
In Javascript, everything is an object, but objects are also different and can be roughly divided into two categories, namely: ordinary objects (Object) and function objects (Function).
Generally speaking, the objects generated through new Function are function objects, and other objects are ordinary objects.
Example:
function f1(){
//todo
}
var f2 = function(){
//todo
};
var f3 = new Function('x','console.log(x)');
var o1 = {};
var o2 = new Object();
var o3 = new f1();
console.log(
typeof f1,//function
typeof f2,//function
typeof f3,//function
typeof o1,//object
typeof o2,//object
typeof o3 //object
);
>> function function function object object object
f1 is a function declaration, the most common way to define a function. f2 is actually an anonymous function. This anonymous function is assigned to f2, which is a function expression. f3 is uncommon, but it is also a function object.
Function is an object that comes with JS. When f1 and f2 are created, JS will automatically build these objects through new Function(). Therefore, these three objects are all created through new Function().
There are two ways to create objects in Javascript: object literals and using new expressions. The creation of o1 and o2 corresponds to these two ways. Let’s focus on o3. If you use the ideas of Java and C# to understand it, , o3 is an instance object of f1, o3 and f1 are of the same type, at least I used to think so, but it is not the case...
So how do you understand it? It's very simple. Look at whether o3 is generated through new Function. Obviously not, since it is not a function object, it is an ordinary object.
After a simple understanding of function objects and ordinary objects, let’s take a look at the prototype and prototype chain in Javascript:
In JS, whenever a function object f1 is created, some properties will be built into the object, including prototype and __proto__. Prototype is the prototype object, which records some properties and methods of f1.
It should be noted that prototype is invisible to f1, that is to say, f1 will not look for the properties and methods in prototype.
function f(){}
f.prototype.foo = "abc";
console.log(f.foo); //undefined
So, what is the use of prototype? In fact, the main function of prototype is inheritance. In layman's terms, the properties and methods defined in the prototype are reserved for its own "descendants". Therefore, subclasses can fully access the properties and methods in the prototype.
To know how f1 leaves the prototype to "descendants", we need to understand the prototype chain in JS. At this time, __proto__ in JS enters the scene. This guy looks very strange and is also very hidden. It is so deep that you often don’t see it, but it exists in both ordinary objects and function objects. Its function is to save the prototype object of the parent class. When JS creates an object through the new expression, it usually saves the parent class. The prototype of the class is assigned to the __proto__ attribute of the new object, thus forming an inheritance from generation to generation...
function f(){}
f.prototype.foo = "abc";
var obj = new f();
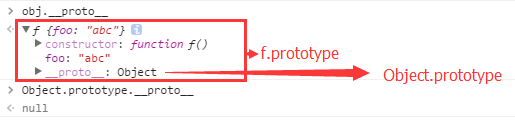
console.log(obj.foo); //abcNow we know that __proto__ in obj saves the prototype of f, so what is saved in __proto__ in f’s prototype? Look at the picture below:

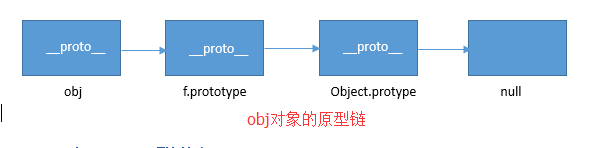
As shown in the figure, Object.prototype is stored in __proto__ of f.prototype. There is also __proto__ in the Object.prototype object. From the output results, Object.prototype.__proto__ is null, indicating the obj object prototype. The end of the chain. As shown below:

After the obj object has such a prototype chain, when obj.foo is executed, obj will first search whether it has the attribute, but will not search for its own prototype. When foo cannot be found, obj will follow the prototype chain. Go and search...
In the above example, we defined the foo attribute on the prototype of f, then obj will find this attribute on the prototype chain and execute it.
Finally, summarize the key points involved in this article in a few sentences:
The above is the entire content of this article, I hope it will be helpful to everyone’s study.




