
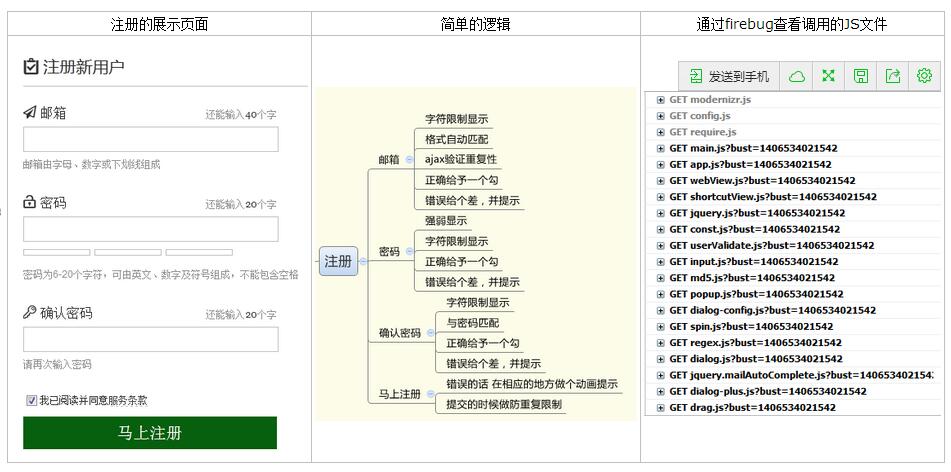
The registration page is a must-have page for most websites, so it is necessary to Make some careful designs on your registration page. There are three pictures below. The first is the registration display page, the second mind map is a simple logic, and the third is the JS file called through firebug.

1. Write a description for each input box

When users see this input box, they can clearly understand what this input box is used for, minimizing the possibility of confusion. We need to assume that users have no idea what they need to enter to register, and then give them enough information to help them understand.
2. Small icon icon
Icon is a tool to enhance content and give visitors a good hint. In the past, when using small icons, I always used pictures. When using pictures, the alignment, width and height are often very troublesome. This time I made the icons into fonts, and operating the fonts is much easier than operating the pictures. You can go to icomoon, a foreign website, to make icon fonts, but this website is relatively slow to open, so you need to wait patiently. Make use of online resources, accept new ideas and technologies, and make work easier and easier.
 These small icons are all exported from the icomoon website. This method is very convenient for alignment and size. However, IE6 and IE7 do not support the selector before (for browser compatibility of the selector, please refer here), so this icon will not be displayed in these two browsers.
These small icons are all exported from the icomoon website. This method is very convenient for alignment and size. However, IE6 and IE7 do not support the selector before (for browser compatibility of the selector, please refer here), so this icon will not be displayed in these two browsers.
<font class="ficomoon icon-signup"></font>注册新用户
@font-face {
font-family: 'icomoon';
src:url('fonts/icomoon.eot?-fl11l');
src:url('fonts/icomoon.eot?#iefix-fl11l') format('embedded-opentype'),
url('fonts/icomoon.woff?-fl11l') format('woff'),
url('fonts/icomoon.ttf?-fl11l') format('truetype'),
url('fonts/icomoon.svg?-fl11l#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
.ficomoon{font-family:'icomoon';}
.icon-print:before {content: "\e601"}
3. The number of characters that can be entered in the input box

In the past, I would set an attribute limit for the maximum number of characters in the input box. This was a crude method, because after entering a certain number of characters, I suddenly couldn’t input any more. It felt like the keyboard suddenly failed. Any sign.
Now through this setting, first of all, users can know that there is a word limit here, and secondly, users can clearly know when this limit will be reached, which greatly improves the friendliness. Another small operation is done here, that is, after inputting some characters, the display will turn red to warn the user that the rated number of words is about to be exceeded.
This is a poka-yoke concept, which means preventing errors. It has two meanings: Detection mechanism and prevention mechanism.
Adding a simple character counter can turn a potential mistake into another "it only takes common sense to use this product" moment.
function _textLimit(options, value) {
var length = value.length;
var color = options.normal;
var remind = options.len - length;
if(remind > 0 && remind <= options.limit) {
color = options.warnning;
}
if(remind < 0) {
var txt = $('#' + options.inputId);
txt.val(value.substr(0, options.len));
remind = 0;
}
$('#' + options.digitalId).html(remind).css({"color": color, "font-size": options.fontSize});
}
4. Give feedback on correct and incorrect inputs

In addition to immediately displaying a friendly prompt message when an error is detected, it is also important to tell the user that "everything is OK".
Imagine, when you are eager to ask someone for some information, you definitely hope to get an immediate response.
When the user inputs correctly, it should be indicated by giving them a green tick to encourage them; when the user inputs incorrectly, give them a red check, tell them the reason for the error, and let them make corresponding changes. . I use icon fonts for the hooks and gaps here, which is particularly convenient when aligning.
.ico_correct{color:#01b60e;margin-left:10px;font-family:'icomoon';vertical-align:middle;font-size:1.25em}
.ico_correct:before {content: "\f00c"}
.ico_error{color:#ff0000;margin-left:10px;font-family:'icomoon';vertical-align:middle;font-size:1.25em}
.ico_error:before {content: "\f00d"}
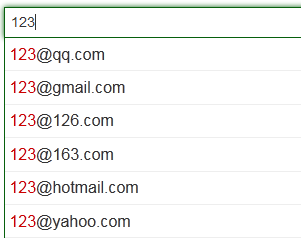
5. Automatic matching of emails
This kind of automated email matching can not only reduce user input errors, but also improve user input efficiency. Let the user be "doing the right thing". The red color in the drop-down list can highlight the difference between the matched value and the input value, making it easier to identify.
I found the relevant JS script code from the Internet, made some small modifications myself, and integrated it into my code. Here, the editor also has a super comprehensive article on automated email matching to share with you: "Jquery implements automatic email filling prompt function"

6. Password strength

密码强度检测是为了给用户一个善意的提醒,希望用户对自己信息有更强的保护心理。所以即使密码为弱,也不应该影响数据提交。三种等级在下面会显示不同的提示语,会提示用户增加密码强度,或鼓励用户将密码强度更进一步,或肯定这个密码的强度。
密码强度在网上有很多插件,但是这次我自己写CSS,然后自己做匹配强度,这样做是为了能更好的集成到我的网站页面中。不同强度显示不同的颜色块与提示。
regex.checkPwdStrong = function(str) {//密码强度是否为强
var rule = /^(?=.{8,})(?=.*[A-Z])(?=.*[a-z])(?=.*[0-9])(?=.*\W).*$/g;
return rule.test(str);
};
regex.checkPwdMedium = function(str) {//密码强度是否为中等
var rule = /^(?=.{7,})(((?=.*[A-Z])(?=.*[a-z]))|((?=.*[A-Z])(?=.*[0-9]))|((?=.*[a-z])(?=.*[0-9]))).*$/g;
return rule.test(str);
};
regex.checkPwdPoor = function(str) {//密码强度是否为弱
var rule = /(?=.{6,}).*/g;
return rule.test(str);
};
.pwd_complex{padding:5px 0;height:15px}
.pwd_complex span{height:6px;width:80px;margin-right:5px;display:inline-block;border:1px solid #c2c2c2;overflow:hidden}
.pwd_complex .strong{border:1px solid #45ac07;background:#61cc1f}
.pwd_complex .strong_word{color:#45ac07}
.pwd_complex .medium{border:1px solid #45ac07;background:#9AF518}
.pwd_complex .medium_word{color:#61cc1f}
.pwd_complex .poor{border:1px solid #FF9C3A;background:#FFCA92}
.pwd_complex .poor_word{color:#FF9C3A}
这里小编再给大家推荐一篇超全的邮箱密码强度验证的的文章分享给大家:《jquery判断密码强度的验证代码》
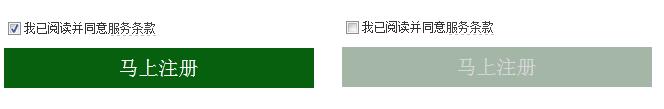
七、控制注册按钮

选中与不选中我本来做的是另外一个效果,就是没选中的时候将马上注册这个按钮隐藏掉,但后面觉得不妥,如果用户不小心将选中框取消,按钮又突然消失了,会使用户疑惑,有可能他们就终止注册或者刷新页面,重新输入相应的内容,无论做哪种操作,都会让用户感到不愉快。
后面我就想到将按钮变灰,在html中被禁用的 input 默认显示灰色,利用了一下用户的一些习惯。让按钮存在于页面上,暗示用户还有操作没完成,这里其实倒是可以再加些小提示,明确哪里没有做好,我偷懒了下没有做那种提示。
服务条款下面我用虚线标识了一下,并且在移上去的时候显示手的图标,暗示用户这里可以点击,点击服务条款弹出一个内容层,里面是协议内容,我没有做打开一张新页面那种提醒方式,我觉得这种时候用户的注意力应该集中在当前页面,而不是新开一个窗口,再去浏览那里的信息,分散了他的注意力,还有就是新开了一个窗口浏览器又多了个标签,挺占地方的。

八、最后验证

当我点击提交按钮的时候,会用JS脚本做最后的验证,防止将错误信息提交到服务器端,如果有输入还没符合要求,会有一个小手定位到错误的输入框旁边,并做了来回移动的动画效果。一个会动的错误提示,我相信能更加吸引住用户的注意,然后做相应修改。这里使用了CSS3的新技术,一直想把一些已经学到了的东西应用到实际操作中,这里正好做了个尝试。这个动画提示还很粗糙,但给了我一个新的想法。唯一觉得变复杂的就是CSS代码一下子庞大了很多。
这个动画就是在控制margin-left的值,做来回移动。
.cssanimations .ico_prompt{
-moz-animation-duration: .7s;
-moz-animation-name: prompt_hand;
-moz-animation-iteration-count: infinite;
-moz-animation-direction: alternate;
-webkit-animation-duration: .7s;
-webkit-animation-name: prompt_hand;
-webkit-animation-iteration-count: infinite;
-webkit-animation-direction: alternate;
-o-animation-duration: .7s;
-o-animation-name: prompt_hand;
-o-animation-iteration-count: infinite;
-o-animation-direction: alternate;
-ms-animation-duration: .7s;
-ms-animation-name: prompt_hand;
-ms-animation-iteration-count: infinite;
-ms-animation-direction: alternate;
animation-duration: .7s;
animation-name: prompt_hand;
animation-iteration-count: infinite;
animation-direction: alternate;
}
@keyframes prompt_hand {
from {margin-left:10px}
to {margin-left:2px}
}
@-moz-keyframes prompt_hand {
from {margin-left:10px}
to {margin-left:2px}
}
@-webkit-keyframes prompt_hand {
from {margin-left:10px}
to {margin-left:2px}
}
@-o-keyframes prompt_hand {
from {margin-left:10px}
to {margin-left:2px}
@-ms-keyframes prompt_hand {
from {margin-left:10px}
to {margin-left:2px}
}
九、按钮标记
按钮里面的文字我可以写成普通的“提交”字样,也能正常工作。但是意义更明显的按钮标记能更好地帮助用户建立对点击结果的期望,让用户清楚的知道我在这里用手指点击了一下,能得到什么结果。

十、做防重复提交限制
最后在用户点击提交后,我会有一个转动的圆圈出现,既能暗示用户系统正在提交,请耐心等待,又能防止用户重复提交服务器。一般有经验的用户看到这种圈圈就会意识到正在提交中,但对于没经验的用户,可以做到更好。我仅仅是做了个圈圈层特效,其实这里的“马上注册”几个字可以在点击后改变成“注册提交中”等提示,让用户能更加清晰的知道现在是什么情况。
为了完成这种效果,我使用了插件spin,能够兼容各个浏览器。在ajax做提交前显示,在ajax响应后去除这个等待层。

showAjaxLoading: function(btn) {
var left = $(btn).offset().left;
var top = $(btn).offset().top;
var width = $(btn).width();
var height = $(btn).height();
var opts = {
lines: 9, // The number of lines to draw
length: 0, // The length of each line
width: 10, // The line thickness
radius: 15, // The radius of the inner circle
corners: 1, // Corner roundness (0..1)
rotate: 0, // The rotation offset
direction: 1, // 1: clockwise, -1: counterclockwise
color: '#000', // #rgb or #rrggbb or array of colors
speed: 1, // Rounds per second
trail: 81, // Afterglow percentage
shadow: false, // Whether to render a shadow
hwaccel: false, // Whether to use hardware acceleration
className: 'spinner', // The CSS class to assign to the spinner
zIndex: 2e9, // The z-index (defaults to 2000000000)
top: '50%', // Top position relative to parent
left: '50%' // Left position relative to parent
};
$('#ajax_spin').remove();
$('body').append('<div id="ajax_spin" style="position:absolute;background:#FFF;filter:alpha(opacity=30);opacity:0.3"><div id="ajax_spin_inner" style="position:relative;height:50px;"></div></div>');
$('#ajax_spin').css({'top':top, 'left': left, 'width': width, 'height':height});
var target = document.getElementById('ajax_spin_inner');
var spinner = new Spinner(opts).spin(target);
}
这个注册页面是我的一个初步的思路,以后有新的体会后,将会不断的做修改。
上面的这些步骤在某些情况下可能不是最好的解决方案,所以在实际情况中最相应的修改。没有最好,只有更好。
One of the goals I want to achieve is that when users enter this page, they can complete each input box very easily, and complete each box very comfortably and smoothly.
Attached source code download address: complete example of filling in information on the php user registration page
The above is the entire content of this article, I hope it will be helpful to everyone’s study.




