
According to Bootstrap officials, navigation can only have two levels at most, and it is impossible to achieve more than two levels. The uncle looked for some third-party information and finally found a good plug-in, which is both good in use and effect. Now and Share it with everyone
Plug-in address: http://vsn4ik.github.io/bootstrap-submenu/
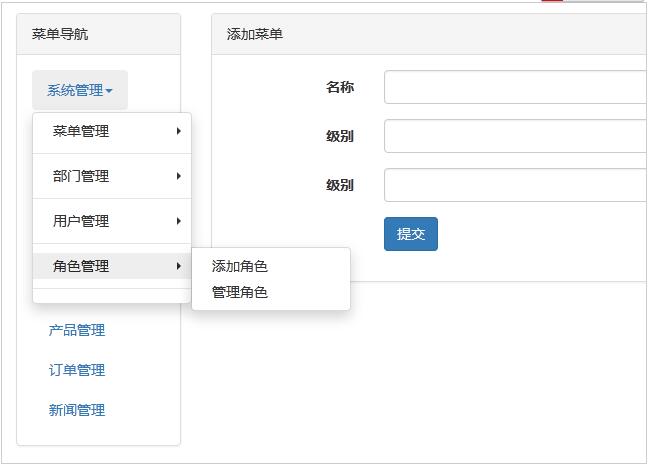
Let’s take a look at the display effect on Uncle’s background system

Let’s talk about how to implement it
1 Reference to three JS plug-ins and a CSS class library




