
If the development environment of your company or project is in a single-language development environment, the framework is not applicable, because one of the scope of use of the framework is to target business modules developed in multiple languages in a project, and new projects are The functions that require these modules must be re-developed according to previous habits, or at least the business functions developed in other languages will be turned into webservice interfaces for new code to call. In this case, the framework discussed in this article can come in handy. It can also eliminate language differences on the client side and only use pure javascript and html static code for development.
Of course, even in a single language environment, you can still use this model for development, but developers will not be able to enjoy various excellent server-side controls (Asp.net controls, controls specially developed for Java, etc. etc.), only pure JavaScript controls can be used, which will cause inconvenience to developers (especially developers who rely on server-side controls).
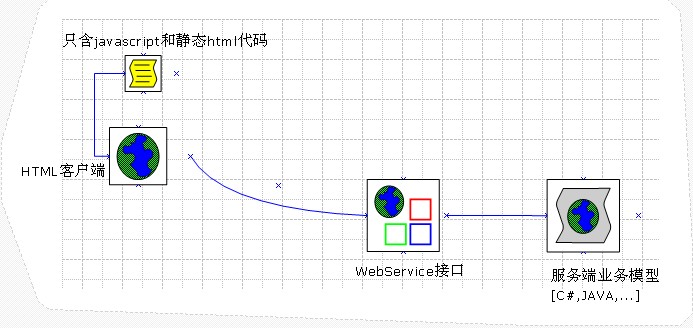
After discussing the above two blog posts, we found that this model is completely useful. It completely separates the server-side language from the client. People who develop the client (under theoretical conditions) can completely ignore it. For server-side language types, only pure Javascript development is performed, and the AJAX method provided in JQUERY is used to communicate with the server-side method.

From the overall architecture diagram above, we can see that the client uses the WebService interface to obtain and transmit data, and there is no need to pay attention to what language the server business model is developed in (of course in real situations , Generally, the WebService interface is best developed in the same language as the server-side business model).
At this time, the issue of efficiency may first come to mind:
As we all know, the efficiency of the WebService interface is slow, so will doing so will slow down the website developed using this structural model? Rather than doing this, why not develop it using conventional methods, which is not only familiar but also fast?
Let’s take a look at the following inferences:
1) The efficiency of the WebService interface is slow <---> Acquiring data asynchronously, can the two offset each other?
2) The client adopts the Post method, which can reduce the amount of data and partially offset the slow efficiency of the WebService interface?
Although we have not completely compared the above two inferences, we can say with certainty that they have hedging efficiency. WebService is slow, which is reflected on the page side. No wonder the page waits for a long time and does not come out, resulting in a decline in user experience. , but because of the asynchronous acquisition method, will this situation still occur? Probably not.
During the transmission process, the Post method is used, the amount of data is greatly reduced, and the asynchronous method is used, so the actual operating effect should be quite good.
But for some special situations and common problems, such as table pagination, how should we deal with it?
Table data filling and paging, a very common problem on the page, does pose a threat to the above inference. The reason is that the general paging code returns the data to the client memory and then performs paging. Therefore, transferring a large amount of data from the server to the client will inevitably cause problems. In fact, this problem is not only a problem with this framework. All codes that use this method for paging have such problems, but this framework uses the WebService interface and Client communication has magnified the importance of this issue infinitely.
Let’s discuss pagination processing under this framework:
Environment: Visual studio 2005
JQuery 1.3.2
SQLServer2005
Pagination principle:

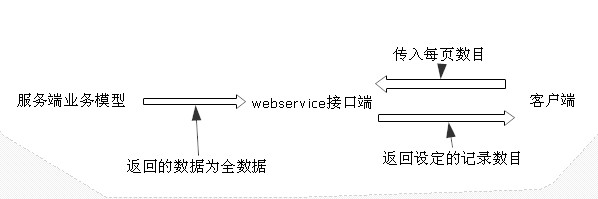
From the picture above, you can see that no matter how much data is in the data table, the data returned to the client is one page of data each time. This method does not use stored procedures, but is processed on the webservice side.
Code snippet:
Server-side filling Table table code----:
Description:
TB_WEB_NZ_INVESTMENT is an entity class, corresponding to table object
FlowID is the field attribute of the table object, through which a type of similar data records can be obtained
The code filters the elements of [Home Page], [Last Page], and [Middle Page], and performs range filtering on the returned generic List object
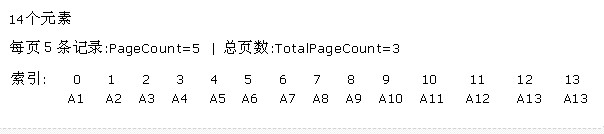
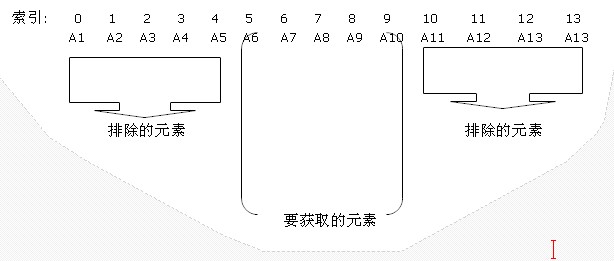
Principle diagram:---------------------

Combining the above code and this picture to explain:
1) Home page operation :
list.RemoveRange(PageCount, list.Count - PageCount);
Translated into numbers: list.RemoveRange(5,14-5);
Elements displayed on the homepage: A1 A2 A3 A4 A5 Corresponding index: 0 1 2 3 4
list.RemoveRange(5,14-5); //Exclude all elements after the index value is 5 (including itself), so that there are only A1-A5 elements in the list
2) Middle page operation : (This is page 2)

CurrentPage is equal to 2
int R1 = (CurrentPage - 1) * PageCount-1; equal to 4
int R2 = CurrentPage * PageCount; equal to 10
R1 and R2 represent two interval range indexes, that is, the elements between index 4 (excluding index 4) and index 10 (excluding index 10), which are the elements we want to remove
| Investor | Contribution method | Subscribed capital contribution | Paid-in capital contribution | Capital contribution ratio | Balance payment period | Is the information complete | Operation | |
| Homepage Previous Page Next page Last page Jump topage| Total number of pages:page | ||||||||

Summary:
There are many ways to fill and paginate Table data. Here we only provide a method of filtering through the server, so that the data returned to the client is always the same, which improves efficiency.
The application exploration of the framework is in steady progress. . . . . .




