In fact, the principle is also very simple. Also first judge the type attribute through getAttribute and capture the button. Then when the button onclicks, i is passed into the subpage through the url.
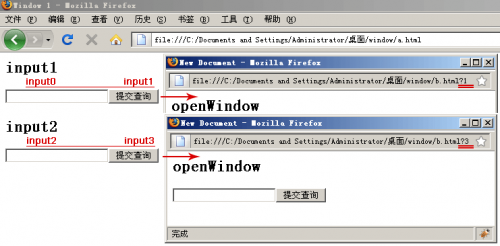
For those who haven’t understood yet, just look at the schematic diagram