
Later, when I was wandering around on the Internet, I suddenly found a better jquery plugin with character limit for text boxes. It is simple and easy to use. >Copy code The code is as follows:
The code is as follows:
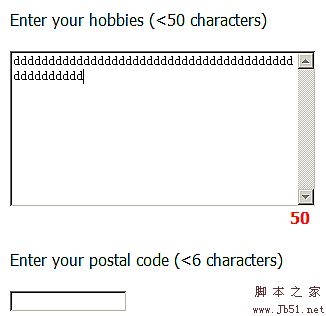
Enter your postal code (<6 characters)
 How to remove the border of the text box
How to remove the border of the text box
 How to write html text box code
How to write html text box code
 How to align text boxes in html
How to align text boxes in html
 Commonly used shell commands in Linux
Commonly used shell commands in Linux
 Where is the PR fade in and fade out effect?
Where is the PR fade in and fade out effect?
 What are the image processing software
What are the image processing software
 How to obtain the serial number of a physical hard disk under Windows
How to obtain the serial number of a physical hard disk under Windows
 What is the statement to delete a table in sql
What is the statement to delete a table in sql




