
I recently worked on a project, and one of the project requirements was to achieve the marquee lottery effect. To achieve this function, I mainly used js-related knowledge. Without further ado, interested friends can read the full text.
Before starting, let’s take a look at the two issues and several knowledge points missed in the previous article, which you need to use in the process of your own reconstruction:
1. Problem with 1px pixel line on mobile terminal
For the design drafts of the mobile web pages given to me by designers, they are all 2x images. Logically speaking, when writing a web page, the actual size of all objects will be divided by 2. But what about a 1 pixel line?
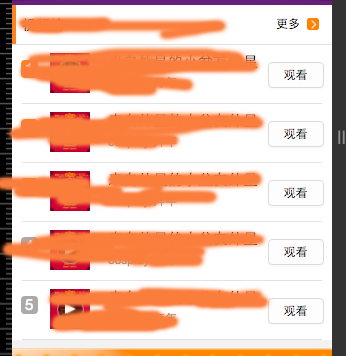
Let’s take a look at two pictures first, the effect of the design draft:

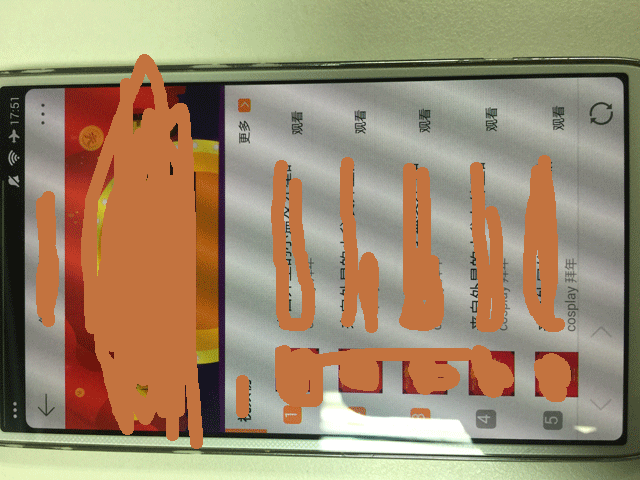
Actual display effect under Samsung S4:

You can see that the 1px line cannot be displayed at this time. This problem is related to the screen pixel density of the S4 phone. There are many articles about the relationship between screen pixel density and 1px line. You can search for it yourself. My solution here is not to process the 1px line. Just write as much as you want. Even if my base unit is rem, it is not another unit.
{
position: absolute;
width: 13rem;
height: 9.2rem;
border:1px solid #000;
}2. The difference in fault tolerance between PC browsers and mobile browsers
Let’s look at a piece of code first:
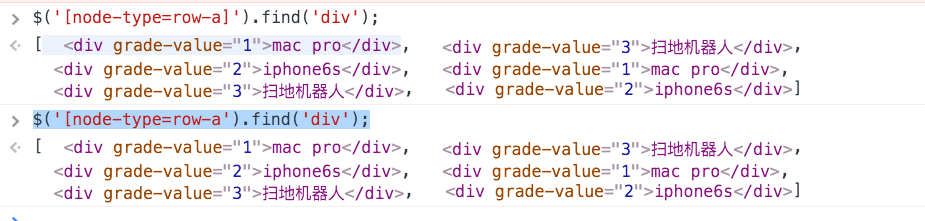
$('[node-type=row-a').find('div');It is obvious that the selector I used has a syntax error. But what happens if you run it in a browser? Look at the picture below:

It is obvious that for the attribute selector, even if I have grammatical errors, the PC browser can parse it correctly. But on the mobile phone, this way of writing cannot be parsed correctly, and the code cannot be run.
So you must pay attention to some small details when writing code. . .
3. Use of selectors in jQuery
The most commonly used selector when using jQuery or Zepto is written as follows,
$('div.testClass')Just write the class or ID of the Dom node you need in $() or use the attribute selector.
When looking at the jQuery documentation, there is this description for $():
jQuery([selector,[context]])
The most important thing is to take a look at the description of context (it is also the most easily ignored, but very useful parameter in our daily use):
By default, if the context parameter is not specified, $() will search for DOM elements in the current HTML document; if the context parameter is specified, such as a DOM element set or jQuery object, it will search in this context. . After jQuery 1.3.2, the order of the elements returned is equivalent to the order in which they appear in the context.
When I first started learning JavaScript, I heard that operating DOM consumes browser performance, and traversing DOM also affects program performance.
If we search for the required Dom within the specified range, will it be much faster than searching from the entire document? And when we write web components, components may appear many times on a page, so how do we judge which component we want to operate? This context parameter will play a role in determining the row. Please continue reading for details. . .
4. Conversion of jQuery object to array
When I first started learning jQuery, I saw a sentence in a book:
A jQuery object is a JavaScript array.
And in the process of using jQuery, you will encounter that js objects are converted to jQuery objects, and jQuery objects are converted to js objects. I won’t go into too much detail about these basics.
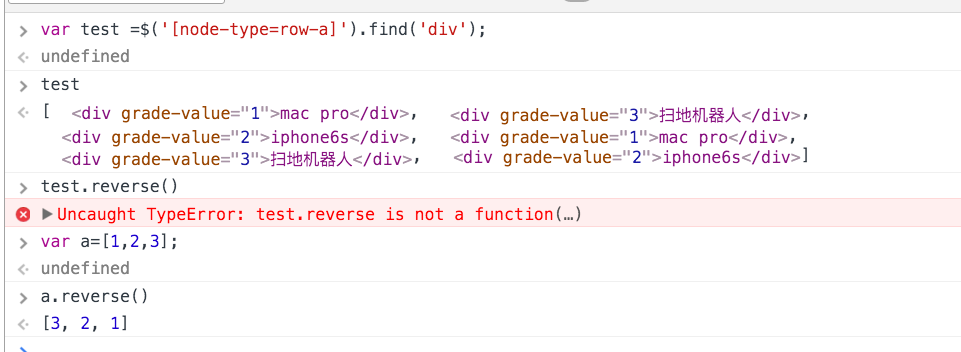
But sometimes we want to use some methods or properties of native Array objects on jQuery objects. Let’s look at a simple example:

From the code running results in the picture, we can know that we do not need to use the reverse method on the jQuery object. Even though test is an array.
So what can we do to make the jQuery object use the methods of the native Array object?
4.1 Using prototype chain extensions
For example, the following code:
jQuery.prototype.reverse=function(){
//一些操作
}When using prototype to extend methods, everyone always thinks that the disadvantage is that it may pollute the existing methods on the prototype chain. There is also the need to look for the prototype chain when accessing the method.
4.2 Add objects in jQuery objects to the array
Look at the code below
var test = $('div.test');
var a=[];
$(test).each(function(){
a.push($(this));
});
a.reverse();这样就可以将 jQuery对象翻转。
4.3使用 Array对象的 from()方法
这种方法也是自己在编写插件过程中使用的方法。看一下文档描述:
Array.from() 方法可以将一个类数组对象或可迭代对象转换成真实的数组。
个人感觉使用这个代码比较简洁。暂时还不知道有没有性能的影响。继续看下面的代码:
var test = $('div.test');
var a= Array.from(test);
a.reverse();5.setInterval()和setTimeout()对程序性能的影响
因为setTimeout()和setInterval()这两个函数在 JavaScript 中的实现机制完全一样,这里只拿 setTimeout()验证
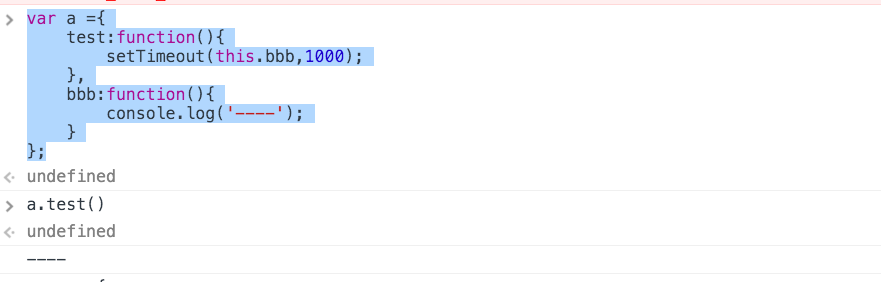
那么来看两段代码
var a ={
test:function(){
setTimeout(this.bbb,1000);
},
bbb:function(){
console.log('----');
}
};
a.test()输出结果如下:

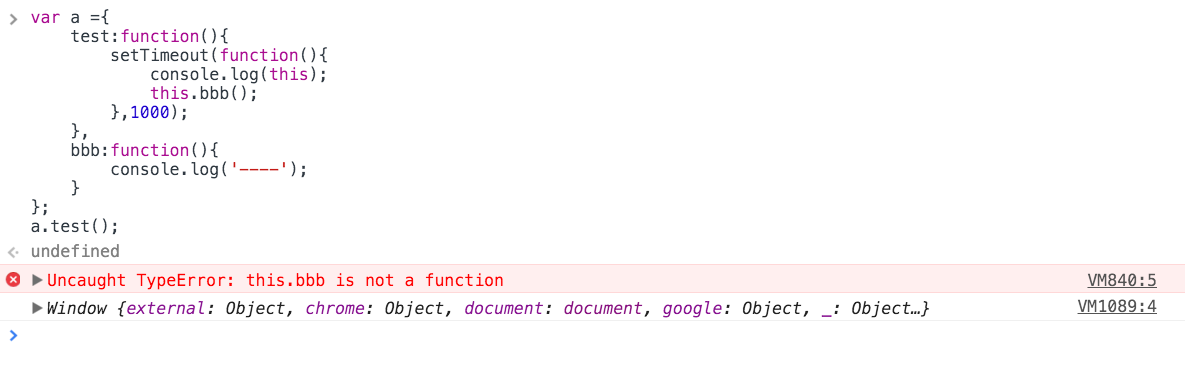
看下面的代码输出是什么
var a ={
test:function(){
setTimeout(function(){
console.log(this);
this.bbb();
},1000);
},
bbb:function(){
console.log('----');
}
};
a.test();运行这段代码的时候,代码报错

由以上的结果可以知道,当我们在使用setInterval()和setTimeout()的时候,在回掉中使用this的时候,this的作用域已经发生了改变,并且指向了 window。
setTimeout(fn,0)的含义是,指定某个任务在主线程最早可得的空闲时间执行,也就是说,尽可能早得执行。它在”任务队列”的尾部添加一个事件,因此要等到同步任务和”任务队列”现有的事件都处理完,才会得到执行。
意思就是说在我们设置 setTimeout()之后,也可能不是立即等待多少秒之后就立即执行回掉,而是会等待主线程的任务都处理完后再执行,所以存在 “等待”超过自己设置时间的现象。同时也会存在异步队列中已经存在了其它的 setTimeout() 也是会等待之前的都执行完再执行当前的。
看一个 Demo:
setTimeout(function bbb(){},4000);
function aaa(){
setTimeout(function ccc(){},1000);
}
aaa();如果运行上面的代码,当执行完 aaa() 等待一秒后并不会立即执行 ccc(),而是会等待 bbb() 执行完再执行 ccc() 这个时候离主线程运行结束已经4s 过去了。
以上内容是针对JavaScript实现跑马灯抽奖活动实例代码解析与优化(一),下篇继续给大家分享JavaScript实现跑马灯抽奖活动实例代码解析与优化(二),感兴趣的朋友敬请关注。




