
But there are also some problems. Firstly, drawing the calendar is a bit slow. Secondly, the compatibility is not very good with IE Only. Thirdly, it is not based on jQuery haha.
That’s still the old rule, check the effect before doing it


This is a cooler Ext style.
From the picture above, we can see that this control actually has two views, a date and month view, and a year and month selection view.
1: Let’s start with HTML
Determining HTML for the date control is actually relatively simple, because it is obviously a list data format, and of course it mainly uses table.
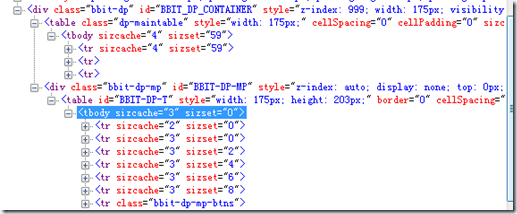
The two views are wrapped with two Divs respectively. You can switch the views by controlling the display and hiding of the divs. For the complete HTMl structure, you can use IEDeveloper to take a look at the Demo structure. I took a screenshot myself 
2: Write CSS based on HTML and renderings
In fact, because it is in Ext style, I directly copy the ext css and images. .
CSS will not be analyzed and code will be uploaded directly.
Because the syntax highlighting in the blog park does not support CSS, I will not post it here. Please give me a download address:
All images used:
3: After finishing the CSS, we started writing our javascript.
Up there is a complete code
| ", def.monthName[0], " | ", def.monthName[6], " | "); | |
| ", def.monthName[1], " | ", def.monthName[7], " | "); | |
| ", def.monthName[2], " | ", def.monthName[8], " | "); | |
| ", def.monthName[3], " | ", def.monthName[9], " | "); | |
| ", def.monthName[4], " | ", def.monthName[10], " | "); | |
| ", def.monthName[5], " | ", def.monthName[11], " | "); | |
| "); | |||
| "); //头yo cpHA.push("
cpHA.push(" | |||
| "); //week cpHA.push ("
cpHA.push(""); cpHA.push(""); var s = cpHA.join(""); $(document.body).append(s); //Add to body cp = $("#BBIT_DP_CONTAINER"); //Get it again Once initevents(); //Initialization event } A key point here is that the HTML output and event initialization of the date are only done once, because basically two will not be opened on the same page at the same time. There are also some special custom attributes in the generated HTML. If you look carefully, you will find that these attributes will play a big role in subsequent time processing. So let’s take a look at the event
Copy the code The code is as follows:
$("#BBIT- DP-TODAY").click(returntoday);//Today's button event cp.click(returnfalse);//Prevent bubbling $("#BBIT_DP_INNER tbody").click(tbhandler);/ /Add a click event to the body in the middle of the month view instead of adding $("#BBIT_DP_LEFTBTN").click(prevm) to each td;//Last month $("#BBIT_DP_RIGHTBTN").click( nextm);//Next month $("#BBIT_DP_YMBTN").click(showym);//Switch to year and month view $("#BBIT-DP-MP").click(mpclick) ;//The click event of the year and month view is also used for distribution $("#BBIT-DP-MP-PREV").click(mpprevy);//Previous year $("#BBIT- DP-MP-NEXT").click(mpnexty);//Next year $("#BBIT-DP-MP-OKBTN").click(mpok);//Event of ok button $ ("#BBIT-DP-MP-CANCELBTN").click(mpcancel);//Cancel button event Add events to each element that needs to be clicked. There are two places here. It is quite special. For a click view of a monthly view, the traditional method is to add events to each TD. However, my TD does not exist at this time. However, if an event is added every time a TD is generated, then the impact will be Performance, so we directly add a click event to the container and distribute the event by judging the event source. Selecting the view in another year and month also has the same logic as above, so let's analyze the click event of the month view. , in fact, when each TD is generated, an xdate custom attribute  will be registered. Let’s take a look at the tbhandler function will be registered. Let’s take a look at the tbhandler function
Copy code The code is as follows:
function tbhandler(e) { var et = e.target || e.srcElement; //Find the event source var td = getTd(et); //The event source recursively looks up td if (td == null) { return false; } var $td = $(td); . if (!$(td).hasClass("bbit-dp-disabled")) {If it is not disabled var s = $td.attr("xdate");//Get the self value of td Define attribute date data var arrs = s.split("-"); cp.data("indata", new Date(arrs[0], parseInt(arrs[1], 10) - 1, arrs[2])); returndate();//Return date . } return false; } All date selection times After initialization (one-time), you need to add click events to each picker
Copy the code The code is as follows:
return $(this).each(function() { var obj = $(this).addClass("bbit-dp-input");//Add style to input var picker = $(def.picker);//Get the picker object //If showtarget is not null, this will register the picker behind the input //Otherwise the user handles the picker position by himself, that is, picker It already exists on the page itself //You can look at the difference between calls 1 and 3 in the example def.showtarget == null && obj.after(picker); picker.click(function( e) { ....//Omit code }); The click event of picker is relatively long. I think it is better to talk about it separately. The first point is The second is the processing of real-life hidden events, the second is the processing of window edge issues, and the third is the processing of date range rules.
Copy code The code is as follows:
function(e) { //Get whether it is currently displayed var isshow = $(this).attr("isshow"); var me = $(this); //If displayed, then hidden, used to handle the logic of clicking the picker to display it and then clicking the picker to hide it if (cp.css("visibility") == "visible") { cp. css(" visibility", "hidden"); } //Similarly if it is displayed if (isshow == "1") { me.attr("isshow", " 0"); //Remover temporary data, because it is a singleton, it needs to indicate which input is currently cp.removeData("ctarget").removeData("cpk").removeData("indata"). removeData("onReturn"); return false; //Prevent bubbling } //If hidden, get the input value var v = obj.val(); if (v != "") { v = v.match(dateReg);//Verify whether the format is correct } if (v == null || v == "") { //If the format is incorrect or empty, use the current date def.Year = new Date().getFullYear(); def.Month = new Date().getMonth() 1; def. Day = new Date().getDate(); def.inputDate = null } else { //Otherwise use the input date def.Year = parseInt(v[1 ], 10); def.Month = parseInt(v[3], 10); def.Day = parseInt(v[4], 10); def.inputDate = new Date(def .Year, def.Month - 1, def.Day); } //Register temporary data cp.data("ctarget", obj).data("cpk", me).data ("indata", def.inputDate).data("onReturn", def.onReturn); //Call the rule and return an optional date range if (def.applyrule && $.isFunction(def. applyrule)) { var rule = def.applyrule.call(obj, obj[0].id); if (rule) { if (rule.startdate) { cp.data ("ads", rule.startdate); } else { cp.removeData("ads"); } if (rule.enddate) { cp. data("ade", rule.enddate); } else { cp.removeData("ade"); } } } else { //Remove the restriction if it does not exist cp.removeData("ads").removeData("ade") } //The content of the monthly calendar is td writecb(); $("#BBIT-DP-T").height(cp.height()); //Get the displayed attached object var t = def.showtarget || obj; / /Get the position of the object var pos = t.offset(); //Get the height of the object var height = t.outerHeight(); //The position of the date selection box is attached The position of the object plus its height var newpos = { left: pos.left, top: pos.top height }; //The following are all dealing with window boundary issues var w = cp.width( ); var h = cp.height(); var bw = document.documentElement.clientWidth; var bh = document.documentElement.clientHeight; if ((newpos.left w) > ;= bw) { newpos.left = bw - w - 2; } if ((newpos.top h) >= bh) { newpos.top = pos.top - h - 2; } if (newpos.left < 0) { newpos.left = 10; } if (newpos.top < 0) { newpos.top = 10; } //Force the default to be the month date view $("#BBIT-DP-MP").hide(); newpos.visibility = "visible" ; cp.css(newpos); //Move to known position and display //cp.show(); $(this).attr("isshow", "1"); //Register a single click event to the document to solve the problem of hiding the date picker by clicking elsewhere after opening the date picker $(document).one("click", function(e) { me.attr("isshow", "0"); cp.removeData("ctarget").removeData("cpk").removeData("indata"); cp.css("visibility ", "hidden"); }); return false;//Organization bubbles } Some other codes are functions of date operations, such as last month and next month I won’t introduce it for a while. If you have any questions about the code, you can leave a message and I will answer it. Finally, there are examples. The first example is an honest demonstration Demo example. There are three types. Method, there is also a description of the calling method: http://jscs.cloudapp.net/ControlsSample/dpdemo The second example is the datepicker combined with the schedule management control I wrote Application (you can take a look at this first) http://xuanye.cloudapp.net/ The
is the application of datepicker in my creation. Finally, if you think this article is helpful to you, then click [Recommend]?
Related labels:
source:php.cn
Previous article:innerhtml usage innertext usage and the difference between innerHTML and innertext_javascript skills
Next article:A brief discussion on javascript object-oriented programming_js object-oriented
Statement of this Website
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Latest Articles by Author
Latest Issues
Unable to send form data on Safari/Firefox iOS
This works on all platforms except Safari/Firefox on iOS: jQuery("#gform_1").one...
From 2024-04-04 12:53:48
0
1
303
Related Topics
More>
Popular Recommendations
Popular Tutorials
More>
Latest Downloads
More>
|