
The first article in the PyQt5 series of tutorials http:// blog.csdn.net/djstavaV/article/details/50218157, we have set up the development environment. Today, we will use Python to develop the first Qt GUI program, so that everyone can feel the charm of Qt development and become familiar with Qt development GUI General flow of the program.
To make a program UI interface, there are generally two methods, using UI making tools and pure code writing, like Android and iOS in mobile development. In PyQt5, we also have these two methods.
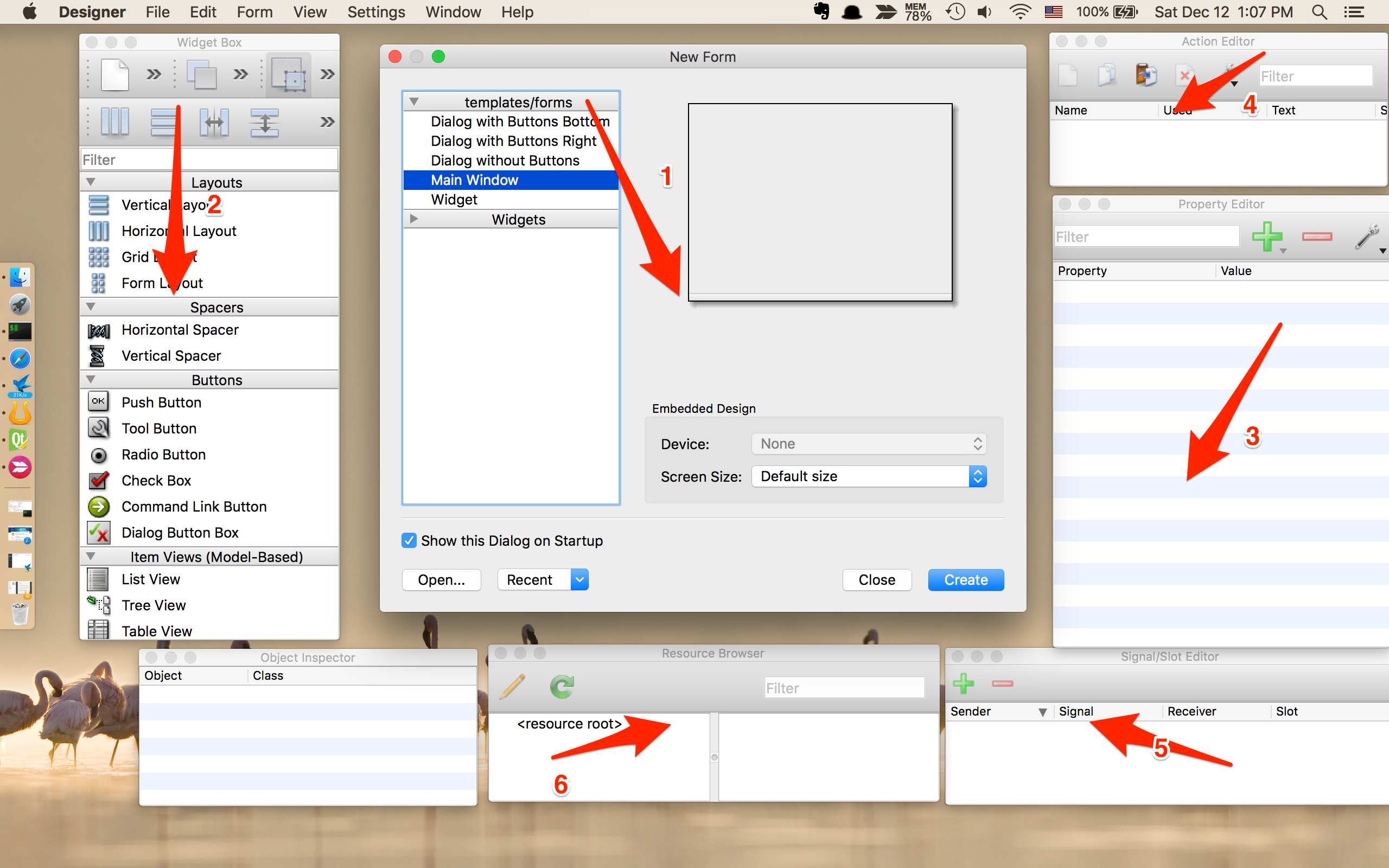
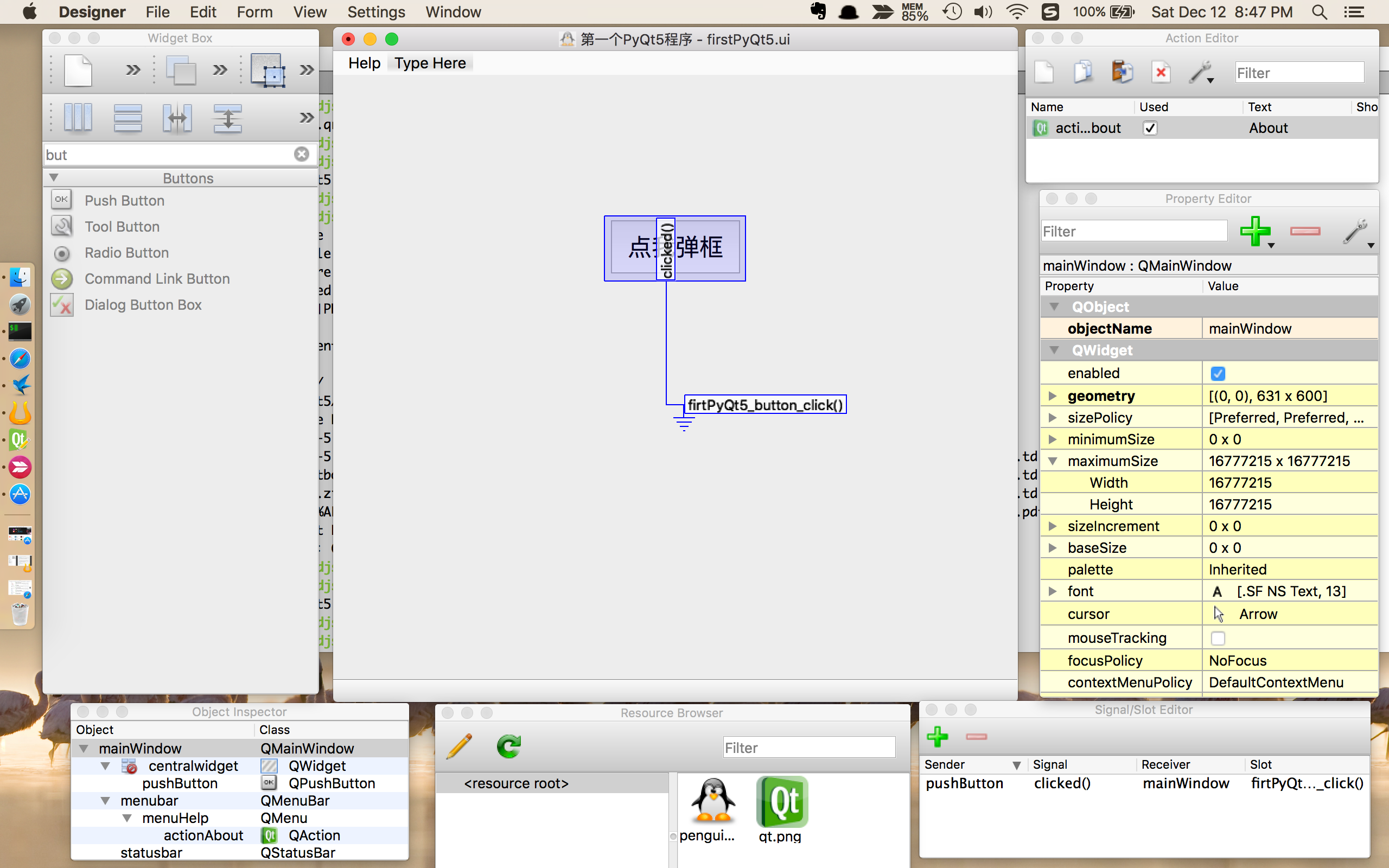
QtDesigner is a tool specially used to create Qt program UI interface. It is very simple to use. You can complete complex interface design by dragging and clicking, and it also You can preview and view the renderings at any time.

Among them, area 1 is the UI interface production guide. QtDesigner provides us with some common modules, which is very convenient; area 2 is the UI control list; area 3 is the control property list; area 4 is the Action Editor Edit list; area 5 is the edit column list of signals and slots; area 6 is the resource processing window.
Having said so much, it’s better to practice it.

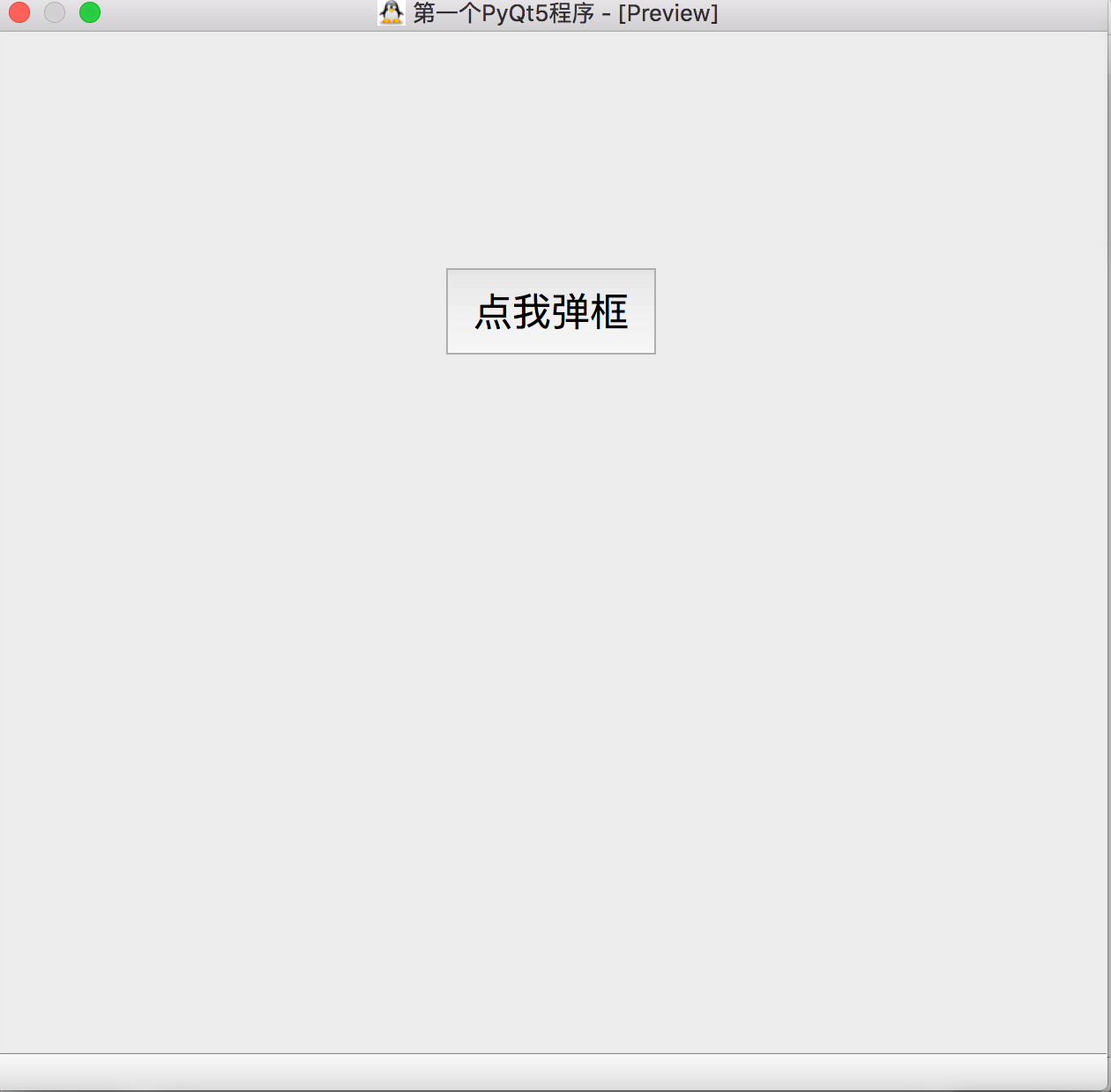
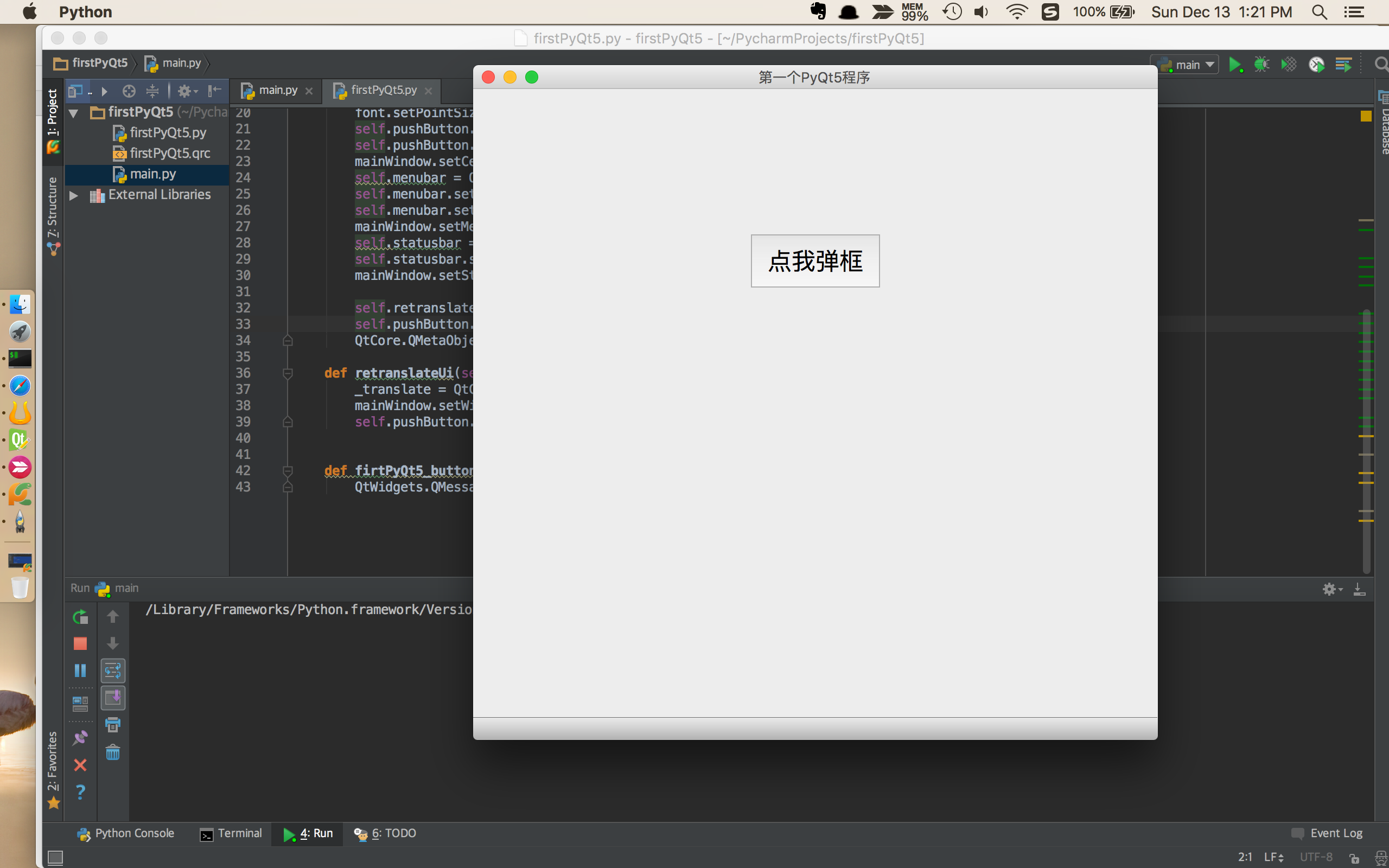
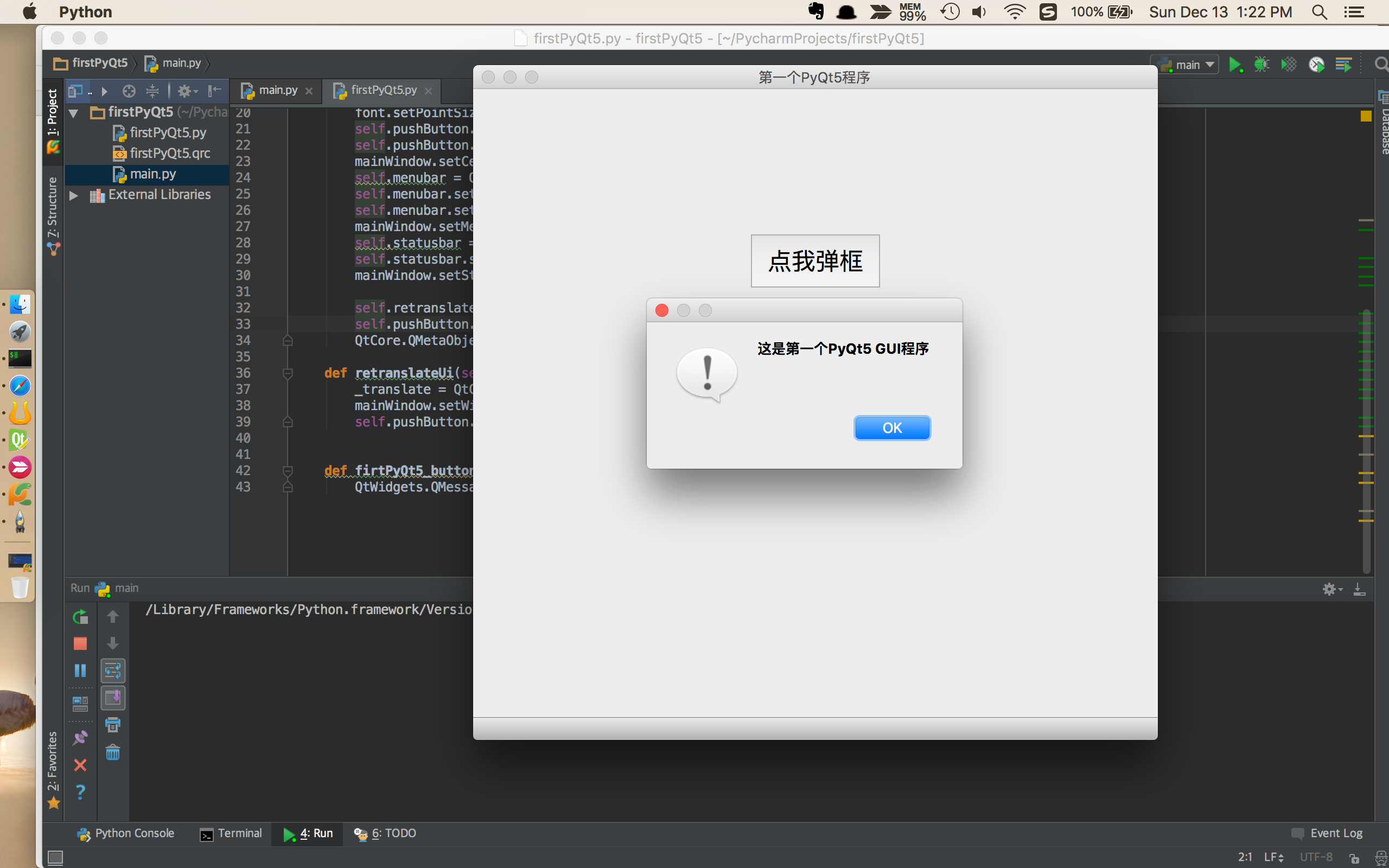
This is the interface rendering of our first PyQt5 project. What needs to be achieved is that when a button on the interface is clicked, a prompt box will pop up and a string of text will be displayed in the prompt box.
Okay, the goal is set, let’s start achieving it immediately.
Create a UI file based on the Main Window module and name it firstPyQt5.ui. Find the Push Button from the Widget Box (you can also) drag it into the workspace, adjust the position, enter text on the Button, adjust the font and size, all of which can be operated in the Property Editor. The operation of clicking the pop-up box on the button will bring out a very important pair of concepts in Qt, namely signal and slot. I plan to write another blog post to explain this in detail. Now you only need to know that slot is a function. If a signal is bound to a slot, then the signal is triggered and the slot will be executed.
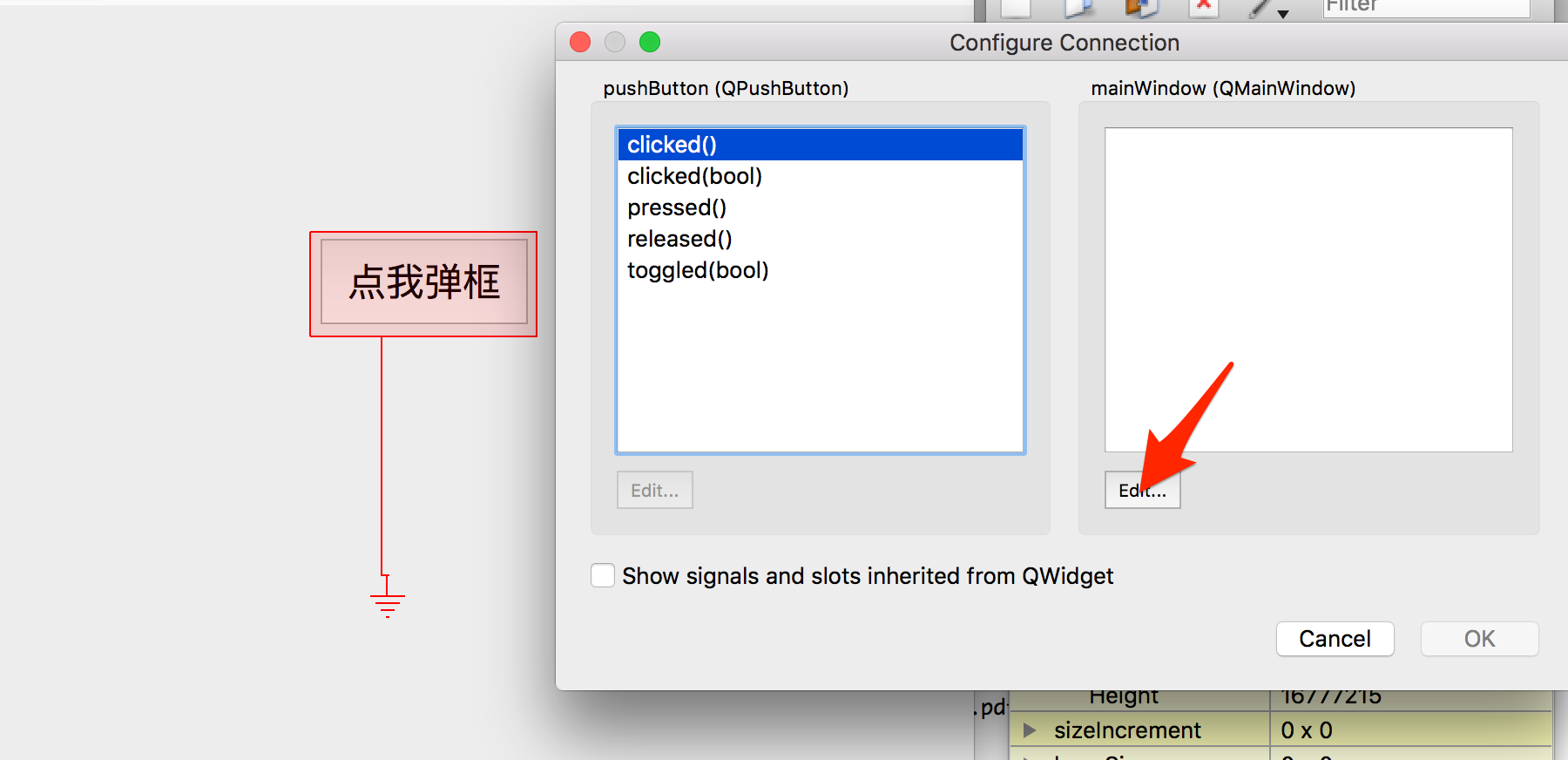
Then the question is, how to bind signal and slot in QtDesigner? Open Edit—>Edit Signals/Slots in the menu bar, then move the cursor to the button, click and drag, an edit box will pop up

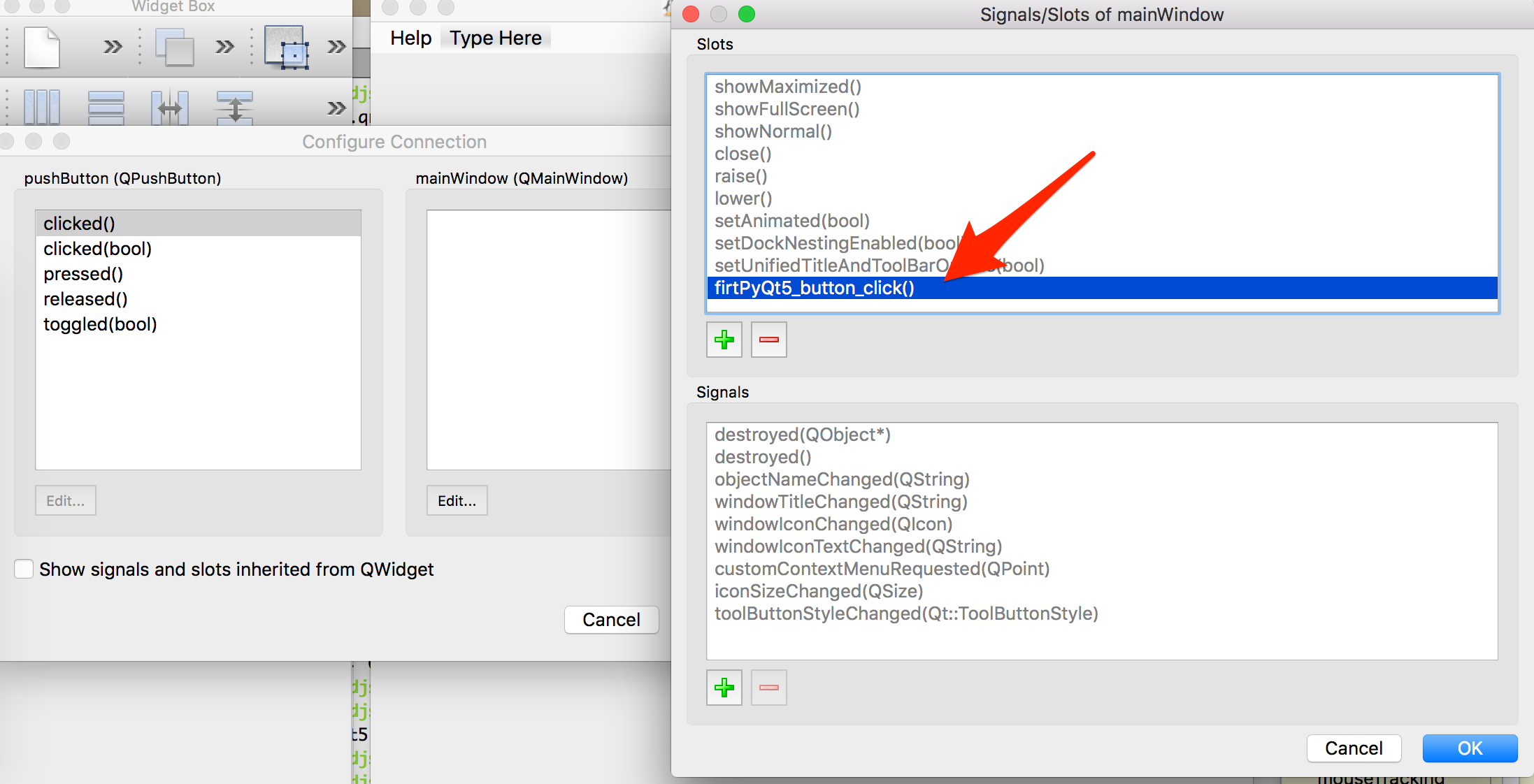
Because it is a click, the signal selects clicked(), The slot function does not exist yet, so we click Edit to create a new one, called firstPyQt5_button_click()


In order to demonstrate the use of resource files, two pictures are imported here, one for the main window, and the other One for the Action in the Help menu item.
Before QtDesigner references the resource file, you need to prepare a qrc file, which is similar to an xml file and is used to specify the path of the resource file
<rcc version="1.0"> <qresource> <file>qt.png</file> <file>penguin.jpg</file> </qresource></rcc>
Next, you can create a qrc file in QtDesigner Pour the qrc file into the Resource Browser, so that the resources described in the qrc file can be used
It is very simple, through the command line tool pyuic5 provided by Qt You can easily implement
pyuic5 -o firstPyQt5.py firstPyQt5.ui
Create a new python file main.py, the code is as follows
# -*- coding: utf-8 -*-__author__ = 'djstava@gmail.com'import sysfrom PyQt5.QtWidgets import QApplication , QMainWindowfrom firstPyQt5 import *if __name__ == '__main__': ''' 主函数 ''' app = QApplication(sys.argv) mainWindow = QMainWindow() ui = Ui_mainWindow() ui.setupUi(mainWindow) mainWindow.show() sys.exit(app.exec_())
Next modify firstPyQt5.py file, mainly to implement the slot function, because it has not been implemented in QtDesigner before, let it pop up a message box
def firtPyQt5_button_click(self): QtWidgets.QMessageBox.information(self.pushButton,"标题","这是第一个PyQt5 GUI程序")
Finally run the project


Here the ui file is generally saved as a separate file for easy updating.
http://download.csdn.net/detail/djstavav/9351205
 Three major frameworks for android development
Three major frameworks for android development
 What system is android
What system is android
 How to unlock android permission restrictions
How to unlock android permission restrictions
 What are the methods for restarting applications in Android?
What are the methods for restarting applications in Android?
 Android voice playback function implementation method
Android voice playback function implementation method
 The difference between xdata and data
The difference between xdata and data
 What are the java file transfer methods?
What are the java file transfer methods?
 Solution to gmail being blocked
Solution to gmail being blocked




