But in this model, since these controls cannot be used, we need to use pure Javascript and html static code to implement it. Does it feel like it is quite troublesome? In fact...
Since the paging code is processed and returned by the Webservice interface server middle layer, our sorting code can also be like this. It is ok just to sort before returning. The following is Analyze it.
After reading the previous article, you can know that the middle layer of the Webservice interface server handles data by manipulating the generic List object
Code
List list = new List();
list = objBusinessFacade.GetTB_WEB_NZ_INVESTMENT_CollectionByFlowID(FlowID );
return new JavaScriptSerializer().Serialize(list);
Then our sorting code is embedded between the blue and red lines.
How to sort? There is a Sort() method in the List object

Obviously we cannot use the default comparator for sorting, because if this does not achieve the purpose (we need to click on a column on the page to Sort by this column, and the default comparator cannot achieve this precise control). Note: Sorting on the database is not used here. Why? Because things that can be handled through the List generic object do not need to be solved through the database.
List.Sort (generic IComparer)
IComparer is the interface used by the System.Collections.Generic.List.Sort and System.Collections.Generic.List.BinarySearch methods. It provides a way to customize the sort order of a collection.
This interface has a method int Compare(a,b) that needs to be overloaded
By adjusting the order of parameters a, b, ascending and descending order can be achieved
public int Compare(obj x, obj y)
{
//If the table corresponding to the compared column The data type of the field is DateTime. Different data types correspond to different
return DateTime.Compare(x,y); -- Ascending order
//return DateTime.Compare(y,x); -- Descending order
}
Start building the middle layer comparator object
Code
///
/// Object [Contributor] Comparator
///
public class ContributivePerson_INV_Comparer : IComparer< TB_WEB_NZ_INVESTMENT> are(TB_WEB_NZ_INVESTMENT x , TB_WEB_NZ_INVESTMENT y)
{
int rtnCompare = 0; ;
switch (m_ESortType)
{
case ESortType.ASC:
rtnCompare = string.Compare(x.INV, y .INV);
break;
case ESortType.DESC:
rtnCompare = string.Compare(y.INV, x.INV);
break;
}//switch
return rtnCompare;
}
}//class
///
/// [Balance payment period] Comparator
///
public class ContributivePerson_BALDEPER_Comparer : IComparer
{
private ESortType m_ESortType = ESortType.ASC;
public ContributivePerson_BALDEPER_Comparer(ESortType eSortType)
{
m_ESortType = eSortType;
}
public int Compare(TB_WEB_NZ_INVESTMENT x, TB_WEB_NZ_INVESTMENT y)
{
int rtnCompare = 0; ;
DateTime xDateTime = DateTime.Parse(x.BALDEPER.ToString());
DateTime yDateTime = DateTime.Parse(y.BALDEPER.ToString());
switch (m_ESortType)
{
case ESortType.ASC:
rtnCompare = DateTime.Compare(xDateTime, yDateTime);
break ;
case ESortType.DESC:
rtnCompare = DateTime.Compare(yDateTime, xDateTime);
break;
}//switch
return rtnCompare;
}
}/ /class
From the above code, we construct two comparators, namely [Investor] and [Balance Payment Period]
We construct a factory method to facilitate calling
Code
Copy code
The code is as follows:
///
/// Object sorting comparator factory
/// public class ContributivePerson_SortComparerFactory
{
// /
///
/// ///
/// < ;returns>
public IComparer
GetSortComparer(string FieldName, ESortType eSortType)
{
IComparer )
{
case "BALDEPER"://Balance Payment Period
IComparer = new ContributivePerson_BALDEPER_Comparer(eSortType);
break;
case "INV"://Investor
IComparer = new ContributivePerson_INV_Comparer( eSortType);
break;
}//switch
return IComparer;
}
}//class
Let’s use it below. This method is a The newly written method on the Webservice interface side. We see that the red code segment is the sorting block, and the green annotation is the filtering code block (the code has been omitted)
Code
///
/// Table filling server with paging function (with sorting)
// / ///
///
Number per page
///
Current page
///
Sort type: "ASC" ,"DESC "
///
[WebMethod]
[ScriptMethod(ResponseFormat = ResponseFormat.Json)]
public string Load_ContributivePerson_Table_Sort(string FlowID, int PageCount,
int CurrentPage, string SortType, string SortFieldName)
{
List
list = new List();
list = objBusinessFacade.GetTB_WEB_NZ_INVESTMENT_CollectionByFlowID(Flow ID);
ContributivePerson_SortComparerFactory objFactory = new ContributivePerson_SortComparerFactory();
IComparer objSort = null;
if (SortType.ToUpper().Trim() == "ASC")
{
objSort = obj Factory .GetSortComparer(SortFieldName,ESortType.ASC);
}
else if (SortType.ToUpper().Trim() == "DESC")
{
objSort = objFactory.GetSortComparer(SortFieldName, ESortType.DESC);
}
list.Sort(objSort);
//Part of the code is omitted. For omitted code, please refer to the previous article
return new JavaScriptSerializer().Serialize(list) ;
}
By adding a comparator, we can achieve arbitrary sorting on the generic list object without the need to sort through SQL statements. This can be achieved by just adding the necessary parameters on the client page. The middle layer server has already implemented all the core. The client code only needs to determine which column needs to be sorted. At the same time, pay attention to the [Homepage] [Next Page] and other buttons. Just turn the page in the order of sorting. The client code here is omitted
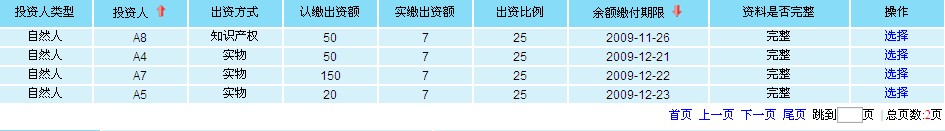
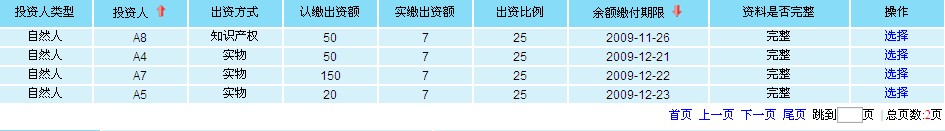
Rendering:
Sort in ascending order according to the [Balance Payment Period] column

Arrange by [Investor] in descending order