
So I tried to use input select to achieve it, and the results are as follows:


Detailed code and demonstration address: www.homdian.com/test.aspx
This method actually presses a text box on the drop-down box, which can realize input and selection of the drop-down box. But when binding the drop-down box options asynchronously based on the input value,
Unable to expand the drop-down box, I found a piece of code online:
The above paragraph can expand the drop-down box, but the following prompt will pop up (test environment IE7)

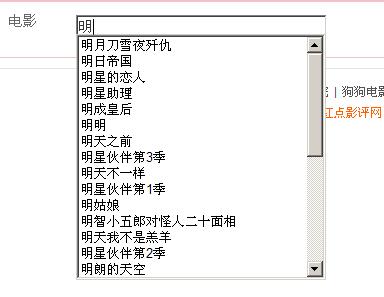
It feels unfriendly, so it’s useless. So I tried to use input select(multiple), the effect is as follows:

Detailed code and demonstration address: www.homdian.com/test1.aspx
This method basically meets my needs, so I post it here in the hope that everyone can provide a better method. Thanks.
 What to do if there is no cursor when clicking on the input box
What to do if there is no cursor when clicking on the input box
 cmd command to clean up C drive junk
cmd command to clean up C drive junk
 What does it mean when a message has been sent but rejected by the other party?
What does it mean when a message has been sent but rejected by the other party?
 High-level language programming
High-level language programming
 Data storage encryption methods
Data storage encryption methods
 photoshop cs5 serial number
photoshop cs5 serial number
 Steps to delete one of dual systems
Steps to delete one of dual systems
 meta search engine
meta search engine




