
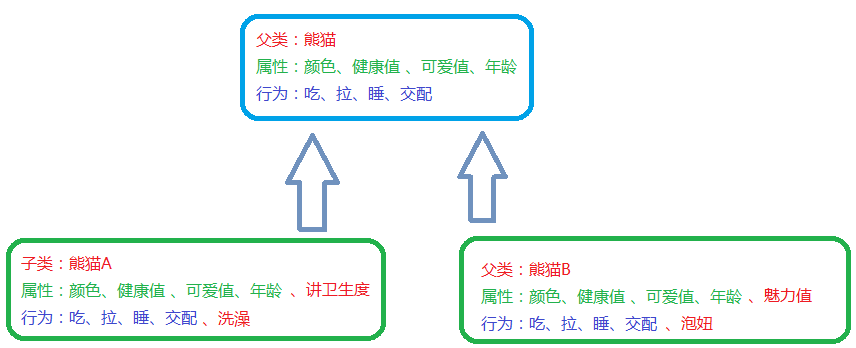
Hello friends, today we will continue the previous content. We have already talked about inheritance. Today we will talk about the last manifestation of OOP, which is polymorphism. Because of the flexibility of the JavaScript language, we are There is no way to use the interface, so this also brings some confusion to the js program. You don't need to worry too much about this problem, because these later versions of ECMAScript will solve these problems for us. I'm going too far again. Back to the topic, OOP polymorphism, we can already clearly understand what inheritance looks like, that is, first declare a parent class, and then we can write many subclasses to inherit the attributes and methods of the parent class. We can use the least amount of code to achieve the same functions as the parent class. This is inheritance. Immediately, a classmate raised a question: I have read the previous inheritance for a long time, and I can understand it, but I don’t know what its use is. Why do we have to write so many inheritance classes? This question immediately hits the mark and is quite critical. Without the existence of polymorphism, the inheritance we mentioned earlier is really useless, because all our inherited classes are identical copies and have no characteristics. For example:

We can clearly see the problem. Panda A and Panda B are exactly the same as the parent class of panda. Although we can easily write many subclasses, this is of no use. So we just We can achieve our purpose by directly using the attributes and methods of the parent class. Yes, in this way, I feel that OOP inheritance is of no use. The knowledge we just learned earlier will not be wasted like this, haha, don't be afraid, As long as the previous things are just what you have learned, there is no need to learn anything in vain. Now let’s talk about the supplement of inheritance and polymorphism. See the example picture:

Whether it is humans or other animals, they continue to reproduce and evolve. Each offspring looks the same, but is actually different. They have more or less their own unique attributes or behaviors. Now Panda A is in a certain It learned to take a bath under a special situation, and it has its own hygiene attributes. And Panda B is a master and learned to pick up girls (my uncle and I didn’t learn it, but it learned it), and it has its own charm attributes, so we can It can be clearly seen that when we need to write a subclass to inherit the parent class, it must have the same behavior or attributes as the parent class, and it must also have its own unique behavior or attributes, so that we save the same behavior. Or code writing of attributes (the benefits brought by OOP thinking are once again reflected), let’s look at the example code below:
//遗传继承函数
function Extend(Children,Parent){
for(var p in Parent){
if(typeof Children[p] == "undefined"){
Children[p] = Parent[p];
}
}
}
//熊猫父类
function Panda(){
//颜色
this.color = "黑色交错";
//健康值
this.health = 100;
//可爱值
this.lovely = 80;
//年龄
this.age = "3岁";
}
//吃
Panda.prototype.Eat = function(){
console.log("吃竹子");
}
//拉
Panda.prototype.Shit = function(){
console.log("拉了一坨翔");
}
//睡
Panda.prototype.Sleep = function(){
console.log("美美地睡了一整天");
}
//交配
Panda.prototype.Mating = function(){
console.log("熊猫的爱爱也是为了下一代嘛");
}
//熊猫A
function Panda_A(){
//讲卫生度
this.lovehealth = 60;
Extend(this,new Panda());
}
//洗澡
Panda_A.prototype.Bath = function(){
console.log("为了不生病,就得讲卫生,我去洗澡了");
//洗一次澡,讲卫生程度 + 1
this.lovehealth += 1;
}
//熊猫B
function Panda_B(){
//魅力值
this.charm = 90;
Extend(this,new Panda());
}
//泡妞
Panda_B.prototype.GetGirls = function(){
console.log("为了族群的繁荣,我就先去泡妞去了,谁叫我的魅力这么高呢?");
//泡一次妞,魅力值 - 1
this.charm -= 1;
}
Let’s take a look at the example below. Is it the same as what was described before?

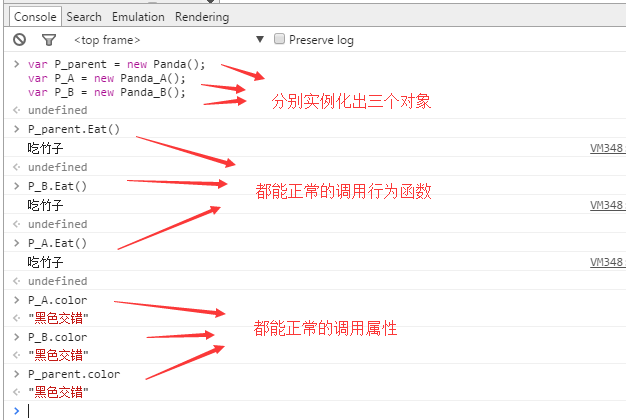
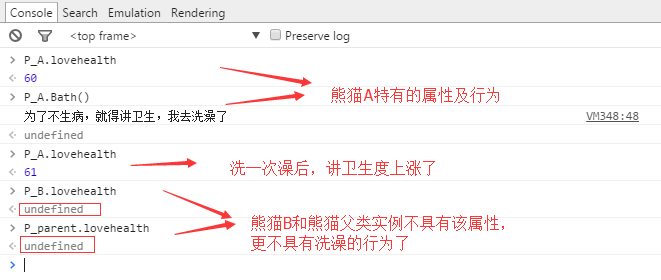
Whether it is an instance of a parent class or an instance of a subclass, the attributes and behavior functions of the parent class (shared) can be used normally. Let’s take a look at the unique ones?

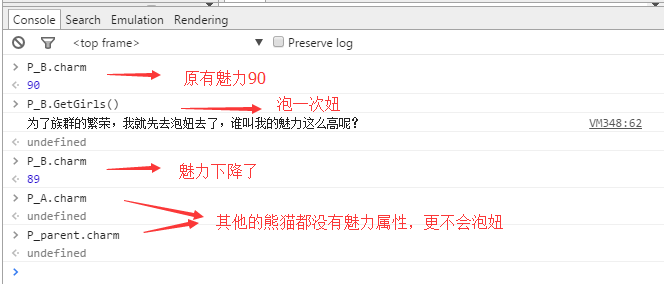
The behavior that everyone is most concerned about has not been tested yet, that is, Panda B can pick up girls. I won’t adjust to everyone’s taste anymore, so test it immediately

After passing the above example, we already know what polymorphism is. Now some students are asking: We have been able to achieve polymorphism before, but we just saw some more unique attributes and behaviors, then Can some of the original attributes and behaviors be changed? Because we want to simulate objects, we have to achieve the same simulation as possible. For example, if there is another panda class C, they have evolved to a more advanced level and no longer need to eat bamboo. They actually start eating like humans:
//熊猫C
function Panda_C(){
Extend(this,new Panda());
}
//吃
Panda_C.prototype.Eat = function(){
//吃饭
console.log("我们要进化得比人类更高级,所以我们就开始吃饭了,不再吃竹子!!");
}

As you can see, as long as there are attributes or behaviors that are different from those of the parent class, we can override them by overriding them to achieve the special requirements of the subclass.
To summarize, today we will supplement the ideas inherited from the previous to achieve polymorphic simulation and OOP ideas. We will also come to an end first. I believe everyone already has their own understanding of OOP, which is to simulate code into objects. To write, this has two advantages:
1. Increase the reuse rate of code and improve work efficiency.
2. The code has been simulated in the object. This organized code facilitates our management, later maintenance and expansion.
The above is the entire content of this article, I hope it will be helpful to everyone’s study.




