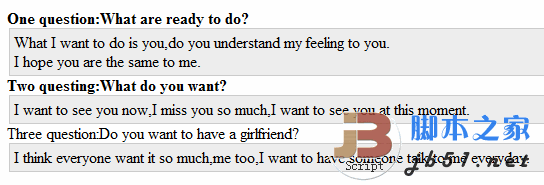
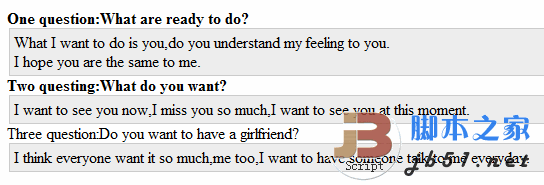
The effect is as follows: when clicking on the question, the following reply content is displayed.

script type="text/ javascript">
onload = function(){
faq(document.getElementsByTagName("dl")[0], "dt", "dd");
/*
* faq function : elem is the parent element, qTag is the title element, aTag is the content element
*/
}
function faq(elem, qTag, aTag){
aTag = aTag || "dd"; / / Provide default value, the same below
qTag = qTag || "dt";
elem = elem || document;
var dds = elem.getElementsByTagName(aTag);
for (var i = 0, len = dds.length; i < len; i ) {
dds[i].style.display = "none";
}
var dts = elem.getElementsByTagName(qTag);
for (var i = 0, len = dts.length; i < len; i ) {
dts[i].style.cursor = "hand";
dts[i].onclick = function (){
var next = this.nextSibling;
//Get a reference to the next element of the current element
while (next.nodeType != 1) {
next = next.nextSibling;
}
if (next.style.display != "none") {
next.style.display = "none";
}
else {
next.style.display = "block";
}
}
}
}
Test code:
]