
Starting from today, I will lead my new friends to start from understanding javascript and advance to the realm of masters step by step. No other nonsense. From now on, we will start from the introductory stage step by step.
Let’s introduce the life experience of JavaScript. Otherwise, everyone will have a very big misunderstanding of JavaScript. We have talked too much about its history. I can’t remember it. I didn’t pass the history when I started school
JS is not related to the Java language that we often use to develop background programs. Their scope of use is also very different. JS is only used in HTML to add, delete, modify and check document nodes, and to build a system that communicates with the server. It’s just an interpreted language. This is just the simplest understanding. Later we will study JavaScript in detail. Well, let’s start with grammar. Although I said no more nonsense, I feel that I am still like this. It’s long-winded, okay, don’t mind it. Friends who want to cultivate to become great gods, please bear with me for a while.
I have to make it clear that people who read this article are by default friends who have a basic knowledge of HTML. If you don’t understand the following code, please understand it first and then practice it. Unique secrets are not something that ordinary people can practice. What if you go crazy?
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title></title>
</head>
<body>
<h1>javascript大神修炼记</h1>
<div>………………</div>
<script type="text/javascript">
function MyFun(){
……
}
</script>
</body>
</html>
Everyone should be familiar with this kind of code. One more thing I have to say is that the script tag is written differently from what you see in textbooks. I write it in the body tag, and it is still written in the body The label is at the end. This is because the loading order of the web page is from top to bottom, rendering by node, and the resources are also loaded one by one from top to bottom. As for the resource response speed, it depends on the server and the current access situation. This is a digression. When the page is rendered to the script tag one by one from top to bottom, the JavaScript code begins to be parsed. If the JavaScript code operates on the document node, then it can correctly obtain the node object. Otherwise, there will be a risk of code execution errors. . So our script tag is not written in the head tag.
Let’s take a look at the syntax. Let’s first explain it in the way of getting started with the program. Otherwise, some friends may not be able to accept it if we directly operate the document node. When it comes to programs, you will have to come into contact with OOP later, so we will talk about classes now. , function, variable, if you feel unfamiliar, don’t be afraid. I used to be like this, but gradually I can understand it. I believe you can do the same. In JavaScript, classes and functions have the concept of mutual conversion, so there are still many There is a problem with understanding, so I decided to start with functions and not let everyone come into contact with the concept of classes
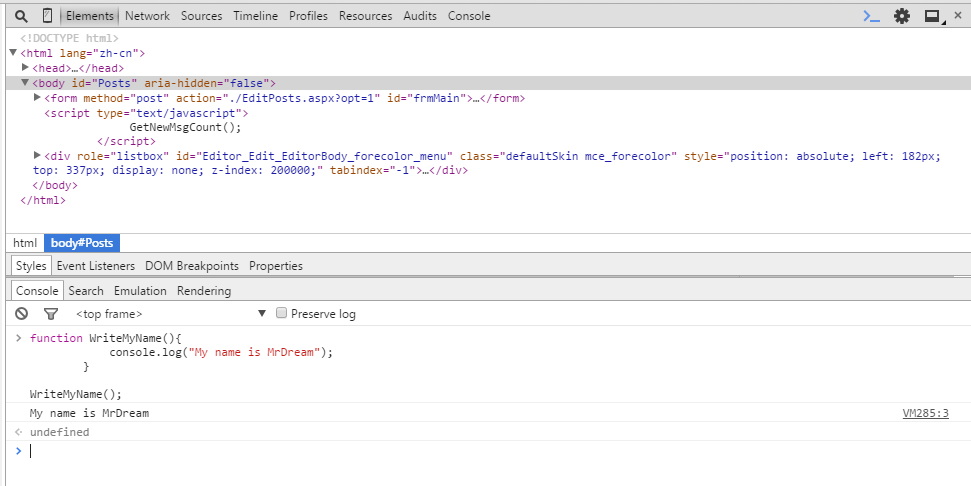
function WriteMyName(){
console.log("My name is MrDream");
}
WriteMyName();

I am using the chrome browser, press F12, enter the console panel, and debug the code. You should also get used to using this browser. Later, if you see me debugging a lot, you will also like this browser. If you use it, you will naturally become accustomed to using it for code debugging.
Earlier I declared a function WriteMyName using the function keyword. In the method body, I just wrote a simple console.log ("My name is MrDream"), and then directly used the function name plus a bracket
WriteMyName(), so that you can execute the content in the previous function body. The content is to print a sentence. The printed content is My name is MrDream. Now everyone only needs to understand that console.log means printing. .
A brief summary of the function body declaration syntax function function name(){function body}
Next let’s take a look at functions with parameters
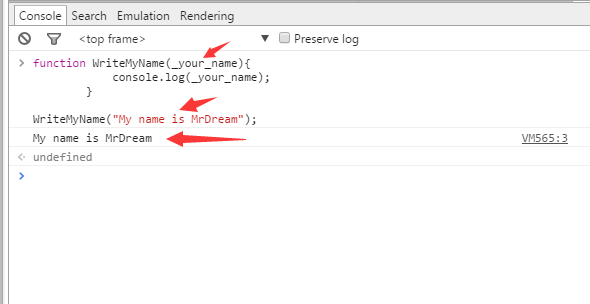
function WriteMyName(_your_name){
console.log(_your_name);
}
WriteMyName("My name is MrDream");

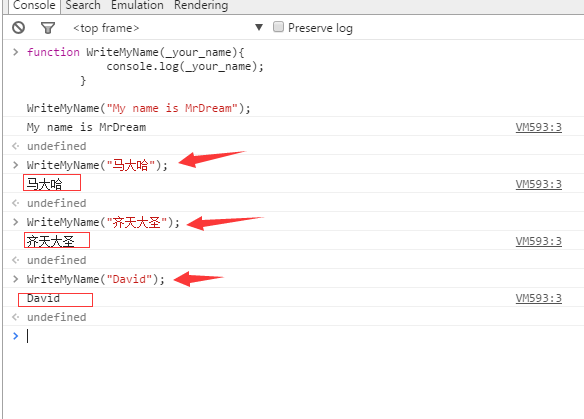
The difference between the function declared now and the previous function is that the printed content is passed in the form of parameters. The advantage is that when we called WriteMyName() before, we only printed the fixed content. However, now, we You can write WriteMyName("Madaha") like this, write any name in a pair of double quotes, and we can print it out. Isn't it more convenient? Let's take a look

The flexibility is much higher than before. We can pass any string name to the function body. Remember, strings must have a pair of quotation marks outside, otherwise, errors will occur. Currently You still can’t understand why. Next, we will continue to talk about the declaration of variables. First, we have to understand what variables are and their functions
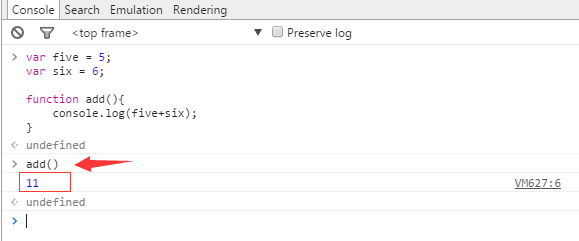
var five = 5;
var six = 6;
function add(){
console.log(five+six);
}
我们同样是使用函数名+括号进行函数调用 add(),我们来看一下效果

函数体里面仍然是一句打印语句,打印的结果是11,5+6=11,没有错吧,如果我们要做其他值的加法,怎么办呢?是不是要修改变量呢,对了,前面的var就是用来声明变量的关键字,我们声明了一个five和一个six,并且给他们赋值,然后,打印这两个变量相加。
是不是觉得我们每次想打印的时候,都要修改函数体里面的变量,这样就很麻烦了,那们我们来试一个传递参数的函数
var five = 5;
var six = 6;
function add(num1,num2){
console.log(num1+num2);
}
add(five,six);

我们在函数num1,num2处的位置分别传入了变量five,six同样打印出来正确的结果,这样,我们就可以方便地传入其他的值了

现在看一下,我们可以传入变量,也可以传入数字,正负均可,如果需要使用不固定的值在函数体进行计算的时候,我们就需要把这个函数写在带参数的函数。
总结一下,我们今天学会了什么?
第一,javascript是用来干什么的
第二,javsscript代码放在页面的什么位置最合适
第三,变量的声明,用什么关键字
第四,我们学会了函数的声明(带参数,不带参数,带参数的原因),用什么关键字
哈哈 离大神又更近了一步,希望大家再接再厉,坚持下去,一定会有所收获。




