
]
Note: Do it in IE For this test, you need to first change IE's "Maximum number of script steps":
[HKEY_CURRENT_USERSoftwareMicrosoftInternet ExplorerStyles]
"MaxScriptStatements"=dword:ffffffff
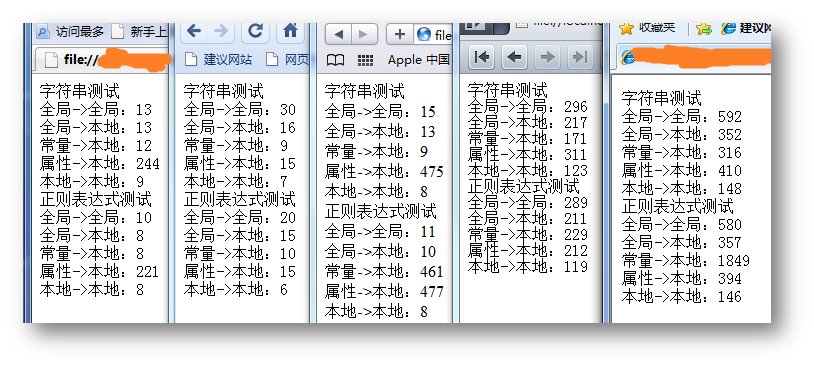
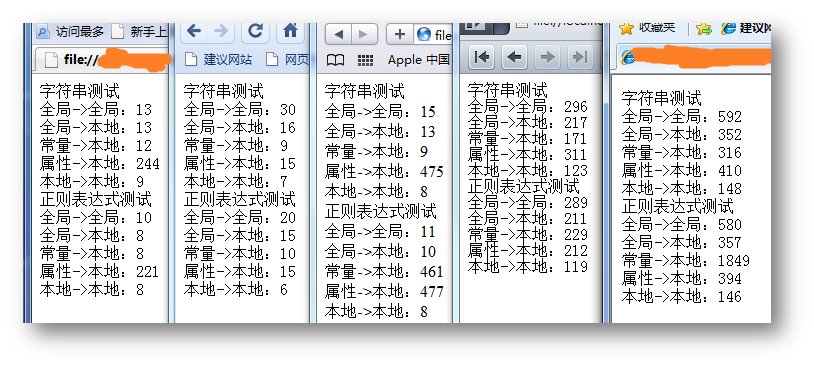
Looking at it this way, using local variables within a function is more efficient than using global Variable or constant expressions are much higher. The efficiency of attributes is terrible. In Firefox and Safari, it is many times slower than using global variables.
Using string constants directly is faster than using global variables, but creating regular expressions is much slower than using global variables. Looking at the numbers, we can also find that in Google Chrome, Opera and IE, there is not much difference between using attributes and using global variables (Opera’s performance may be caused by its garbage collection mechanism). From this phenomenon, these three The so-called global variables in a browser may simply be properties of the global object.