
This article is a video I watched from a foreign website. After simple practice, I found that doing so can indeed improve a lot of efficiency. Let’s talk about this method:
Prerequisites:
Install firefox firebug
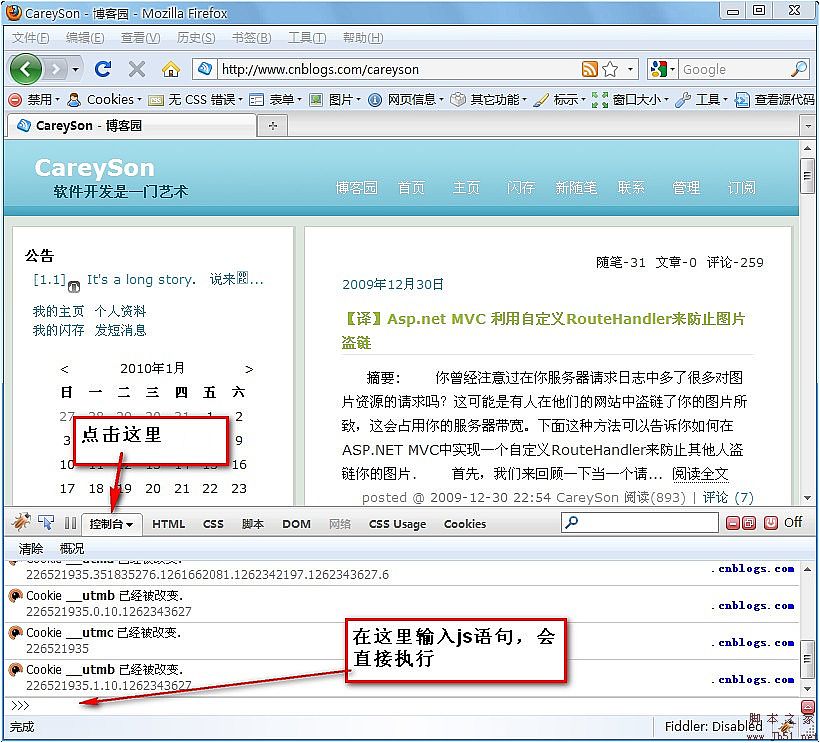
Here is my blog as an example:

Basic usage is as follows:
OK, let’s get down to business:
Take the picture above as an example. We see that all the titles in the blog park have the class named: postTitle. Next, we use jQuery to hide the titles on the page:
Of course, we can also add events to the elements of the page:
Summary
Above we briefly talked about the simple application of firebug in debugging jQuery. Using this method, we can get the following benefits:
1. There is no need to modify a little js code every time Just reopen the editor & debug to save time
2. You can view the elements affected by the jquery operation, making learning jQuery and debugging easier
3. If there are people standing next to you, use this method to appear More professional-.-(Okay, I admit, this is my favorite. The first humor in the new year ^_^)
I hope this article will be helpful to you
 Edge browser cannot search
Edge browser cannot search
 The latest prices of the top ten virtual currencies
The latest prices of the top ten virtual currencies
 setInterval
setInterval
 What are the differences between hibernate and mybatis
What are the differences between hibernate and mybatis
 insert statement usage
insert statement usage
 Is it legal to buy and sell Bitcoin on Huobi.com?
Is it legal to buy and sell Bitcoin on Huobi.com?
 What are the java text editors
What are the java text editors
 Why is there no signal on the monitor after turning on the computer?
Why is there no signal on the monitor after turning on the computer?




