What is AJAX cross-domain request
For security reasons, if you want to request the content of another website www.b.com from www.a.com through Ajax, the browser will not allow you to do so ( Don’t understand what security means here? Think about what hackers can do if there is no such restriction). So under what circumstances is it considered cross-domain? If the domain names are different, it is certainly considered cross-domain. For example, if a.com sends a request to b.com, this is of course considered cross-domain and is not allowed. However, different subdomains (for example, sub.a.com sends a request to www.a.com) or even the same domain name but different ports (for example, a.com:80 to a.com:8080) are also considered cross-domain.
The following demonstrates a cross-domain example:
< ;script type="text/javascript" >
//jQuery code
$("#btnCrossDomainRequest").click(function(){
$.get('http://www.jb51 .net', function(data){
alert('success');
});
});
(in It prompts that there is no permission under IE8, and there is no prompt under FF3.5.5 and Google Chrome. I remember that there should be a pop-up prompt under IE6 (if I remember correctly))
Solution to cross-domain AJAX requests
In an AJAX application environment, due to security reasons, browsers do not allow the XMLHttpRequest component to request cross-domain resources. In many cases, this restriction has caused me a lot of inconvenience. Many colleagues have studied various solutions:
1. Implement cross-domain requests by modifying document.domain and hidden IFrame. This solution may be the simplest solution for cross-domain requests, but it is also the most restrictive solution. First of all, it can only implement cross-domain requests under the same top-level domain name; in addition, when a page also contains other IFrames, security exceptions may occur and access is denied.
2. By requesting the proxy of the current domain, the server proxy accesses the resources of another domain. XMLHttpRequest provides the target resource to be accessed to the server by requesting a server resource in this domain, and lets the server access the target resource as a proxy. This solution can achieve complete cross-domain access, but the consumption of the development and request processes will be relatively large.
3. The purpose can be achieved by requesting cross-domain resource tag references in HTML, such as Image, Script, and LINK tags. Among these tags, Script is undoubtedly the most suitable. When requesting each script resource, the browser will parse and run the functions defined in the script file, or the JavaScript code that needs to be executed immediately. We can return a script or JSON object through the server, and parse and execute it in the browser, thereby achieving cross- The purpose of the domain request. Use script tags to implement cross-domain requests, and you can only use the get method to request server resources.
The first solution requires the root domain name to be the same, for example a.domain.com and b.domain.com. The entire solution is roughly as shown below:

The second solution is to request cross-domain content through the WebClient (or other) class on the server side, which is required here One thing to note is that if you want to include cookie information in the WebClient request, you need to manually add the cookie information to the WebClient.
The third solution is related to JSONP that we need to talk about below.
JSONP
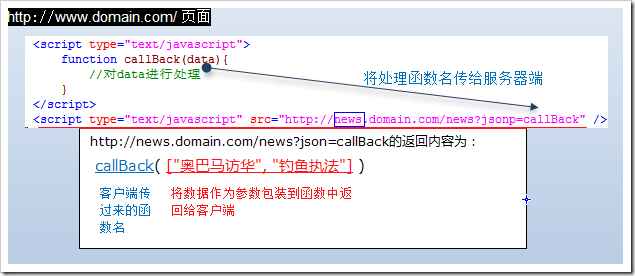
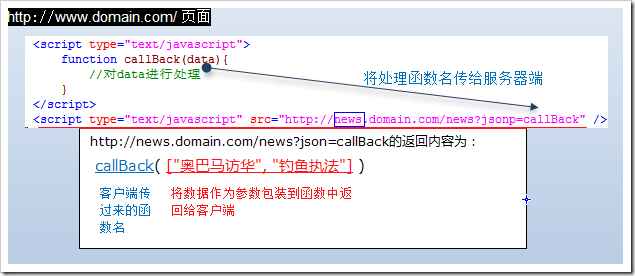
The full name of JSONP should be "JSON with padding". It takes advantage of the feature of that can be requested across domains. Simply put, JSONP means that the client passes the function name used to process the request result as a parameter to the server, and then the server wraps the request result data as a parameter in this function and returns it to the client for execution. A bit abstract? So let’s look at the picture directly:

Let’s give an example to explain. This example is to automatically generate a short URL for our blog post. For the convenience of friends within the wall, we directly use the short URL service (API address) provided by the domestic http://s8.hk.
Let’s try
Test, what? Can't? Definitely not, because it is cross-domain, so we need to use the feature of tag that can make cross-domain requests:
Haha, click the test button again? Great, it worked.
In fact, you don’t have to be so troublesome, because jQuery has added support for JSONP since version 1.2. You only need to give a question mark as a placeholder, so our above code can be written as:
Haha, isn’t it very simple? Let’s use this implementation to add the function of automatically shortening URLs to our articles:
Latest Articles by Author
-
2024-10-22 09:46:29
-
2024-10-13 13:53:41
-
2024-10-12 12:15:51
-
2024-10-11 22:47:31
-
2024-10-11 19:36:51
-
2024-10-11 15:50:41
-
2024-10-11 15:07:41
-
2024-10-11 14:21:21
-
2024-10-11 12:59:11
-
2024-10-11 12:17:31