Page staticization, page static_PHP tutorial
Page staticization, page static
Optimization technology for large websites:
1, SEO, one kind of optimization,
2, page Static
3, memcache (memory cache)
4, server cluster technology
Overall goal: improve the website Access speed, SEO purpose: improve website ranking, (the solution is speed)
SEO: Google’s optimization, Baidu’s optimization:
Today, start with the page In terms of staticization:
Let’s talk about a few concepts first:
1. Static URL
Pure html document
http://localhost/dir&file /var.html
But don’t think that the suffix is html is a static website,
2, dynamic URL (website)
localhost/dir&file /var.php?name=admin&id=2
Display different results according to the different parameters passed by the user in the address bar
3, pseudo-static URL
Pseudo-static:
In TP framework, several url modes:
1, / pathinfo
2, MVC ?m=&a=
3, rewrite mode: (difference from pathinfo mode: rewriting without entry file)
Modify apache configuration
Add htacess file
tp framework Medium rewrite mode, pseudo-static:
localhost/dir&file/news-id/2/name/admin.html
Why change the dynamic website to static Format:
1, /*1=1*/ Prevent sql injection
2. Dynamic websites are not conducive to SEO, because? The following parameters will change dynamically. When crawled by search engines, I don’t know how to save
, sina.com/index.html index.php?act=index
Principle: Try not to operate the database without obtaining data from the database
How to achieve page staticization:
Classification of page staticization:
1, according to the form:
1, true static
2, pseudo-static
2, according to the range:
1, partial static Words (jquery, ajax)
2. All static
Search engine:
1. Crawl the content of your website, not all at once How about crawling all the content and putting it into one piece
2, but classifying your content and ranking it according to your keywords
How about being SEO friendly?
1. Baidu’s suggestion:
URL length: no more than 255 bytes
When crawled by search engines:
From the homepage Start triggering: when encountering a page, grab its content and save the content,
www.sina.com/index.html
www.sina.com/news/soprt.html
Because the shorter the page is, the earlier it is crawled, the more frequently it is crawled, and the faster it is updated. I think you are good
And the crawling time for each page is limited, and each page is allocated a maximum of 5 seconds.
Of course, the better the website, the higher the ranking, the longer the time allocated
2. The keywords desciption tag of the meta tag is also made for search engines to see
However, SE will roughly classify it based on your keywords and descriptions
You can prevent search engines from crawling the content of our website:
In the web page code
rel="nofollow" to the tag!
(2) robots.txt
Keywords
description
(3) Try not to Use frame frameset in the foreground, you can use it in the background, frame* (because the background avoids search engine crawling)
(4) flash, try to use pictures instead, jquery to do some special effects
(5) For pictures, try to add alt attributes to each picture. When the picture is not displayed, the alt prompt text is displayed first
SEO optimization----
How to achieve page staticization:
Achieved through php's ob cache
Improve ranking
Improve speed
With the emergence of 360 comprehensive search, Baidu advertising is very cautious
1, achieved through php's ob cache
You can test the access speed of the website through tools
apache comes with ab.exe. This tool
can detect the access speed of your website
Before php5.2, the ob cache was turned off by default. After php5.3, the ob cache was enabled by default
In php.ini output buffering
interview : Use development environment: apache2.2.6
mysql version: 5.3
Use php's ob cache to achieve page staticization
1. Cache: smarty cache, ThinkPHP framework cache, PHP ob cache
(1) ob---cache, first buffer the output data into a space
Then display the cached data of this space when displaying
Because there is some header information by default, and then when it encounters echo, the data will be sent to the browser
Because the default header It has been sent to the browser with the echo
Introduction to ob cache
Is there no error message?
The principle of introducing ob cache:
PHP cache:
(1) ob cache
First judge whether to enable ob cache. If you If it is enabled, first put the output data into the ob cache. If you do not enable the ob cache
, then put it into the program cache
(2) Program cache
That is, if the ob cache is not turned on, cache the data into the program first, and then output it uniformly after the echo is completed
Browsers also have cache:
The browser first saves the data and waits until it reaches a certain amount (ie more than 500 MB) before outputting it
How to obtain cached data
1, ob_start() First put the output data into the ob cache first
2, ob_clean() Clear the cache, but not close it
3, ob_end_clean() Clear the cache and also close the cache
4, ob_flush() Output the ob cached data to the program cache
5, ob_end_flush() Output the ob cached data to the program cache and close it ob cache
ob_flush(); //Just output the ob cache data to the program cache
ob_end_flush(); //Cache the ob cache after output Close
flush() will output the data cached by the program to the browser cache
Browser cache: similar to PHP program cache, first output each Output to the program cache, and then display to the browser after the output is completed
PHP’s caching mechanism:
1, ob cache, if ob cache is turned on, the data will be given priority Put it in the ob cache
2. Program cache. If the ob cache is not turned on, cache the data in the program cache
Page staticization case:
News management system:
output_buffering = Off Turn off caching
Talking about the supplementary lesson:
mysql data type:
varchar(32) : How many digits are displayed?
varchar(255) :
How many bytes does a letter or number occupy: utf- 8 2 Chinese characters: 3
gbk All occupy 1 byte
1 varchar The length range represented is between 0-65535 varchar(255)
char fixed-length string: char(255) The number of encoding digits, 255 refers to how many digits are displayed/saved
char() fixed-length, no matter what you store How many, the number of bytes specified by the station
int: The longest is 429. . 15175290987 Ten billion represents 4 bytes
tinyint: 1 byte 0-255 unsigned
myisam: and innodb: difference
1, myisam does not support transactions, innodb supports transactions
2, myisam query speed is faster than innodb,
3, myisam does not support foreign keys, innodb supports foreign keys (mysql The new version already supports foreign keys)
Foreign keys maintain data integrity,
Transactions: a logical set of operations, each unit that makes up this set of operations , either all succeed or all fail
Three major features:
Atomic
Consistency
Complete project, Not all myisam is unified, nor are all innodb, but based on specific business
Problem: The database must be queried every time it is accessed, and the database is frequently operated, causing increased pressure on the server and database. , and the user may not update the news content within
10 minutes, so we do this:
After the first person visits, a static page is generated,
The second Personal, 3, 4 When I visit this page again, the static page is directly displayed
There is a question at this time:
What should I do if the news is unfortunately updated?
1. Judgment
Finally, when you want to add news or modify news, you should generate a static page
Generate a static page when adding news:
After submission, it will be displayed and stored in the database, and then a static page will be generated
Involves template replacement content
Create a template file. When the style is basically fixed but the content is uncertain, first replace the data part with a placeholder
Then, after obtaining the data, replace it
r fopen()
w
fgets() function, read a line of content (just)
fopen() open the document r w
fwrite() writes content to the opened document
feof() tests whether the current document has been read to the end
fclose() be sure to close the document after opening it
file_put_contents() Write content to a file
file_get_contents() Read the content of a file
1, website category
2. Website optimization Baidu’s suggestions for website optimization: 5 points
3. How to detect website performance (access speed)
4. The beginning of ob cache

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Large memory optimization, what should I do if the computer upgrades to 16g/32g memory speed and there is no change?
Jun 18, 2024 pm 06:51 PM
Large memory optimization, what should I do if the computer upgrades to 16g/32g memory speed and there is no change?
Jun 18, 2024 pm 06:51 PM
For mechanical hard drives or SATA solid-state drives, you will feel the increase in software running speed. If it is an NVME hard drive, you may not feel it. 1. Import the registry into the desktop and create a new text document, copy and paste the following content, save it as 1.reg, then right-click to merge and restart the computer. WindowsRegistryEditorVersion5.00[HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\SessionManager\MemoryManagement]"DisablePagingExecutive"=d
 Lexar launches Ares Wings of War DDR5 7600 16GB x2 memory kit: Hynix A-die particles, 1,299 yuan
May 07, 2024 am 08:13 AM
Lexar launches Ares Wings of War DDR5 7600 16GB x2 memory kit: Hynix A-die particles, 1,299 yuan
May 07, 2024 am 08:13 AM
According to news from this website on May 6, Lexar launched the Ares Wings of War series DDR57600CL36 overclocking memory. The 16GBx2 set will be available for pre-sale at 0:00 on May 7 with a deposit of 50 yuan, and the price is 1,299 yuan. Lexar Wings of War memory uses Hynix A-die memory chips, supports Intel XMP3.0, and provides the following two overclocking presets: 7600MT/s: CL36-46-46-961.4V8000MT/s: CL38-48-49 -1001.45V In terms of heat dissipation, this memory set is equipped with a 1.8mm thick all-aluminum heat dissipation vest and is equipped with PMIC's exclusive thermal conductive silicone grease pad. The memory uses 8 high-brightness LED beads and supports 13 RGB lighting modes.
 Sources say Samsung Electronics and SK Hynix will commercialize stacked mobile memory after 2026
Sep 03, 2024 pm 02:15 PM
Sources say Samsung Electronics and SK Hynix will commercialize stacked mobile memory after 2026
Sep 03, 2024 pm 02:15 PM
According to news from this website on September 3, Korean media etnews reported yesterday (local time) that Samsung Electronics and SK Hynix’s “HBM-like” stacked structure mobile memory products will be commercialized after 2026. Sources said that the two Korean memory giants regard stacked mobile memory as an important source of future revenue and plan to expand "HBM-like memory" to smartphones, tablets and laptops to provide power for end-side AI. According to previous reports on this site, Samsung Electronics’ product is called LPWide I/O memory, and SK Hynix calls this technology VFO. The two companies have used roughly the same technical route, which is to combine fan-out packaging and vertical channels. Samsung Electronics’ LPWide I/O memory has a bit width of 512
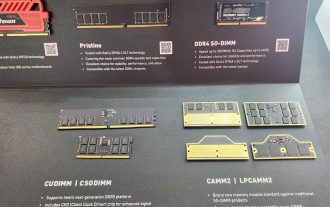
 Kingbang launches new DDR5 8600 memory, offering CAMM2, LPCAMM2 and regular models to choose from
Jun 08, 2024 pm 01:35 PM
Kingbang launches new DDR5 8600 memory, offering CAMM2, LPCAMM2 and regular models to choose from
Jun 08, 2024 pm 01:35 PM
According to news from this site on June 7, GEIL launched its latest DDR5 solution at the 2024 Taipei International Computer Show, and provided SO-DIMM, CUDIMM, CSODIMM, CAMM2 and LPCAMM2 versions to choose from. ▲Picture source: Wccftech As shown in the picture, the CAMM2/LPCAMM2 memory exhibited by Jinbang adopts a very compact design, can provide a maximum capacity of 128GB, and a speed of up to 8533MT/s. Some of these products can even be stable on the AMDAM5 platform Overclocked to 9000MT/s without any auxiliary cooling. According to reports, Jinbang’s 2024 Polaris RGBDDR5 series memory can provide up to 8400
 The impact of the AI wave is obvious. TrendForce has revised up its forecast for DRAM memory and NAND flash memory contract price increases this quarter.
May 07, 2024 pm 09:58 PM
The impact of the AI wave is obvious. TrendForce has revised up its forecast for DRAM memory and NAND flash memory contract price increases this quarter.
May 07, 2024 pm 09:58 PM
According to a TrendForce survey report, the AI wave has a significant impact on the DRAM memory and NAND flash memory markets. In this site’s news on May 7, TrendForce said in its latest research report today that the agency has increased the contract price increases for two types of storage products this quarter. Specifically, TrendForce originally estimated that the DRAM memory contract price in the second quarter of 2024 will increase by 3~8%, and now estimates it at 13~18%; in terms of NAND flash memory, the original estimate will increase by 13~18%, and the new estimate is 15%. ~20%, only eMMC/UFS has a lower increase of 10%. ▲Image source TrendForce TrendForce stated that the agency originally expected to continue to
 Vivo's new X100 series memory, color exposure: all series start at 12+256GB
May 06, 2024 pm 03:58 PM
Vivo's new X100 series memory, color exposure: all series start at 12+256GB
May 06, 2024 pm 03:58 PM
According to news on May 6, vivo officially announced today that the new vivoX100 series will be officially released at 19:00 on May 13. It is understood that this conference is expected to release three models, vivoX100s, vivoX100sPro, and vivoX100Ultra, as well as vivo's self-developed imaging brand BlueImage blueprint imaging technology. Digital blogger "Digital Chat Station" also released the official renderings, memory specifications and color matching of these three models today. Among them, X100s adopts a straight screen design, while X100sPro and X100Ultra have curved screen designs. The blogger revealed that vivoX100s comes in four colors: black, titanium, cyan, and white. The memory specifications
 DDR5 MRDIMM and LPDDR6 CAMM memory specifications are ready for launch, JEDEC releases key technical details
Jul 23, 2024 pm 02:25 PM
DDR5 MRDIMM and LPDDR6 CAMM memory specifications are ready for launch, JEDEC releases key technical details
Jul 23, 2024 pm 02:25 PM
According to news from this website on July 23, the JEDEC Solid State Technology Association, the microelectronics standard setter, announced on the 22nd local time that the DDR5MRDIMM and LPDDR6CAMM memory technical specifications will be officially launched soon, and introduced the key details of these two memories. The "MR" in DDR5MRDIMM stands for MultiplexedRank, which means that the memory supports two or more Ranks and can combine and transmit multiple data signals on a single channel without additional physical The connection can effectively increase the bandwidth. JEDEC has planned multiple generations of DDR5MRDIMM memory, with the goal of eventually increasing its bandwidth to 12.8Gbps, compared with the current 6.4Gbps of DDR5RDIMM memory.
 Lexar God of War Wings ARES RGB DDR5 8000 Memory Picture Gallery: Colorful White Wings supports RGB
Jun 25, 2024 pm 01:51 PM
Lexar God of War Wings ARES RGB DDR5 8000 Memory Picture Gallery: Colorful White Wings supports RGB
Jun 25, 2024 pm 01:51 PM
When the prices of ultra-high-frequency flagship memories such as 7600MT/s and 8000MT/s are generally high, Lexar has taken action. They have launched a new memory series called Ares Wings ARES RGB DDR5, with 7600 C36 and 8000 C38 is available in two specifications. The 16GB*2 sets are priced at 1,299 yuan and 1,499 yuan respectively, which is very cost-effective. This site has obtained the 8000 C38 version of Wings of War, and will bring you its unboxing pictures. The packaging of Lexar Wings ARES RGB DDR5 memory is well designed, using eye-catching black and red color schemes with colorful printing. There is an exclusive &quo in the upper left corner of the packaging.







