Today I will give you a brief introduction to JavaScript dialog boxes and status bars.
javascript and dialog:
-
Three dialog box icons:
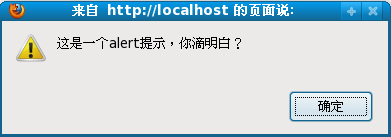
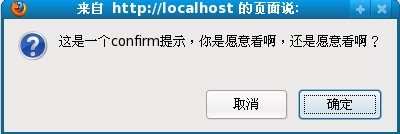
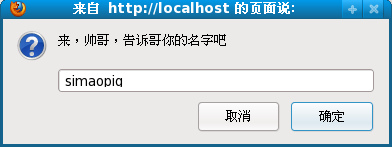
In client browsers, three common Window methods are used to pop up simple dialog boxes, they are alert(), confirm() and prompt(). alert() is used to display messages to the user. confirm() requires the user to click confirm or cancel. prompt() asks the user to enter a string. The three pictures below are alert(), confirm() and prompt() respectively.

alert() dialog box prompt

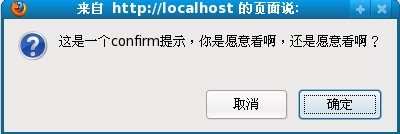
confirm() dialog box prompt

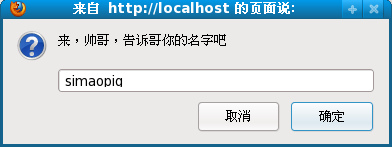
prompt() dialog prompt
-
Introduction to three dialog boxes:
The dialog box popped up by the
alert() method only displays prompt information to remind the user.
The confirm() method is used to ask the user whether to confirm and displays two buttons - confirm and cancel. Equivalent to the if/else structure, if the confirmation button is clicked, the following program will continue to be executed. If the cancel button is clicked, false will be returned.
The prompt() method has an input box, and the content returned is what the user enters in the input box. The purpose is to obtain user input.
-
Introduction to dialog box blocking process:
Both confirm() and prompt() will block, that is, they will not return until the user closes the dialog box they display. It also means that the code will stop running when a dialog box pops up. If a document is currently loading, loading will also stop until the user responds with the required input. There is no way to prevent these methods from blocking because their return value is user input, so they must wait for user input before returning.
In most browsers, alert() will also block and wait for the user to close the dialog box. However, in some browsers (especially Netscape 3 and 4 on UNIX platforms), the alert() method does not block. However, when I tested on Fedora 11, it would also cause blocking. Of course, I did not use Netscape to test. I used Firefox browser to test, and it was also blocked. However, the author of Rhino said:
In practice, this small incompatibility rarely causes problems. Usage of
alert(), confirm() and prompt():
alert('This is an alert prompt, do you understand?');
confirm('This is a confirm prompt, you are Are you willing to see it, or are you willing to see it? ');
prompt('Come on, handsome guy, tell me your name');
javascript and status bar:
When the user places the mouse When on a hyperlink, the browser will display the URL address pointed to by the hyperlink on the status bar. But sometimes you will find that when your mouse is placed on a hyperlink or image, some text is displayed on the status bar instead of the link address.
In javascript, the content on the browser's status bar is controlled by two properties of the Window object, namely status and defaultStatus. So through javascript, we can change the default behavior of the status bar and display the information we want to display to the user.
The status attribute is mainly used to store transient messages, that is, the status bar information will only be changed when a trigger event occurs. The defaultStatus attribute specifies the default text displayed in the status bar. Only when a trigger event occurs, the text on the status bar will be replaced by the specified status, otherwise the content specified by the defaultStatus attribute will always be displayed.
The event handler in the above example must return true; this notifies the browser that it should not perform its default action when the event occurs, which means that the link URL should not be displayed in the status bar. If Forgot to return true; then the browser will overwrite any information displayed in the status bar by the handler with its own URL.
Let’s look at another example of defaultStatus. Set the default value of the page status bar to: Welcome to this site, thank you for coming, little guy.
defaultStatus = 'Welcome to this site, thank you for coming, little guy';
window.defaultStatus = defaultStatus;
Code demonstration and description:
Maybe sometimes , you cannot see the information displayed on the status bar. The method is given below, I hope it can help you:
in Firefox:
1. Go to Tools > Options
2. Click the Content tab
3. Ensure that the JavaScript option is checked
4. Click Advanced (next to the Enable JavaScript option)
5. Check the Change status bar text option
6. Click OK to save this screen
7. Click OK again
In Internet Explorer:
1. Go to Tools > Internet Options
2. Click the Security tab
3 . Ensure that the Internet option is selected/highlighted
4. Click Custom Level… (this launches the security settings for the Internet zone)
5. Scroll down until you see Allow status bar updates via script (under the Scripting option). Click Enable
6. Click OK to save this screen
7. Click OK again