provides 6 squares, and the numbers 1-6 are used to represent the 6 blocks in sequence Different squares, when the lottery winner clicks on one of the six squares, the square flips to the back to display the lottery winning information. It seems like a simple operation process, but it contains a lot of knowledge about WEB technology, so readers of this article should be proficient in jQuery and PHP related knowledge.

HTML
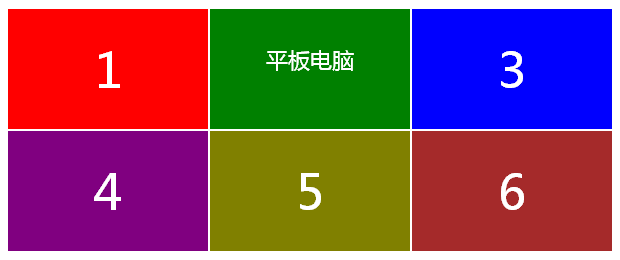
Different from the previous article on this site, the flip lottery does not provide start and end lottery buttons. The lottery winner decides to select one of the squares to complete the lottery, so we place 6 squares on the page and use 1 -6 to represent different blocks.
<ul id="prize"> <li class="red" title="点击抽奖">1</li> <li class="green" title="点击抽奖">2</li> <li class="blue" title="点击抽奖">3</li> <li class="purple" title="点击抽奖">4</li> <li class="olive" title="点击抽奖">5</li> <li class="brown" title="点击抽奖">6</li> </ul> <div><a href="#" id="viewother">【翻开其他】</a></div> <div id="data"></div>
In the HTML structure, we use an unordered list to place 6 different blocks. The clas attribute in each li represents the color of the block. Below the list is a link a#viewother, which is used to complete the lottery and click it. , look at the winning information on the back of other blocks, which is hidden by default. Next, there is a div#data, which is empty and is used to temporarily store the data of other awards that have not been drawn. For details, see the code below. In order to make the six blocks look comfortable side by side, you also need to use CSS to beautify them. For details, please refer to the demo. The css code will not be posted in this article.
PHP
We first complete the backend PHP process. The main job of PHP is to configure the awards and the corresponding winning probability. When the front-end page clicks to flip a certain box, it will send an ajax request to the backend PHP. Then the backend PHP will use the probability algorithm according to the configured probability. The winning results are given, and the unwon prize information is also sent to the front-end page in JSON data format.
Let’s first look at the probability calculation function
function get_rand($proArr) {
$result = '';
//概率数组的总概率精度
$proSum = array_sum($proArr);
//概率数组循环
foreach ($proArr as $key => $proCur) {
$randNum = mt_rand(1, $proSum);
if ($randNum <= $proCur) {
$result = $key;
break;
} else {
$proSum -= $proCur;
}
}
unset ($proArr);
return $result;
}
The above code is a classic probability algorithm. $proArr is a preset array. Assume that the array is: array(100,200,300,400). It starts by screening whether the first number is in the probability range of 1,1000. is within the range of occurrence probability. If it is not, then the probability space, that is, the value of k minus the probability space of the number just now, in this case is minus 100, which means that the second number is in 1, Screened within the range of 900. In this way, until the end, there will always be a number that meets the requirements. It's like touching something in a box. If the first one isn't there, the second one isn't there, and the third one isn't there, then the last one must be. This algorithm is simple and very efficient. The key is that this algorithm has been applied in our previous projects, especially in projects with large amounts of data. The efficiency is very good.
Next we configure the awards through PHP.
$prize_arr = array(
'0' => array('id'=>1,'prize'=>'平板电脑','v'=>1),
'1' => array('id'=>2,'prize'=>'数码相机','v'=>5),
'2' => array('id'=>3,'prize'=>'音箱设备','v'=>10),
'3' => array('id'=>4,'prize'=>'4G优盘','v'=>12),
'4' => array('id'=>5,'prize'=>'10Q币','v'=>22),
'5' => array('id'=>6,'prize'=>'下次没准就能中哦','v'=>50),
);
is a two-dimensional array that records all prize information for this lottery, where id represents the winning level, prize represents the prize, and v represents the probability of winning. Note that v must be an integer. You can set the v of the corresponding award to 0, which means that the probability of winning the award is 0. The sum of v in the array (base). The larger the base, the more accurate the probability can be reflected. . In this example, the sum of v is 100, then the probability of winning for the tablet is 1%. If the sum of v is 10,000, the probability of winning is one in ten thousand.
Every time the front-end page is requested, PHP loops through the award setting array and obtains the drawn award ID through the probability calculation function get_rand. Save the winning prizes in the array $res['yes'], and save the remaining non-winning information in $res['no'], and finally output the json number data to the front-end page.
foreach ($prize_arr as $key => $val) {
$arr[$val['id']] = $val['v'];
}
$rid = get_rand($arr); //根据概率获取奖项id
$res['yes'] = $prize_arr[$rid-1]['prize']; //中奖项
unset($prize_arr[$rid-1]); //将中奖项从数组中剔除,剩下未中奖项
shuffle($prize_arr); //打乱数组顺序
for($i=0;$i<count($prize_arr);$i++){
$pr[] = $prize_arr[$i]['prize'];
}
$res['no'] = $pr;
echo json_encode($res);
Just output the winning information directly. Why do you need to output the non-winning information to the front-end page? Please see the front-end code behind.
jQuery
First of all, in order to achieve the flipping effect, we need to preload the flipping plug-in and jquery, jqueryui related plug-ins:
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script> <script type="text/javascript" src="js/jquery-ui-1.7.2.custom.min.js"></script> <script type="text/javascript" src="js/jquery.flip.min.js"></script>
Next, we complete the lottery by clicking on the square on the page.
$(function(){
$("#prize li").each(function(){
var p = $(this);
var c = $(this).attr('class');
p.css("background-color",c);
p.click(function(){
$("#prize li").unbind('click');
$.getJSON("data.php",function(json){
var prize = json.yes; //抽中的奖项
p.flip({
direction:'rl', //翻动的方向rl:right to left
content:prize, //翻转后显示的内容即奖品
color:c, //背景色
onEnd: function(){ //翻转结束
p.css({"font-size":"22px","line-height":"100px"});
p.attr("id","r"); //标记中奖方块的id
$("#viewother").show(); //显示查看其他按钮
$("#prize li").unbind('click')
.css("cursor","default").removeAttr("title");
}
});
$("#data").data("nolist",json.no); //保存未中奖信息
});
});
});
});
The code first traverses 6 squares and initializes different background colors for each square. After clicking the current square, use $.getJSON to send an ajax request to the background data.php. After the request is successful, the flip plug-in is called to flip the square. , the obtained winning information is displayed on the flipped block. After the flip is completed, the winning block ID is marked, and the click event on the block is frozen, that is, unbind('click'). The purpose is to allow the lottery winner to draw only once. , each block cannot be turned over after being drawn. Finally, the undrawn award information is stored in #data through data().
In fact, the lottery work has been completed at this point. In order to see what is hidden on the back of other blocks, we will provide a link to view the back of other blocks after the draw. By clicking on the link, the other five squares rotate to reveal the award information on the back.
$(function(){
$("#viewother").click(function(){
var mydata = $("#data").data("nolist"); //获取数据
var mydata2 = eval(mydata);//通过eval()函数可以将JSON转换成数组
$("#prize li").not($('#r')[0]).each(function(index){
var pr = $(this);
pr.flip({
direction:'bt',
color:'lightgrey',
content:mydata2[index], //奖品信息(未抽中)
onEnd:function(){
pr.css({"font-size":"22px","line-height":"100px","color":"#333"});
$("#viewother").hide();
}
});
});
$("#data").removeData("nolist");
});
});
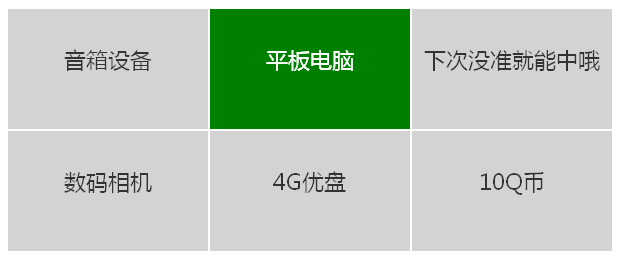
When #viewother is clicked, obtain the undrawn prize data saved during the lottery, convert it into an array, flip 5 squares, and display the prize information in the corresponding square. Final rendering:

I think after reading this article, everyone may know that the flip lottery in TV shows is tricky, and they may never participate again.
In short, I hope you can gain something from this article compiled by the editor, and it will be helpful for you to learn PHP programming.




