
1. Project background
The company developed a website. When modifying the user's avatar, the leader mentioned adding a function to modify the avatar by taking pictures with the camera. Because our website is developed based on Html5, we directly use H5 to take photos. At first I thought this function was very simple, but when I did it I realized it was not that simple.

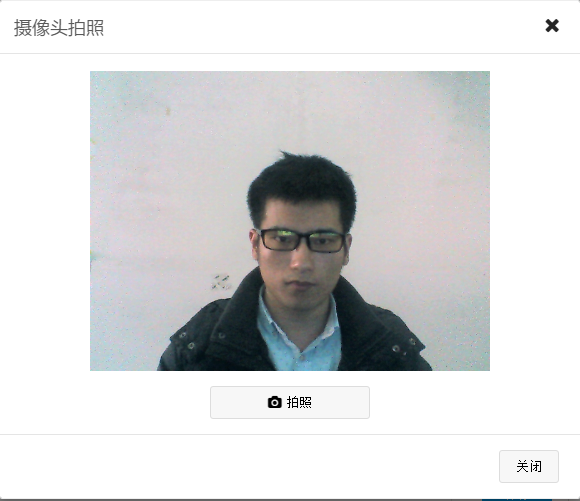
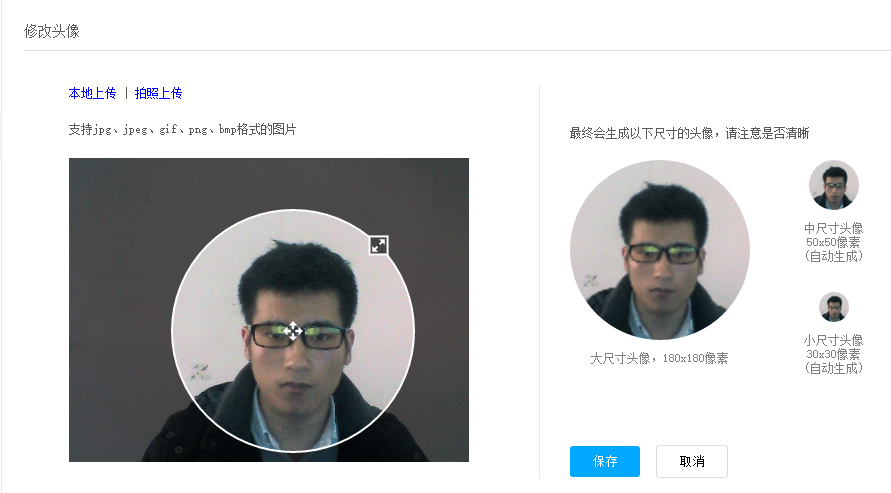
This is an example of successfully calling the camera to take pictures and upload screenshots in AngularJs:


2. How to call the camera
$scope.photoErr = false;
$scope.photoBtnDiable = true;
var mediaStream = null,track = null;
navigator.getMedia = (navigator.getUserMedia ||
navigator.webkitGetUserMedia || navigator.mozGetUserMedia ||
navigator.msGetUserMedia);
if (navigator.getMedia) {
navigator.getMedia(
{
video: true
},
// successCallback
function (stream) {
var s = window.URL.createObjectURL(stream);
var video = document.getElementById('video');
video.src = window.URL.createObjectURL(stream);
mediaStream = stream;
track = stream.getTracks()[0];
$scope.photoBtnDiable = false; $scope.$apply();
},
// errorCallback
function (err) {
$scope.errorPhoto();
console.log("The following error occured:" + err);
});
} else {
$scope.errorPhoto();
}Code analysis:
Navigator is a browser object, containing browser information. Here we use this object to open the camera. $scope is AndularJs syntax. The first step is to declare navigator.getMedia to call the browser's different camera opening functions. Currently, there are only four methods: getUserMedia, webkitGetUserMedia, mozGetUserMedia, and msGetUserMedia, which respectively correspond to general browsers, Google Chrome, Firefox, and IE browsers. It will automatically determine which function to call. The second step is to call and open the browser, which contains three parameters, namely the multimedia type to be used, the stream data processing function returned upon successful acquisition, and the error message processing function returned upon failure. Among them, when using it, you can not only set the video but also set the microphone. The setting method is:
{
video: true,
audio: true
}The call is successful and the video stream data is returned after turning on the camera. We can set the stream data to the video tag to display the image in real time on the interface. mediaStream is used to record the obtained stream data, and track is used to track the camera status in the Chrome browser. Both variables can be used to turn off the camera.
3. Take photos
$scope.snap = function () {
var canvas = document.createElement('canvas');
canvas.width = "400";
canvas.height = "304";
var ctx = canvas.getContext('2d');
ctx.drawImage(video, 0, 0, 400, 304);
$scope.closeCamera();
$uibModalInstance.close(canvas.toDataURL("image/png"));
};You need to use the canvas tag when taking pictures. Create a canvas tag, set the size we need to take pictures, save the current image of the video to the canvas tag through the drawImage function, and finally convert the image data to base64 data and return it and turn off the camera. This completes our photo taking function. The $uibModalInstance object here is an object that opens the pop-up layer in our project and is used to control the display of the pop-up layer.
4. How to turn off the camera
$scope.closeCamera = function () {
if (mediaStream != null) {
if (mediaStream.stop) {
mediaStream.stop();
}
$scope.videosrc = "";
}
if (track != null) {
if (track.stop) {
track.stop();
}
}
}As mentioned before, the way to turn off the camera is through mediaStream and track variables. However, track can only turn off the camera in the Chrome browser. This is also the way to turn off the camera in Chrome version 45 and above.
5. Integrated into AndularJs
In fact, everything mentioned above is implemented in AndularJs. Of course, here we only implement taking pictures and returning the picture data. If we want to use it in other places, we need to separate this part. Here we use When it comes to the service mechanism in AngularJs, make this part a separate service and inject it in the project, and then you can call it elsewhere.
service registration:
app().registerService("h5TakePhotoService", function ($q, $uibModal) {
this.photo = function () {
var deferred = $q.defer();
require([config.server + "/com/controllers/photo.js"], function () {
$uibModal.open({
templateUrl: config.server + "/com/views/modal_take_photo.html",
controller: "photoModalController",
windowClass: "modal-photo"
}).result.then(function (e) {
deferred.resolve(e);
});
});
return deferred.promise;
}Calling method:
$scope.takePhoto = function () {
h5TakePhotoService.photo().then(function (res) {
if (res != null && res != "") {
$scope.myImage = res;
}
});
}h5TakePhotoService is the photo service object injected into the controller, and finally processes the returned image data and sets the data to be displayed on the interface.
6. Compatibility issues
Mainly exists in the Chrome browser. When tested locally, it can be used normally in the Chrome browser, but it cannot be used normally after being deployed to the server. The error message is [object NavigatorUserMediaError]. This is because the Chrome browser cannot use the camera when using it. Only secure source access is supported, so it can only be used normally when accessed through https.
Finally, I need to say that it can only be accessed through http://url during testing, and cannot be accessed through file://url. That is, we need to deploy the code to access it. It can be accessed in Visual Studio, java web, php Completed in.
The above is the relevant knowledge introduced by the editor to you about using HTML5 mobile phone camera to take pictures in AngularJS. I hope it will be helpful to you!




